html5之Canvas坐标变换应用-时钟实例
教程管理员 发布于2023-09-30 14:12 HTML教程 162
简介:
 View Code
View Code
在上一篇中我们了解html5的Canvas ,在这一篇中不用多说,写一个html5的时钟应用程序试手。在这里主要设置了坐标变换的平移(translate)和旋转变换(ratate),以及html5 Canvas的路径绘图,beginPath,closePath,rect,arc等,还有就是html5 Canvas路径绘图重要的绘图状态的保存和恢复机制,save,restore。
多的也不说了,直接上代码,有不解的欢迎提问,以及对我的建议指教都可以,![]() 。
。
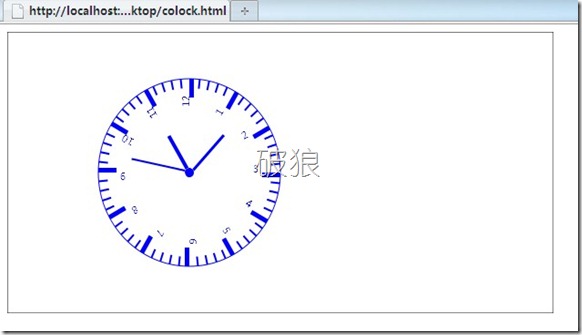
ff下效果图:

代码:
 View Code
View Code
我的html5系列:
- html5声频audio和视频video
- html5-Canvas绘图
- html5之Canvas坐标变换应用-时钟实例
- html5-web本地存储
相关推荐
- 02-19 时钟Office PPT免费模板背景素材下载
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



