使用 HTML5 视频代替 GIF 动画,提升性能体验
教程管理员 发布于2023-09-28 09:32 HTML教程 158

原文作者:Ayo Isaiah
译者:UC 国际研发 Jothy
----
摘要:GIF 动画能在网上流行起来是有道理的。 它们能带来比普通图片更高的参与度,同时与典型视频相比更容易消化。 然而,用 GIF 作为视频存储格式太可怕了,它们的大小通常非常巨大,导致较慢的页面加载时间和较高的流量。 使用 HTML5 视频,你可以将 GIF 的体积减小高达 98%,同时仍然保留浏览器中 GIF 格式的独特品质。
GIF 动画有许多好处; 它们很容易制作,并且在所有浏览器中都运行良好。 但 GIF 格式最初并非为动画而生。 GIF 格式的最初设计是为了提供一种使用无损压缩算法(称为 LZW 压缩)将多个图像压缩到一个文件中的方法,压缩后的文件只需极短的时间便可下载完成,即使用的是慢速连接。
之后,基本的动画功能被加了进来,它允许文件中的各种图像(帧)的绘制时间延迟。 默认情况下,构成动画的一系列帧仅显示一次,在显示最后一帧后停止。 Netscape Navigator 2.0 是第一款添加 GIF 动画循环功能的浏览器,它带动了 GIF 动画的兴起,正如我们今天所知道的那样。
作为动画平台,GIF 格式非常有限。 动画中的每个帧仅限于 256 种颜色的调色板,多年来,压缩技术的进步使得动画和视频文件的压缩和使用方式得到了一些改进。 与传统的视频格式不同,GIF 格式不采用任何新技术,这意味着即使几秒钟的内容也会导致非常大的文件大小,因为它存储了大量重复信息。
即使你尝试使用 Gifsicle 等工具调整 GIF 的质量和长度,也很难将其缩小到合理的文件大小。 这就是为什么像 Giphy,Imgur 之类的重度使用 GIF 网站不使用实际的 GIF 格式,而是将其转换为 HTML5 视频来提供给用户的原因。 正如 Pinterest工程团队发现的那样,将 GIF 动画转换为视频可以减少加载时间,提高播放流畅度,从而带来更愉悦的用户体验。
因此,我们将研究一些技术,使我们能够将 HTML5 视频作为 GIF 动画的替代品。 我们将学习如何将 GIF 动画转换为视频文件,并检查如何在网络上正确嵌入这些视频文件,以便它们像 GIF 一样运行。 最后,我们将说明你在使用此解决方案之前需要思考的一些潜在缺点。
将 GIF 动画转换为视频
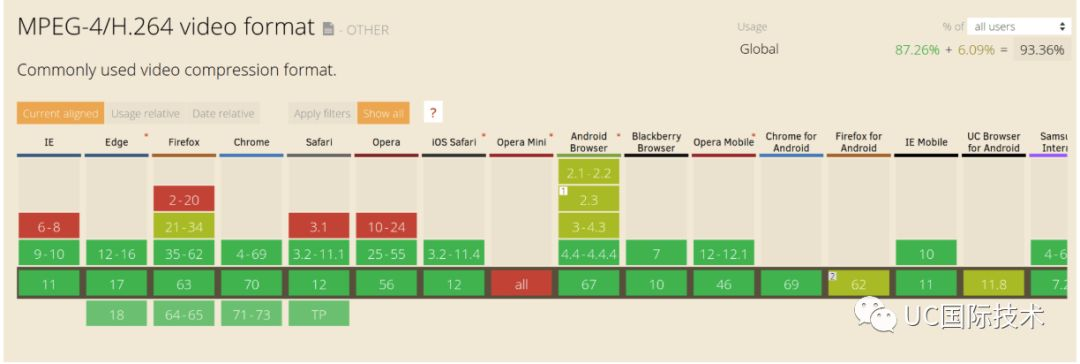
第一步是将 GIF 文件转换为视频格式。 MP4 是浏览器中支持最广泛的格式,几乎 94% 的浏览器都支持,因此这是一个安全的默认设置。

94%的浏览器支持MP4格式
另一种选择是 WebM 格式,它提供高品质的视频,经常可与 MP4 相媲美,而且可以比MP4文件更小。 不过,现在浏览器对它的支持并不普及,因此你还不能用 WebM 等效替换 MP4。

特别是Internet Explorer 和 Safari都不支持WebM
但是,由于
让我们继续将 GIF 动画转换为 MP4 和 WebM。 有几个在线工具可以帮助你做到这一点,但很多人使用内置的 ffmpeg,所以我们直接使用ffmpeg。 ffmpeg 是一个免费的开源命令行工具,专为处理视频和音频文件而设计。 它还可用于将 GIF 动画转换为视频格式。
要查看你的电脑上是否有 ffmpeg,请启动终端并运行 ffmpeg 命令。 如果已安装将会显示一些诊断信息,否则,你需要安装它。 可以在 https://ffmpeg.org/download.html 找到适用于 Windows,macOS 和 Linux 的安装说明。 由于我们将转换为 WebM,因此你需要确保安装的 ffmpeg 构建都是使用 libvpx 编译的。
要按照本文中包含的命令进行操作,你可以使用电脑上的任何 GIF 动画文件,或者使用这个(https://cloud.netlifyusercontent.com/assets/344dbf88-fdf9-42bb-adb4-46f01eedd629/86a96b5f-ca29-4990-9837-be5f44dfa70b/animated.gif)超过 28MB 的 GIF 文件。 下一节我们将开始把 GIF 转换为 MP4。
将 GIF 转换为 MP4
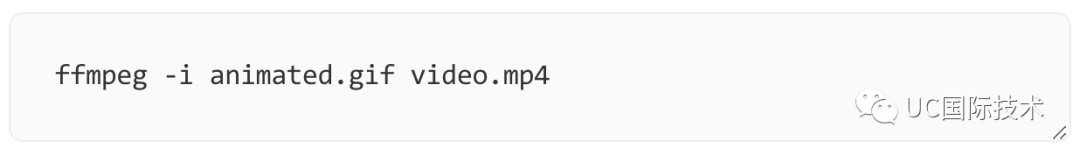
打开终端,并进入到测试 gif 所在的目录,然后运行以下命令将其转换为 MP4 视频文件:

理论上,运行以上命令几秒钟后,在当前目录中应该会输出一个新的视频文件,具体时间取决于你要转换的 GIF 文件的大小。 -i 标志指定输入 GIF 文件的路径,在它之后指定输出文件(在此实例中为 videohttps://developer.aliyun.com/article/.mp4)。 在我的 28MB GIF 上运行此命令会生成一个大小仅为 536KB 的 MP4 文件,文件大小减少了 98%,视觉质量大致相同。
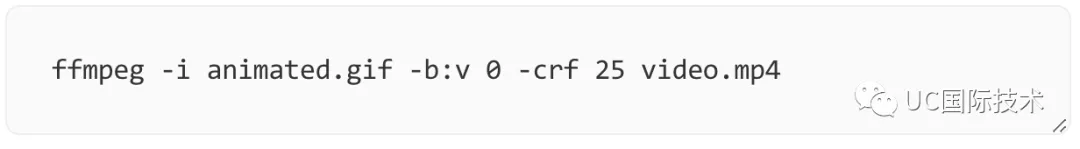
但我们可以更加深入一些。 ffmpeg 有很多选项,我们可以使用它来进一步调节视频输出。 一种方法是采用恒定速率因子(CRF)编码方法来进一步调整 MP4 输出的大小。 需要运行以下命令:
如你所见,上面的命令与前一个命令相比有几个新标志。 -b:v 通常用于限制输出比特率,但在使用 CRF 模式时,必须将其设置为 0。 -crf 标志控制视频输出的质量。 它接受 0 到 51 之间的值;值越低,视频质量越高,文件越大。
对测试 GIF 运行上述命令,将视频输出调整为仅 386KB,质量没有明显差异。 如果要进一步调整大小,可以增加 CRF 值。 但记住,太高的值会降低视频文件的质量。
将 GIF 转换为 WEBM
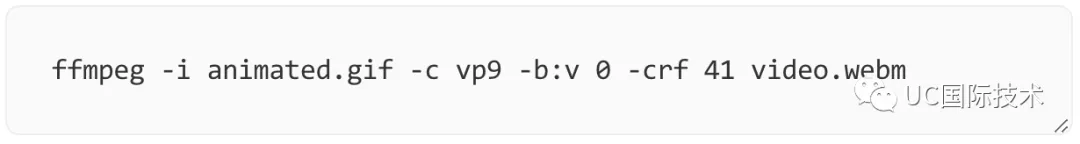
你可以在终端运行以下命令来将 GIF 文件转换为 WebM:

此命令与前一个命令几乎相同,除了新的 -c 标志,该标志用于指定用于此次转换的编解码器。 我们正在使用继承了 vp8 编解码器的 vp9 编解码器。
此外,由于 CRF 值不一定会在视频格式中产生相同质量的文件,所以我将 CRF 值调整为了 41。 此特定值输出的 WebM 文件会比 MP4 小 16KB,但它们的视觉效果大致相同。
既然我们已经知道如何将 GIF 动画转换为视频文件,那么让我们看看我们如何使用 HTML5
在浏览器中使用视频替代 GIF 动画
要让视频表现得像 GIF 一样并不像在 标签中放置一个文件那么容易,但也没那么难。 要记住的 GIF 动画的主要特质如下:
自动播放
不断循环
无声的
虽然 GIF 文件默认带有这些特质,但我们可以使用一些属性使视频文件也以完全相同的方式运行。 下面的嵌入方式能使视频文件表现得和 GIF 一样:
此标记指示浏览器自动启动视频,连续循环播放,不播放声音,并在不显示任何视频控件的情况下播放。 这就提供了与动画 GIF 相同的体验,但具有更好的性能。
要指定更多的播放源,可以使用

它告诉浏览器根据格式支持从提供的视频文件中进行选择。 在这种情况下,如果支持 WebM 视频就下载和播放 WebM,否则就使用 MP4 文件。
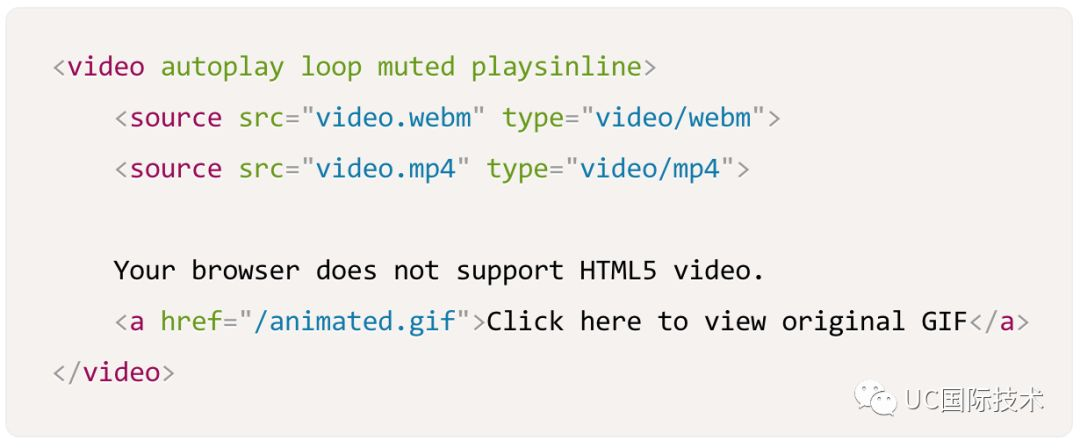
为了增强不支持 HTML5 视频的旧浏览器的健壮性,我们可以添加一个链接到原始 GIF 文件的 HTML 作为备用。
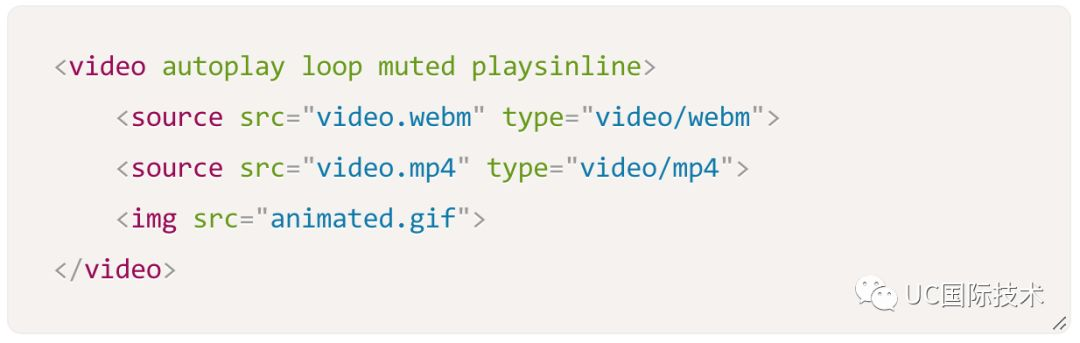
或者可以直接在 标签中添加 GIF 文件:

现在我们已经研究了如何使用 HTML5 视频在浏览器中模拟 GIF 动画,让我们在下一节中考虑一些潜在的不足。
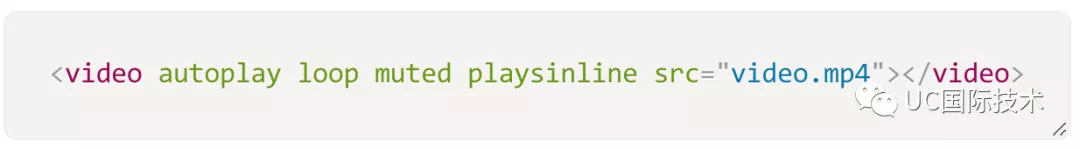
译者注:在Safari 技术预览版中提出了个方法,就是为img标签的src的值直接为mp4视频路径,如:
希望这个特性能够得到所有浏览器的支持。
潜在的不足
在采用 HTML5 视频作为 GIF 替代品之前,你需要考虑一些不足之处。 这显然不如直接将 GIF 上传到页面并监测它是否运行良好来得方便。 你需要首先对其进行编码,并且要实现在所有场景下都能良好运行的自动化方案有点困难。
最安全的做法是手动转换每个 GIF 并检查输出结果,以确保视觉质量和文件大小之间的良好平衡。 但在大型项目中,这可能不实用。 在这种情况下,最好是使用像 Cloudinary 这样的服务为来解决这些繁重的工作。
另一个问题是,与图像不同,浏览器不会预加载视频内容。 由于视频文件可以是任意长度,因此主线程在准备好解析其内容之前通常会跳过它们。 这可能会使视频文件的加载延迟几百毫秒。
此外,自动播放视频还有很多限制,特别是在移动设备上。 即使视频不包含音轨,视频在 Chrome for Android 和 iOS Safari 中自动播放也需要静音属性,并且在不允许自动播放的情况下,用户会看到视频本应存在的区域是一篇空白。 举个例子,Chrome for Android 中的 Data Server 模式中,即使你正确设置了所有内容,自动播放的视频也无法正常运行。
要考虑上述所有情况,你得考虑使用 poster 属性为视频设置占位符图像,以便在视频因某些原因无法自动播放时,视频区域仍能填充有意义的内容。 还要考虑使用 controls 属性,即使不允许视频自动播放,也允许用户启动播放。
总结
通过用 HTML5 视频替换 GIF 动画,我们提供了非常棒的类 GIF 体验,并且避免了与 GIF 文件相关的性能和质量缺陷问题。 取消使用 GIF 动画这件事值得你认真考虑,特别是在你的网站重度使用 GIF 的情况下。
这些网站已经这样做了:
Twitter 在上传时将 GIF 动画转换为 MP4 文件
通过将转换为视频,Pinterest 的 GIF 性能得到了提升
Imgur 是一个 GIF 重度使用网站,它将所有 GIF 上传内容转换为了 HTML5 视频
花点时间将你网站上的 GIF 文件转换为视频,可以大大改善页面加载时间。 如果你的网站不是太复杂, 那么实施起来相当容易,你可以在很短的时间内启动并运行。
原文链接:https://www.smashingmagazine.com/2018/11/gif-to-video/
相关推荐
- 03-18 PowerPoint工具插件iSlide动画宣传片Office PPT免费模板背景素材下载
- 03-14 仿Material Design风格动画个人简历Office PPT免费模板背景素材下载
- 03-09 Nordri无缝接ppt动画宣传片
- 02-18 党建政治主题动画Office PPT免费模板背景素材下载
- 02-17 七一党建政治主题动画Office PPT免费模板背景素材下载
- 02-17 2013开门红——公司年会开场ppt动画
- 02-17 什么是PPT——设计简单动画不错的Office PPT免费模板背景素材下载
- 01-28 动画设计师个人应聘求职简历模板_简介doc文档Word模板下载
- 01-21 动画应聘求职简历模板下载_简介doc文档Word模板下载
- 10-04 在HTML中取得请求中的参数
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



