HTML春联(部分Vue)有源码_有素材_包满意
教程管理员 发布于2023-09-27 16:01 HTML教程 145
简介:
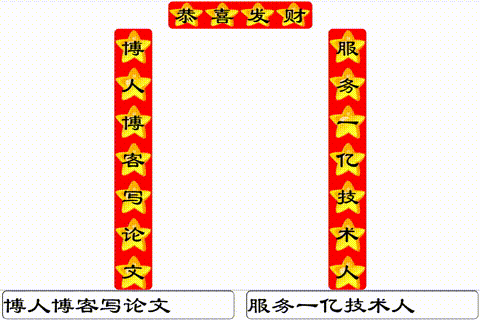
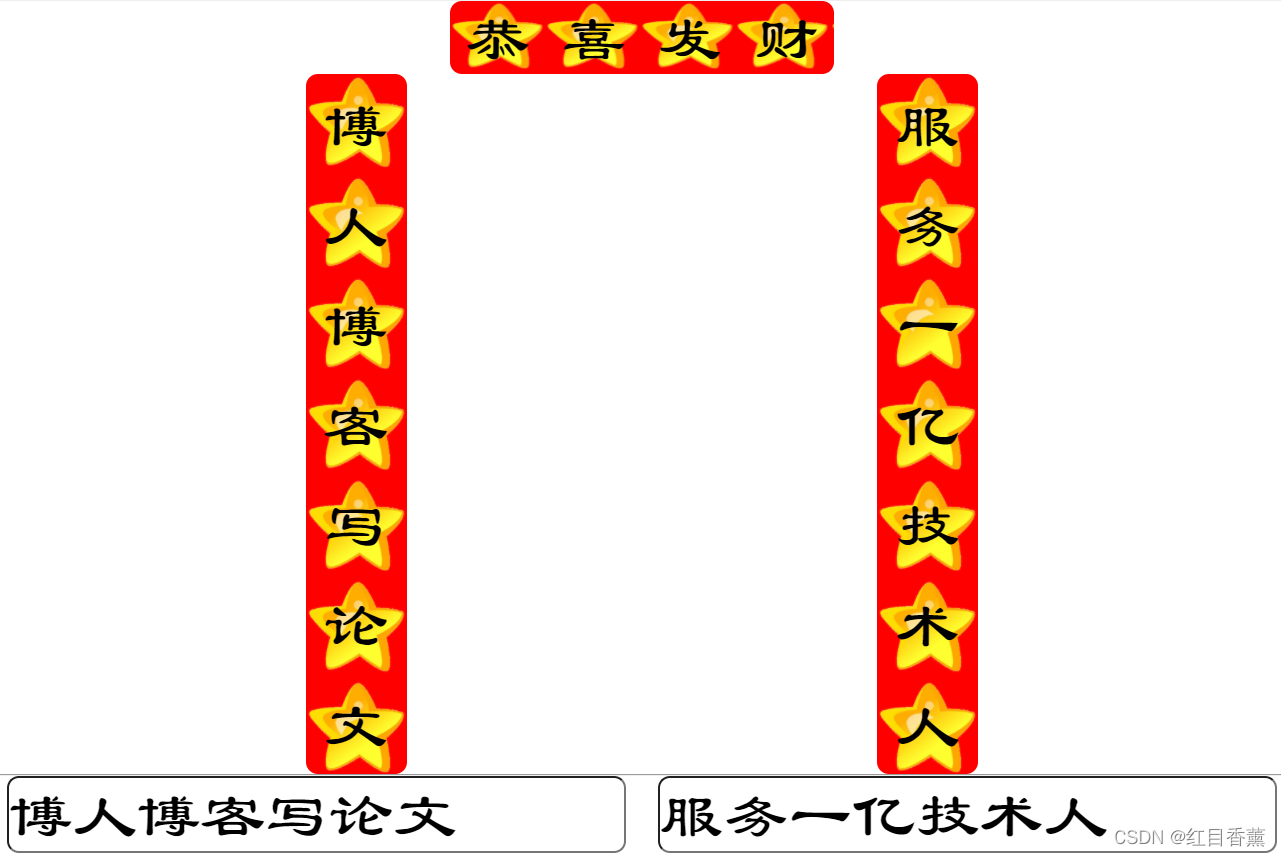
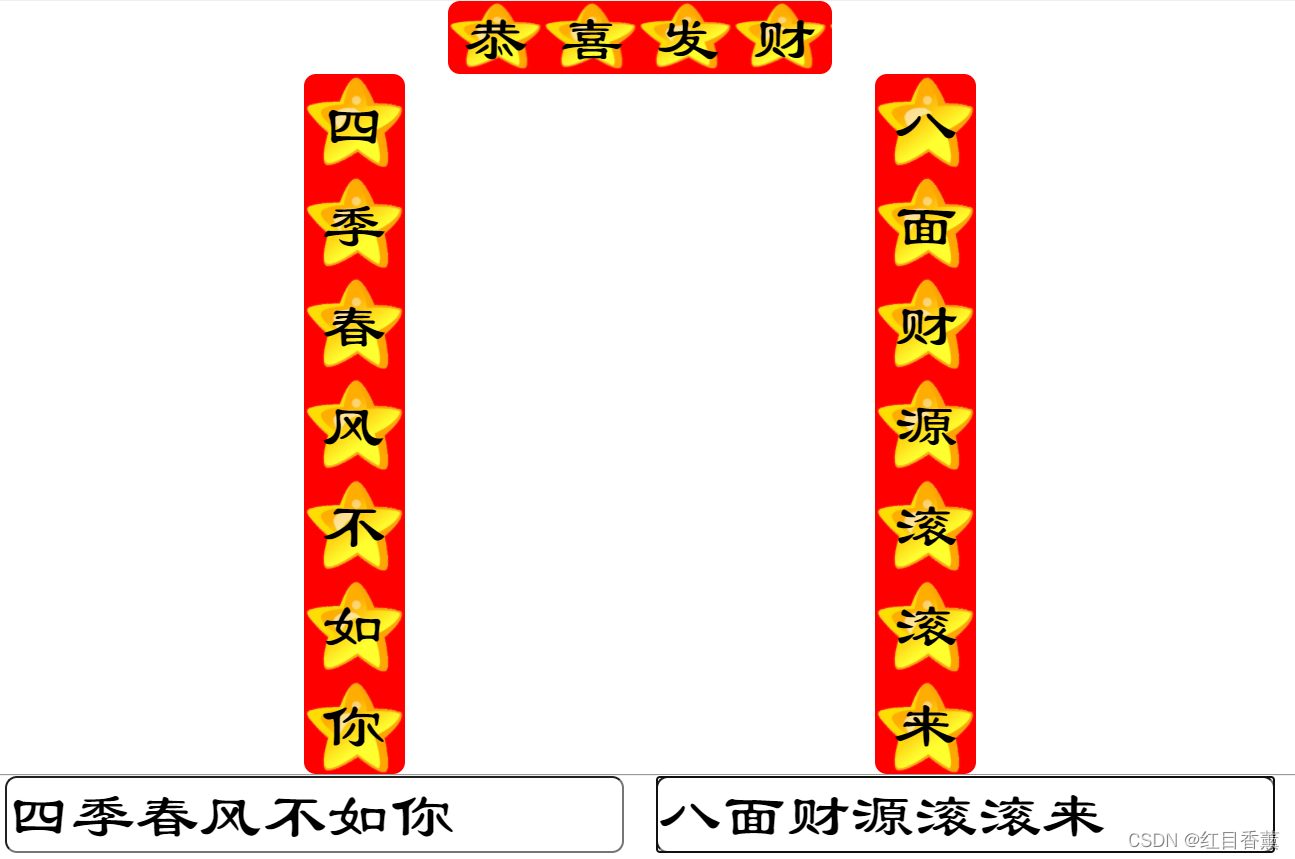
HTML春联(部分Vue)有源码_有素材_包满意




源码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>新年祝福</title> <style> * { margin: 0px auto; padding: 0px; font-family: '隶书'; font-size: 2rem; border-radius: 12px; } .info { width: 100%; } .top { width: 20%; background-color: red; text-align: center; background-image: url("https://ucc.alicdn.com/images/user-upload-01/3c28d29c11ee4f4db76d2c48da7f0343.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA57qi55uu6aaZ6Jaw,size_20,color_FFFFFF,t_70,g_se,x_16"); background-size: 95px 100%; background-repeat: repeat-x; } span { margin-left: 15px; margin-right: 15px; } .content { width: 35%; } .left { text-align: center; float: left; } .right { text-align: center; float: right; } .left, .right { width: 15%; height: 70%; background-color: red; background-image: url("https://ucc.alicdn.com/images/user-upload-01/3c28d29c11ee4f4db76d2c48da7f0343.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA57qi55uu6aaZ6Jaw,size_20,color_FFFFFF,t_70,g_se,x_16"); background-size: 100%; background-repeat: repeat-y; line-height: 100px; } .inText { text-align: center; width: 100%; } input { width: 32%; } </style> </head> <body> <div id="app"> <div class="info"> <div class="top"> <span>{{topText}}</span> </div> <div class="content"> <div class="left">{{leftText}}</div> <div class="right">{{rightText}}</div> </div> </div> <div style="clear: both;"></div> <hr/> <div class="inText"> <p><input type="text" v-model="leftText" placeholder="请输入上联七个字" /> <input type="text" v-model="rightText" placeholder="请输入下联七个字" id="right" /> </p> </div> </div> <script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script> <script> new Vue({ el: "#app", data: { leftText: "博人博客写论文", rightText: "服务一亿技术人", topText: "恭 喜 发 财" } }); </script> </body> </html>
就一个文件够了,啥也不需要:

相关推荐
- 02-05 会计求职应聘求职简历封面模板下载_简介doc文档Word模板下载
- 02-05 银行招聘应聘求职简历自我评价_简介doc文档Word模板下载
- 02-05 大学实习生应聘求职简历模板_简介doc文档Word模板下载
- 02-05 通讯工程师个人应聘求职简历模板_简介doc文档Word模板下载
- 02-05 应届毕业生通用应聘求职简历表格模板_简介doc文档Word模板下载
- 02-05 游戏策划应聘应聘求职简历模板_简介doc文档Word模板下载
- 02-05 材料工程师应聘求职简历范文_简介doc文档Word模板下载
- 02-05 检验员word应聘求职简历模板下载_简介doc文档Word模板下载
- 02-05 机械个人应聘求职简历封面模板_简介doc文档Word模板下载
- 02-05 文秘专员求职应聘求职简历模板_简介doc文档Word模板下载
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



