浏览器html代码快速预览小工具
教程管理员 发布于2023-09-30 14:12 HTML教程 161
简介:
我们常常在给简书或其他网站查看别人写的html代码时想快速预览下效果,一般都是在桌面创建个** .html*文件然后将网上的html代码复制粘贴进去,最后用浏览器打开预览。
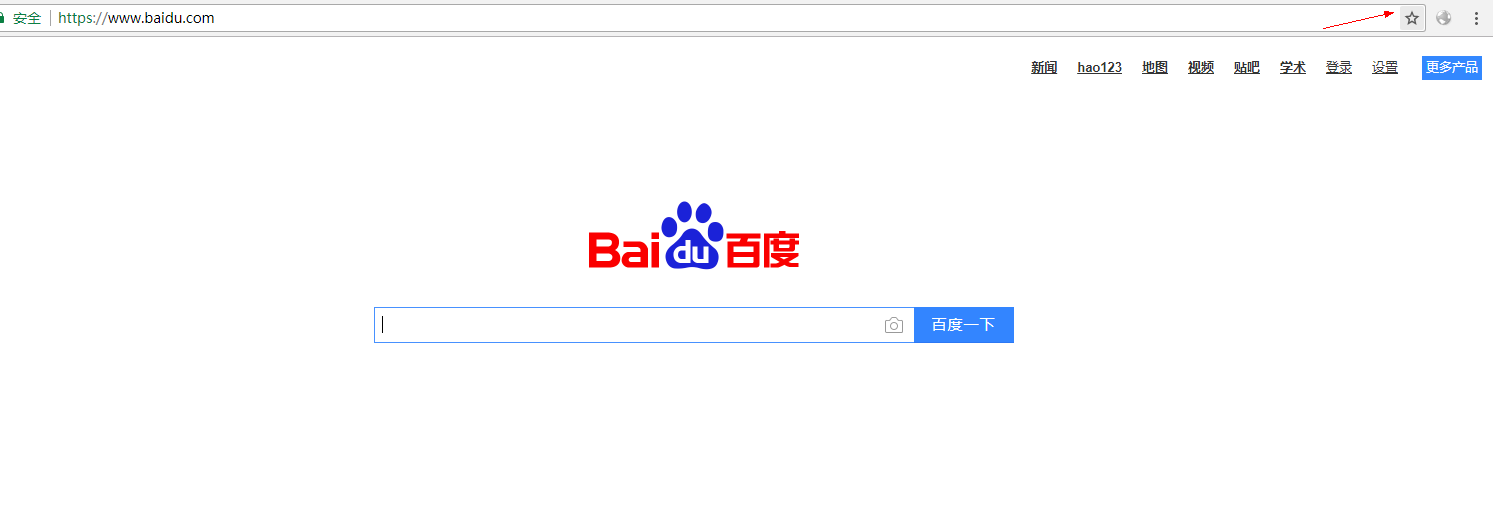
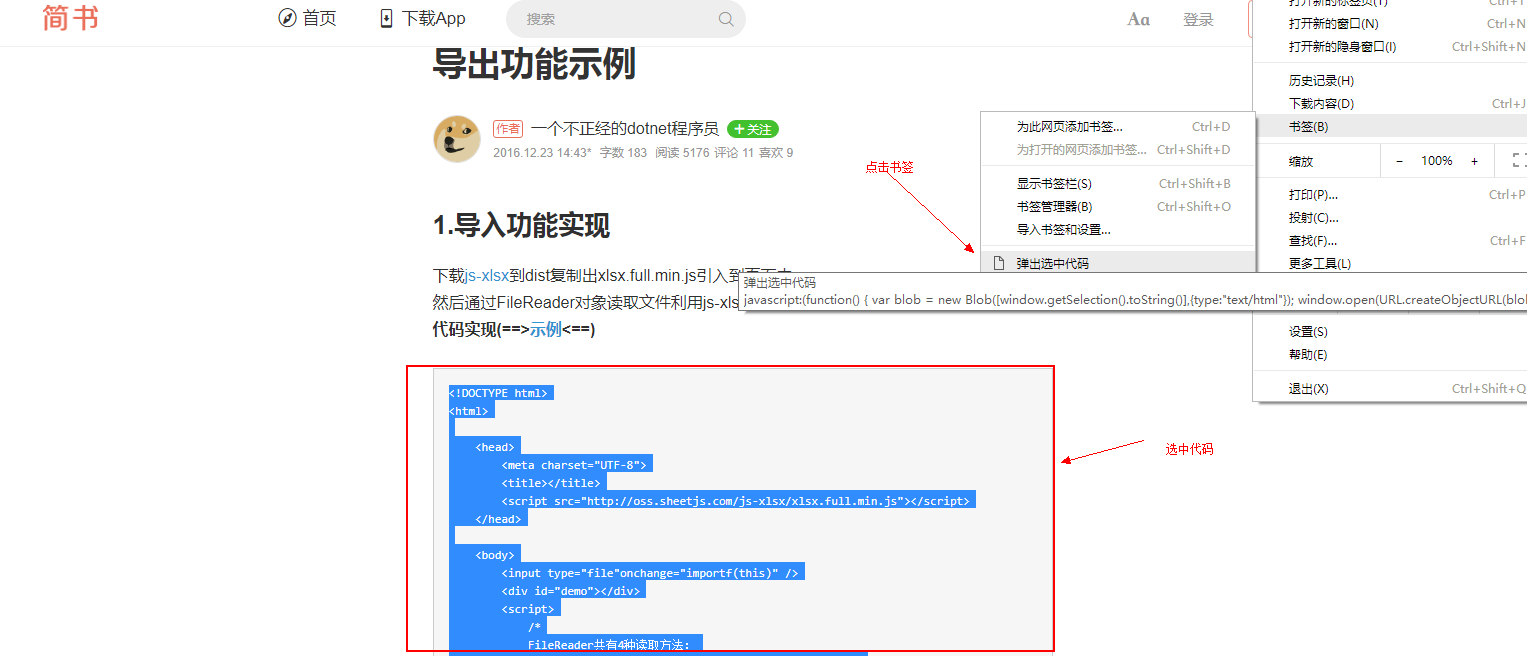
 在任意网页点击收藏
在任意网页点击收藏
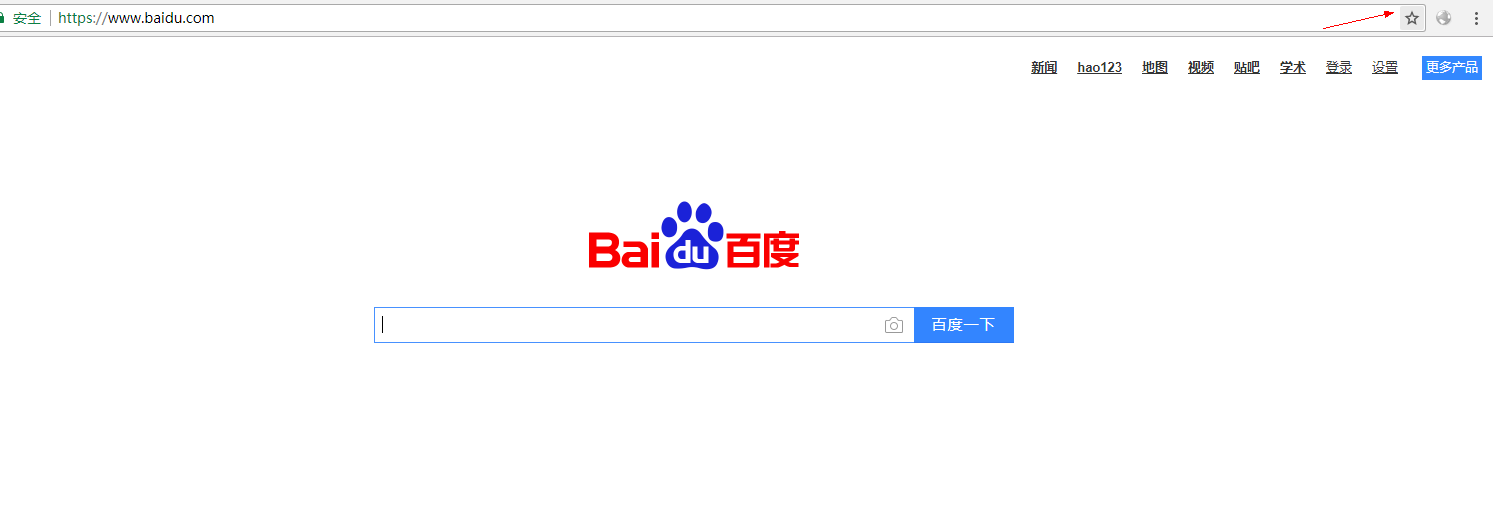
 然后点击修改
然后点击修改
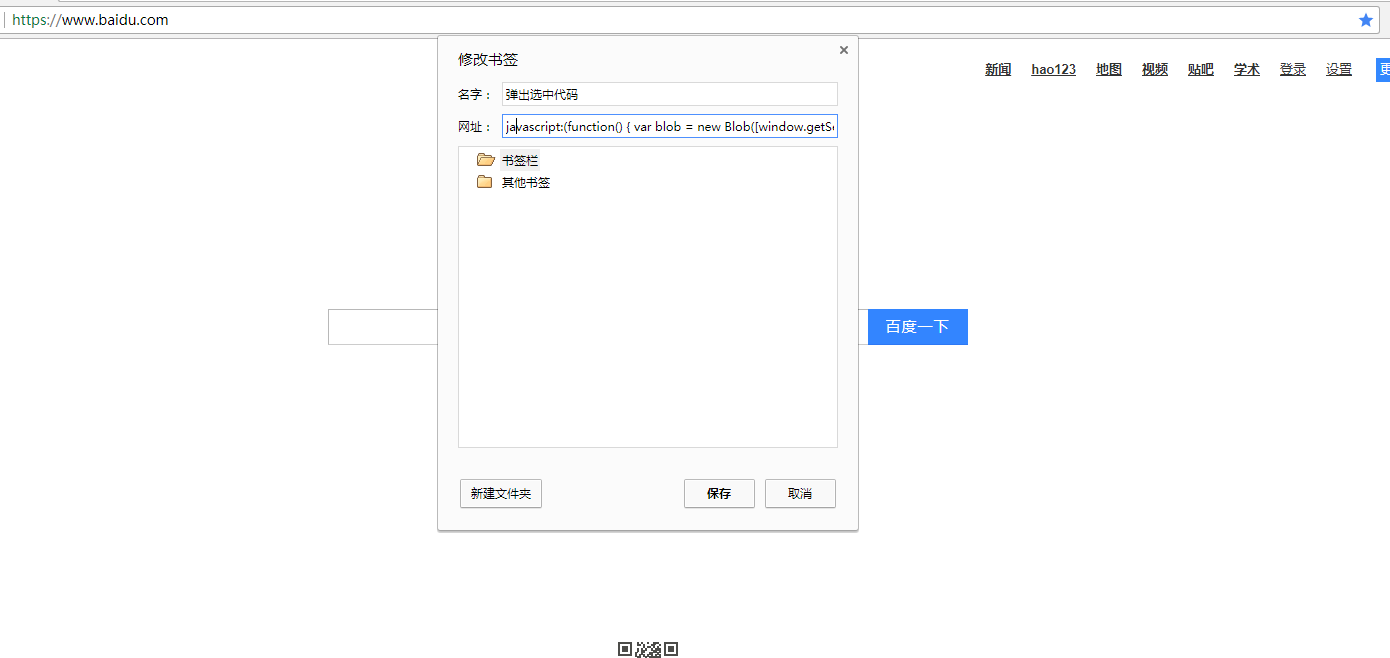
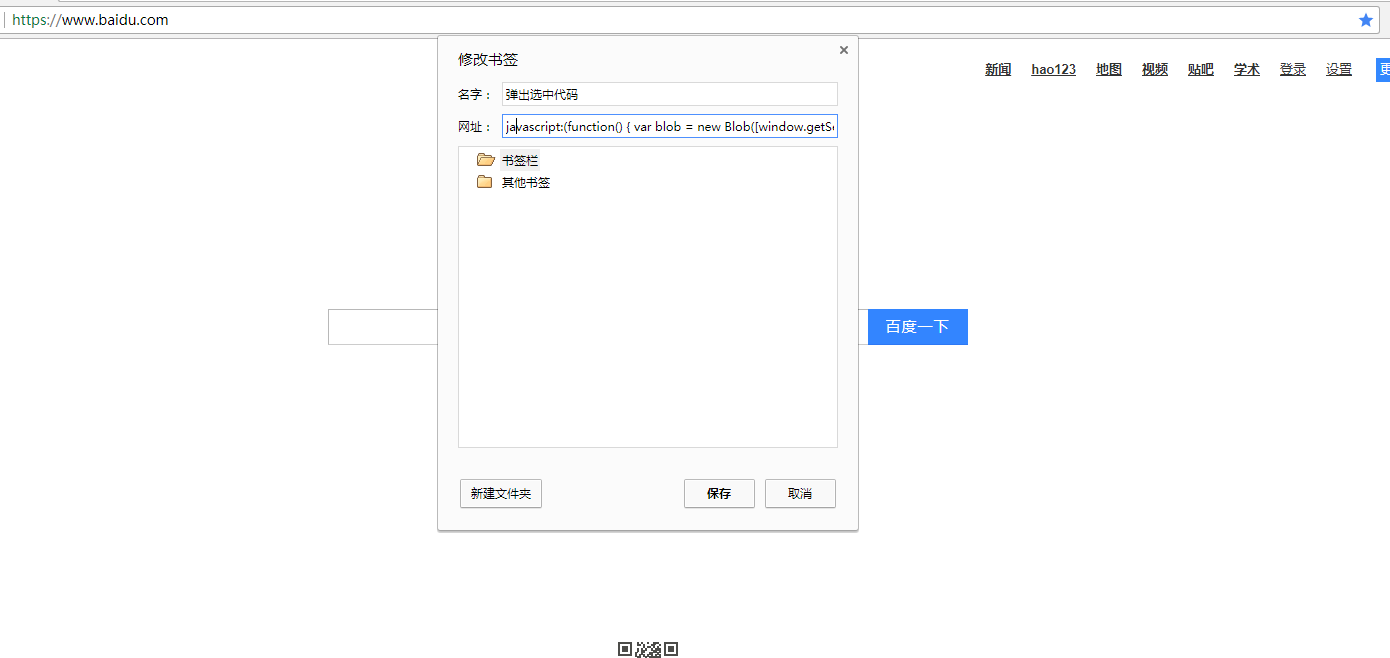
 输入收藏名称与网址,网址为以上或其他脚本
输入收藏名称与网址,网址为以上或其他脚本
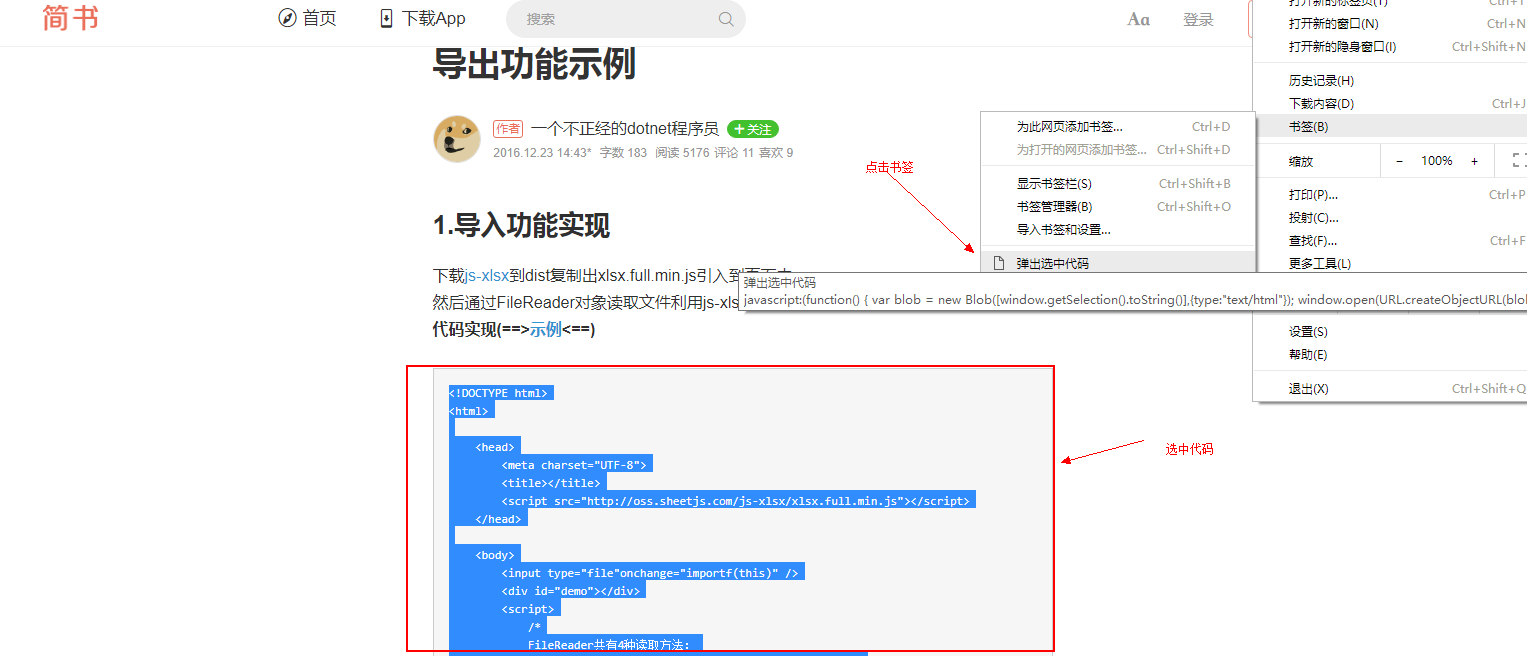
 使用
使用
我们常常在给简书或其他网站查看别人写的html代码时想快速预览下效果,一般都是在桌面创建个** .html*文件然后将网上的html代码复制粘贴进去,最后用浏览器打开预览。当然也有小伙伴喜欢用在线工具进行运行查看。今天我分享两个很简单的html效果预览工具
直接弹出预览:
javascript:(function() {
var blob = new Blob([window.getSelection().toString()],{type:"text/html"});
window.open(URL.createObjectURL(blob));
})()
快速保存到本地:
javascript: (function() {
var blob = new Blob([window.getSelection().toString()],{type:"text/html"});
var a=document.createElement("a");
a.href=URL.createObjectURL(blob);
a.download=document.title;
a.click();
})()
使用教程:
在任意网页点击收藏:
 在任意网页点击收藏
在任意网页点击收藏
然后点击修改:
 然后点击修改
然后点击修改
输入收藏名称与网址,网址为以上或其他脚本:
 输入收藏名称与网址,网址为以上或其他脚本
输入收藏名称与网址,网址为以上或其他脚本
使用
 使用
使用
相关推荐
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 10-04 ie下tbody的innerhtml属性只读
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



