HTML5-7(CSS常见的属性)
教程管理员 发布于2023-09-30 09:58 HTML教程 158
简介:
HTML5-7(CSS常见的属性)
CSS的属性有很多,总体来说有2种:不可变属性和可变属性
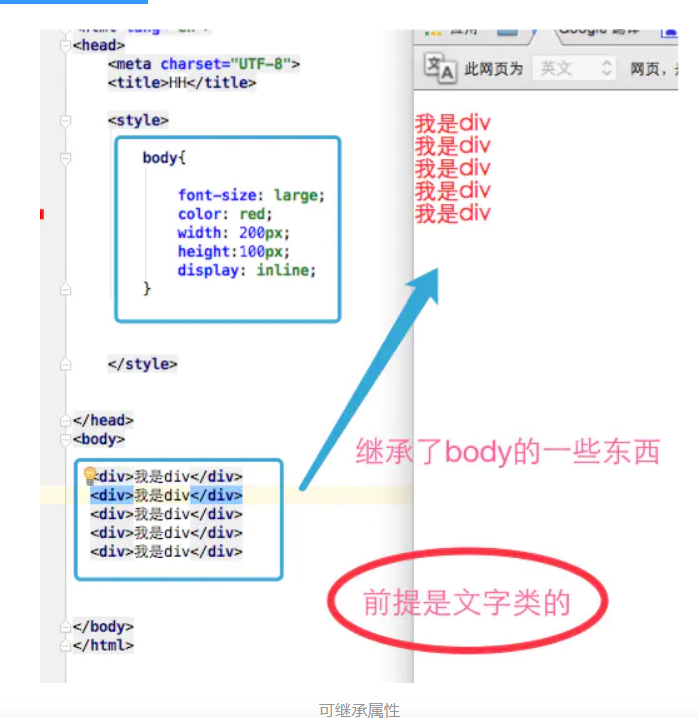
一.可继承属性
- 父标签的属性值会传递给子类标签
- 一般是文字控制属性

三.所有标签可继承(加粗的表示常用)
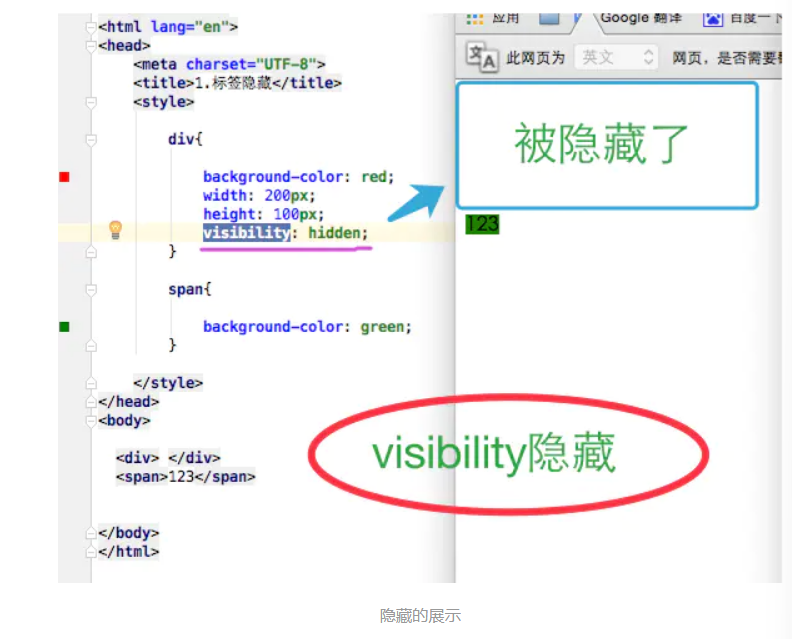
- 1.隐藏标签 visibilityvisibility: hidden;仅仅隐藏内容,不隐藏尺寸display: none;全部隐藏(包括尺寸)
- 介绍一个标签隐藏

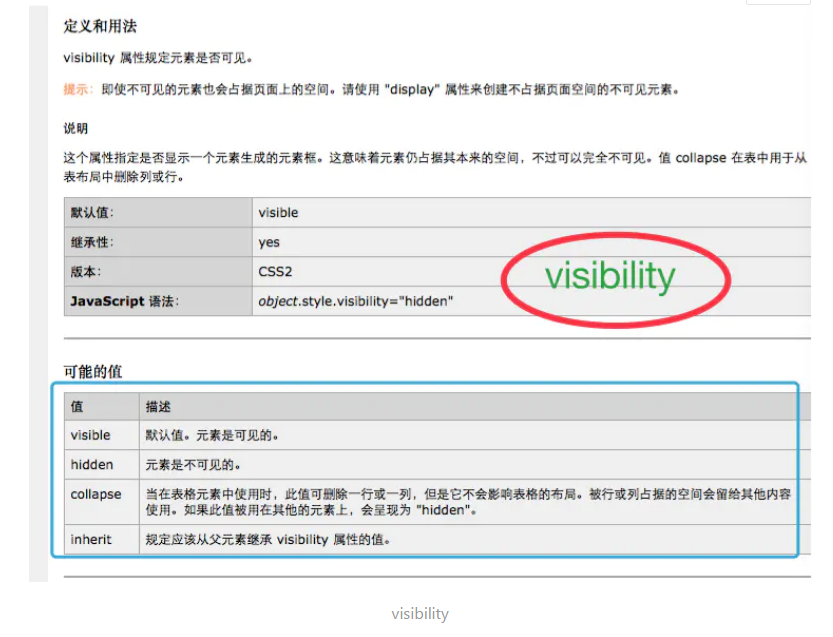
visibility更多的属性

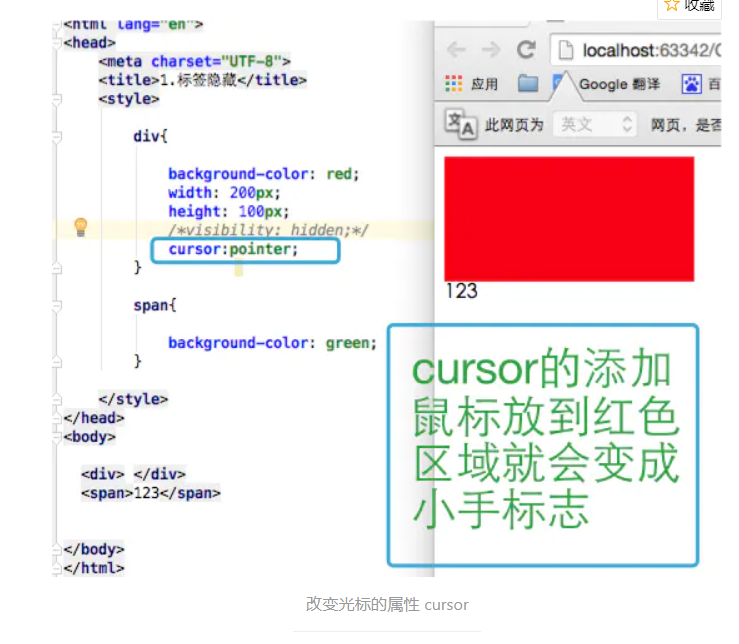
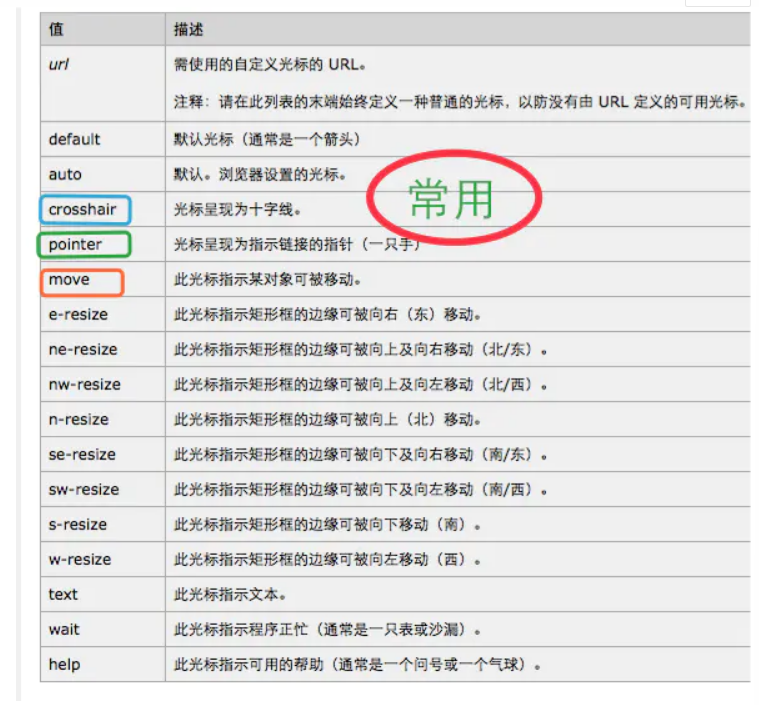
2.改变光标的属性 cursor

更多的

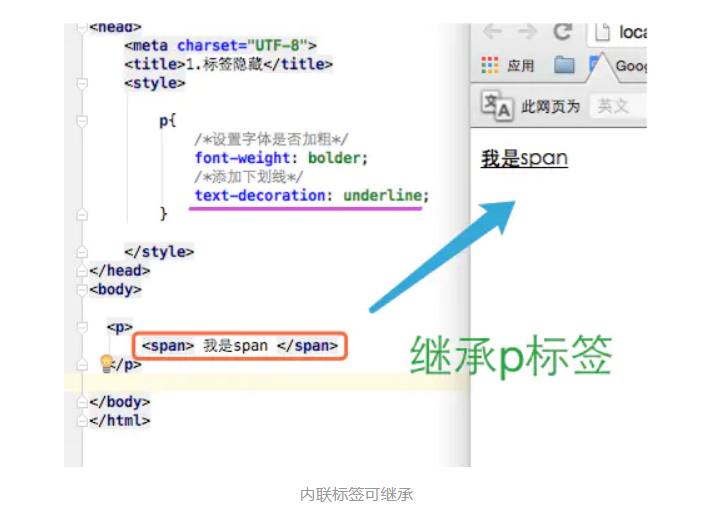
四.内联标签可继承(加粗的人常用)
letter-spacing , word-spacing , white-space , line-height , color , font , font-family , font-size , font-style , font-variant , font-weight , text-decoration , text-transform , direction

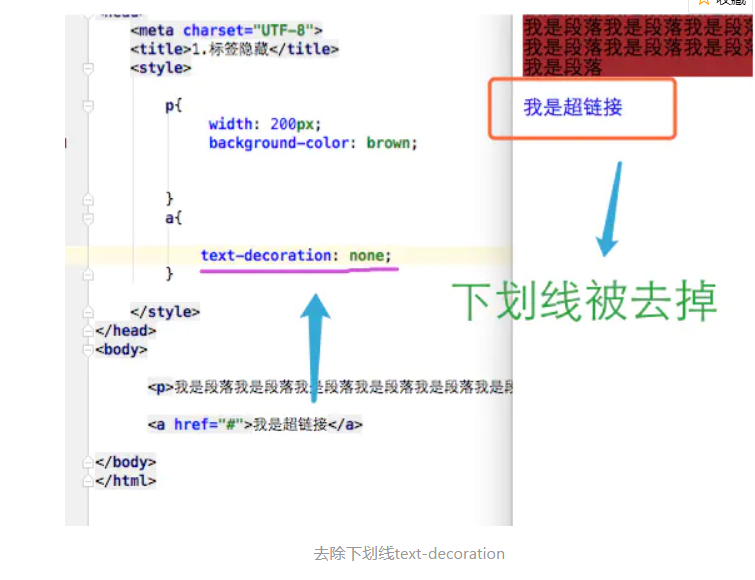
讲解一下去除下划线text-decoration (一般用于p标签)

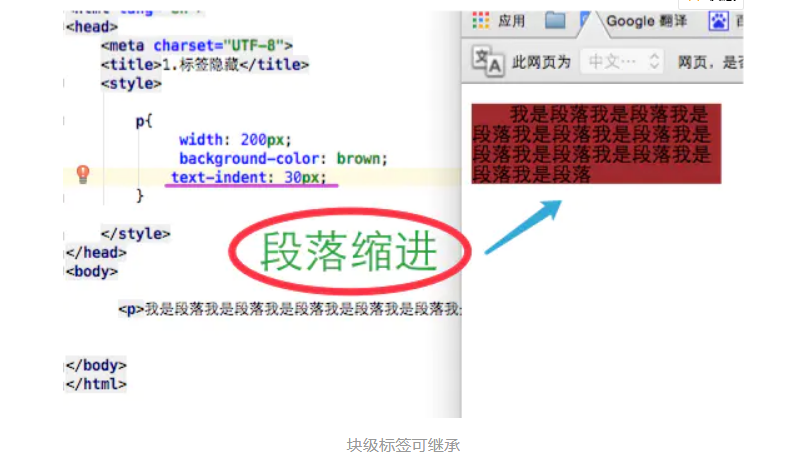
五.块级标签可继承
text-indent(首行缩进) ,text-align (居中或者其他位置)

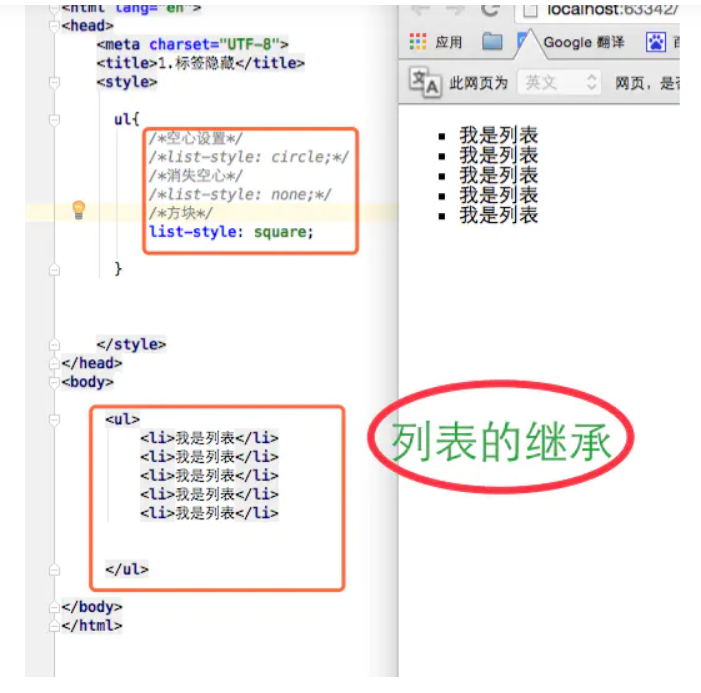
六.列表标签可继承
** list-style** , list-style-type, list-style-position, list-style-image

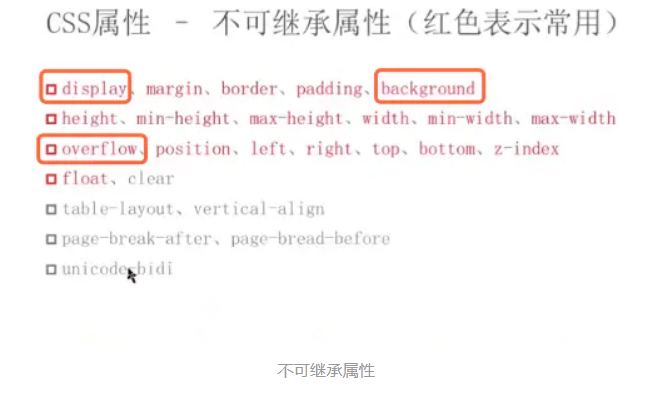
七.不可继承属性

下面展示一下
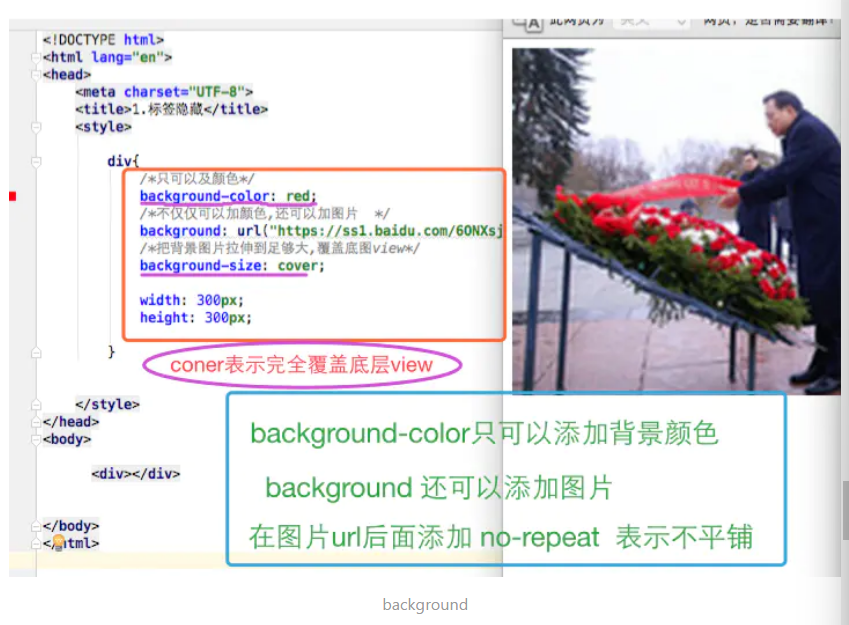
1.background

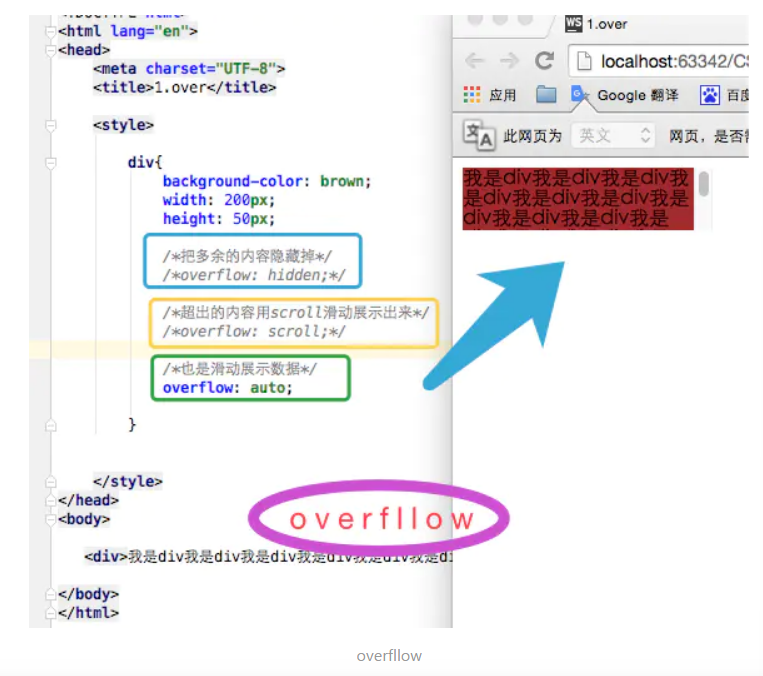
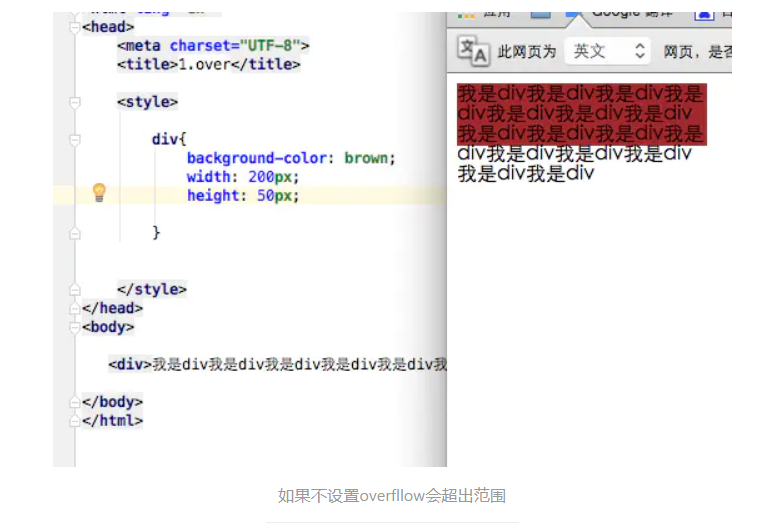
2.overfllow

如果不设置overfllow会超出范围,如下

相关推荐
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 10-04 ie下tbody的innerhtml属性只读
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



