展望未来:我们的设计过程-网站指南,提示知识
526gpt 发布于2023-08-05 12:35 网站建设教程 167
必须有人在DreamHost钻研设计。在这种情况下,是我。去年年初,我成为了第一个在DreamHost开发部门工作的设计师/前端开发人员。我的主要工作重点是管理面板,你都知道和爱。我参与的最大项目是我们最近推出的公共云存储服务DreamObjects的用户界面。
我们真的没有一个我可以投入的既定设计流程,所以我花了一部分时间试图找出如何与团队最佳地合作。这个帖子基本上是我们过程的幕后总结。
我们拥有终极的网站设计工具当您与DreamHost合作时,您可以免费访问WP网站生成器和200多个行业特定的入门网站!
启动您的网站/图片-1/
1.研究每个新的设计项目都从一个共同的元素开始——大量的问题。像这样的问题:
涉及到什么?
业务和技术需求是什么?
这在别处是怎么解决的?
我们要做什么?
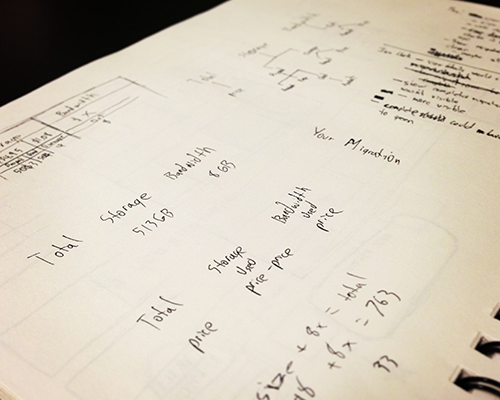
我的素描本75%是清单、笔记和问题,25%是这些讨论的草图。我的部分目标是制作一个易于使用的界面。你真的需要了解整个系统,然后再试图找出展示它的方法。
 dream objects使用页面2中的一些注释。线框到目前为止,我最喜欢的设计部分是线框。有数百种方法可供你使用;纸上素描,Adobe Illustrator,Keynote。我的绘画技巧和一个刚喝完一罐可乐的四岁小孩不相上下,所以我用了一个我非常喜欢的叫做Balsamiq样机的应用程序。
dream objects使用页面2中的一些注释。线框到目前为止,我最喜欢的设计部分是线框。有数百种方法可供你使用;纸上素描,Adobe Illustrator,Keynote。我的绘画技巧和一个刚喝完一罐可乐的四岁小孩不相上下,所以我用了一个我非常喜欢的叫做Balsamiq样机的应用程序。
相关:如何线框一个网站(6个步骤)
线框阶段的重点是关注结构和用户交互;你可以迅速记下你的想法,不用担心审美。我曾经直接去Adobe Photoshop并在那里工作我的想法,但我花了太多时间在琐碎的事情上,比如这个1px阴影应该是珍珠母色还是灰白色(顺便说一下,是蛋壳色)。
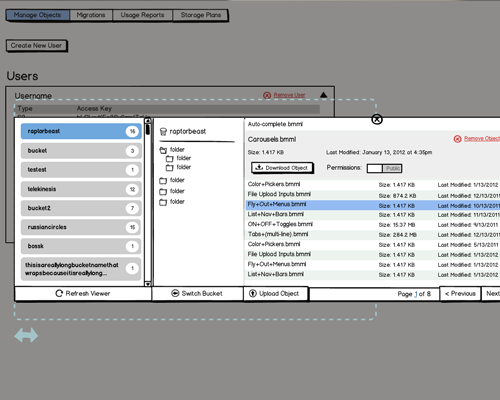
 dream objects对象浏览器3的最终线框。高保真构图一旦布局被锁定,Photoshop构图就会被创建以获得正确的外观和感觉。这是视觉语言被提炼的地方——颜色、类型、标注、按钮等。这是闪光发生的地方。
dream objects对象浏览器3的最终线框。高保真构图一旦布局被锁定,Photoshop构图就会被创建以获得正确的外观和感觉。这是视觉语言被提炼的地方——颜色、类型、标注、按钮等。这是闪光发生的地方。
有了DreamObjects,我们想提升面板的设计。我们花了很多时间对这些页面进行了更现代的设计。设计一个不会被旧的面板导航和标题元素包围的页面很有挑战性。
有时跳过高保真设计,直接从线框到代码是可能的。高保真排版在整个过程中花费的时间最多。我尽量把它们留到版面有重大变化的时候。当页面上已经有好的设计模式时,直接为小功能编码可以节省你的时间。我们都需要更多的时间。
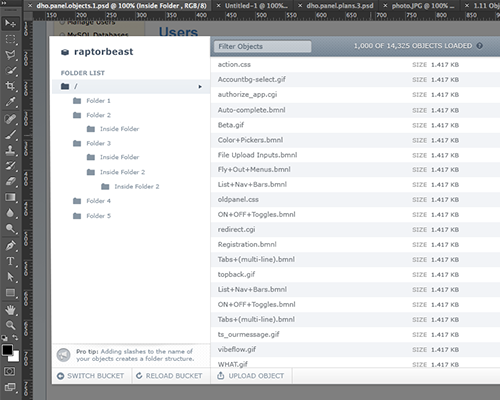
 相同的对象浏览器线框,但现在有了Photoshopped .迭代一些设计得到了磨练,一些从未离开过我的硬盘。一旦我有了三到五个我有信心的版本,我会召集团队一起讨论它们并获得反馈(更多注释)。有时需求会改变,新的想法会出现。你必须能够适应。
相同的对象浏览器线框,但现在有了Photoshopped .迭代一些设计得到了磨练,一些从未离开过我的硬盘。一旦我有了三到五个我有信心的版本,我会召集团队一起讨论它们并获得反馈(更多注释)。有时需求会改变,新的想法会出现。你必须能够适应。
一旦缩小了设计路径,我们将邀请一些用户,对设计进行功能用户体验(UX)测试。我们希望确保用户能直观地与界面互动。UX测试对于确定我们是否真的走在正确的道路上非常有用。它帮助我们避免盲目——在盯着一个功能几天或几周后,你开始适应用户流,并能忽略明显的缺陷。这是把它们公之于众的时候了——在它们进入野外之前。
做UX测试有不同的方法,但我们经常使用的一种方法是做主题演讲。Keynote允许您在元素上创建超链接来充当导航,基本上是制作一个工作用户界面的原型。当用户使用界面时,我们中的两个人会在房间里。如此投入到设计中,我更喜欢在面试官提问的时候观察并做笔记。
 dream objects帐户管理页面显示了我们经历的所有不同版本的设计5。原型原型的最终目标是拥有可工作的代码,我可以将这些代码交给另一个开发人员来使用系统。我尽可能多地复制功能,所以即使它实际上不做任何事情,它看起来像在做什么。这使得开发人员更容易集成到系统中,因为他们可以看到后端繁重的工作需要在哪里进行。它也使产品经理的工作更容易,因为它模拟了拥有一个工作产品。
dream objects帐户管理页面显示了我们经历的所有不同版本的设计5。原型原型的最终目标是拥有可工作的代码,我可以将这些代码交给另一个开发人员来使用系统。我尽可能多地复制功能,所以即使它实际上不做任何事情,它看起来像在做什么。这使得开发人员更容易集成到系统中,因为他们可以看到后端繁重的工作需要在哪里进行。它也使产品经理的工作更容易,因为它模拟了拥有一个工作产品。
去年我的目标是建立一个好的CSS框架。这样以后大家前端开发就更容易了。我们已经推出了自己的Bootstrap版本供使用,该版本仍在调整和完善中。就在上周,我制作了一个图标网络字体,所以我们的图标不是图像,可以自由缩放。有很多前端优化可以发生,每天都有新的工具出现。
6.收获回报合作是在DreamHost工作的一大部分。迭代是关键,因为每个人的想法都是有效的,我们都在尽可能地打造最好的产品。归根结底,你是我们制作这些东西的对象,设计师的工作就是让你用起来更方便。
作为第一篇关于设计的文章,我认为一个概述会有所帮助。将来,我会深入到设计、UX和前端编码的具体方面。
相关推荐
- 09-30 3款新鲜的CSS3&HTML5框架
- 09-30 html-day07垂直对齐&定位
- 09-25 HTML <label> 标签
- 09-19 代码受第一修正案保护吗?-网站指南、提示知识
- 09-19 一个女孩和她的准将64:一个与苏媛琴问答-网站指南,提示知识
- 09-11 女性比男性更擅长编码吗?(我们为什么要问这个问题?)-网站指南、提示知识
- 09-11 学习如何使用SSH的一个重要原因——网站指南、技巧和知识
- 08-28 跟随。咕噜又开了一个新的。商店网站指南、技巧和知识
- 08-28 DreamCompute说& quotM & quot为三鹰没有释放龙-网站指南,提示知识
- 08-20 你提高网站转化率的指南
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



