《Web前端开发精品课 HTML与CSS进阶教程》——2.7 语义化验证
教程管理员 发布于2023-09-28 09:32 HTML教程 153
简介:

![<a href=]() https://yqfile.alicdn.com/ee269875c704244200191c1ab66e2d293b3874e8.png" >
https://yqfile.alicdn.com/ee269875c704244200191c1ab66e2d293b3874e8.png" >
![<a href=]() https://yqfile.alicdn.com/2006452b868b2df0979b423dd1251a0fba25029f.png" >
https://yqfile.alicdn.com/2006452b868b2df0979b423dd1251a0fba25029f.png" >
本节书摘来自异步社区《Web前端开发精品课 HTML与CSS进阶教程》一书中的第2章,第2.7节,作者: 莫振杰 更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.7 语义化验证
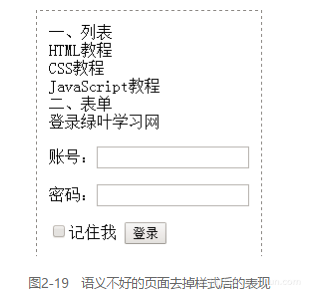
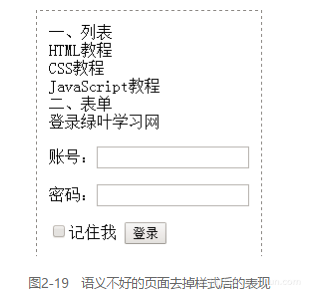
前面这几节,我们介绍了页面语义化需要注意的各个地方。那么平常有什么好的办法来判断一个页面是否语义良好呢?一个很简单的办法就是:去掉CSS样式,然后看页面是否还具有很好的可读性。
我们都知道,很多HTML标签都有一定的默认样式,例如p标签有上下边距、strong标签对字体加粗、ul标签有缩进效果,等等。
在前面我们接触过,我们可以使用一个标签来代替另外一个标签,并且使用CSS修饰来实现相同的效果。也就是说,不同的HTML标签可以通过不同的CSS来实现相同的效果。但是“一个语义良好的页面”跟“一个语义不好的页面”在去除样式之后的表现却是截然不同的。

从上面两张图我们可以看出:一个语义良好的页面在“CSS裸奔”之后,可读性也是非常高的。想要查看一个页面在“CSS裸奔”下的效果,我们可以使用Firefox浏览器的一款网页调试插件“Web Developer”来测试。
在Web Developer工具栏找到“CSS”→“Disable Styles”→“Disable All Styles”并且选中,就可以查看页面去掉样式后的效果,如图2-21所示。Web Developer插件的安装和使用,请自行搜索,很简单。
相关推荐
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 10-04 ie下tbody的innerhtml属性只读
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



