HTML元素文本溢出显示省略号(...)
教程管理员 发布于2023-09-27 16:31 HTML教程 146
简介:
 View Code
View Code
 View Code
View Code
 View Code
View Code
一 单行文本
| 1 2 3 |
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
|
overflow 属性规定当内容溢出元素框时发生的事情。
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
text-overflow 属性规定当文本溢出包含元素时发生的事情。
clip:修剪文本;
ellipsis:显示省略号来代表被修剪的文本;
string:使用给定的字符串来代表被修剪的文本;
white-space 属性设置如何处理元素内的空白。
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
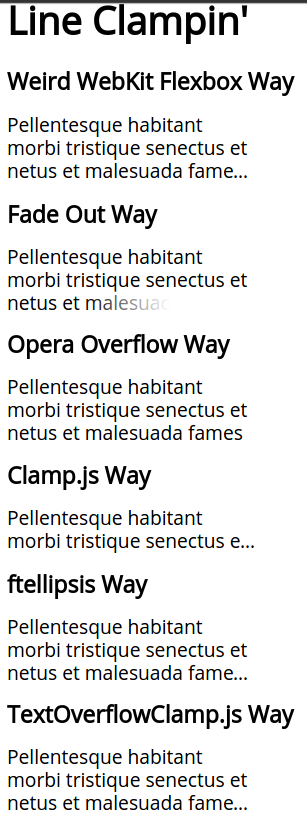
二 多行文本,提供了几种方法,效果图中的每一段文字对应一个方法:

HTML代码
 View Code
View Code
CSS代码
 View Code
View Code
JS代码
 View Code
View Code
其中
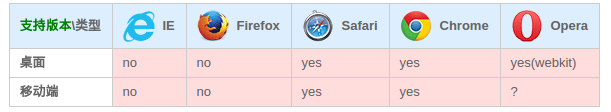
(1)-webkit-line-clamp 这种方法指支持部分浏览器,而且要与其他两个属性同时使用:
.line-clamp {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}

(2)clamp.js 下载地址及使用方法:https://github.com/josephschmitt/Clamp.js
(3)ftellipsis 下载地址及使用方法:https://github.com/ftlabs/ftellipsis
(4)jQuery.dotdotdot 下载地址及使用方法:https://github.com/BeSite/jQuery.dotdotdot
参考文章:
本文转自ZH奶酪博客园博客,原文链接:http://www.cnblogs.com/CheeseZH/p/4904970.html,如需转载请自行联系原作者
相关推荐
- 03-20 安全元素科技风卡车介绍Office PPT免费模板背景素材下载
- 03-18 三角形元素图形与裁图精美创意大气商业汇报路演Office PPT免费模板背景素材下载
- 03-18 点线球体元素扁平化简约蓝色互联网科技风Office PPT免费模板背景素材下载
- 03-01 一份以3D小人为主要设计元素的自我介绍PPT模板,包括学习经历、工作经历、培训经历、团队精神、工作规划几部分。
- 02-17 恭贺新禧——水墨梅 窗户 囍字图案古典元素新年Office PPT免费模板背景素材下载
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



