《HTML5和JavaScript Web应用开发》——2.5 企业中的HTML5
教程管理员 发布于2023-09-30 09:58 HTML教程 149
本节书摘来自异步社区《HTML5和JavaScript Web应用开发》一书中的第2章,第2.5节,作者:【美】Wesley Hales著,更多章节内容可以访问云栖社区“异步社区”公众号查看
2.5 企业中的HTML5
对移动设备和浏览器的情况有清晰的认识之后,记住必须确定各种浏览器支持的W3C规范以及使用它们的方式。从企业开发的角度来看,某些客户端API被认为是当今移动Web应用的高级组成部分:Geolocation、WebSocket、Web Storage、Device Orientation和Web Workers。这些都是W3C最新的规范,已经几乎完成,它们很稳定(大部分)并被当今的移动浏览器所采用。当然,你可以找到其他更出色的规范,如Media Capture API(能够访问设备音频、视频和图像),但本书将重点放在所有浏览器中都得到广泛支持的规范。
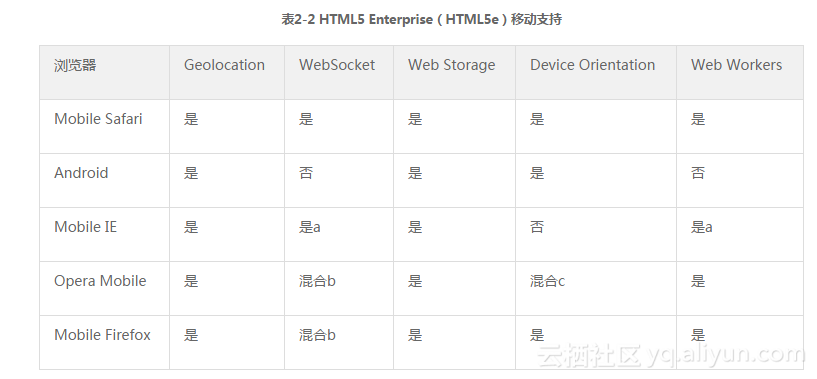
表2-2详细列出了在5种领先或者即将出现的移动平台中对这些基础API的支持情况。这些浏览器都被认为是A、B或者C级的浏览器。
本书将把这组规范和浏览器称为HTML5 Enterprise或HTML5e,以便简单地标识移动和桌面环境中的这些规范和浏览器,并在其上构造应用。
a Windows Phone 7.5中的IE不支持这些API,但是Windows 8及以上版本支持。
b由于协议的安全问题,Mozilla和Opera暂时禁用WebSockets。
c Opera Mobile for Android有试验性的支持。
由表2-2可见,Mobile Firefox和Safari在支持的广度上明显是胜者,Opera Mobile以接近的水平排在第三位。Android仍需努力,第4版看上去要好得多。同样,Mobile IE在IE10中有更好的HTML5支持,但是IE9的重点在于“相同标记”方法:试图理顺HTML5相关标记与IE内核的关系。
优雅降级
当决定要支持哪些浏览器(希望是所有)后,你必须在应用中对某些HTML5e规范没有实现的地方进行“填充”(Polyfill)或者优雅地降级。优雅降级的前提是为最新、最强大的设备构建应用,然后为性能较低的设备添加“填充物”或者处理程序。如何创建一个能服务于企业项目需求、又能提供在多种移动浏览器上工作并优雅降级的API开发环境?在后续每一章节的最后,我们将关注处理这些问题的方法,并找出可提供开源解决方案的项目。
现在,你有了一个出发点:对移动设备浏览器中所支持的HTML5 API的基本了解。至于以后,随着新设备操作系统的发行和规范本身的完善,W3C、规范驱动以及设备特性只会越来越好。后续的章节将研究和评价能够为你的项目形成可重用API的框架。
相关推荐
- 03-24 高端几何风完整框架企业介绍Office PPT免费模板背景素材下载
- 03-24 蓝色高端网页风企业介绍Office PPT免费模板背景素材下载
- 03-19 大气简约黑金风企业介绍Office PPT免费模板背景素材下载
- 03-12 大气商务蓝企业汇报通用Office PPT免费模板背景素材下载
- 03-10 对企业ISO9001认证的了解与认识扁平Office PPT免费模板背景素材下载
- 03-07 琥珀蓝黑公司产品展示企业推介通用Office PPT免费模板背景素材下载
- 03-06 2015企业商务汇报总结精致商务Office PPT免费模板背景素材下载
- 02-02 应聘煤矿企业应聘求职简历模板_简介doc文档Word模板下载
- 01-19 Web前端开发应聘求职简历模板下载word_简介doc文档Word模板下载
- 12-16 Web前端开发求职应聘求职简历模板_简介doc文档Word模板下载
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



