Day02 了解Html+CSS的学习内容Css属性 内边距 外边距呀 边框 选择器 实操(三)
教程管理员 发布于2023-09-27 15:01 HTML教程 165
简介:
Day02 了解Html+CSS的学习内容Css属性 内边距 外边距呀 边框 选择器 实操(三)
选择器
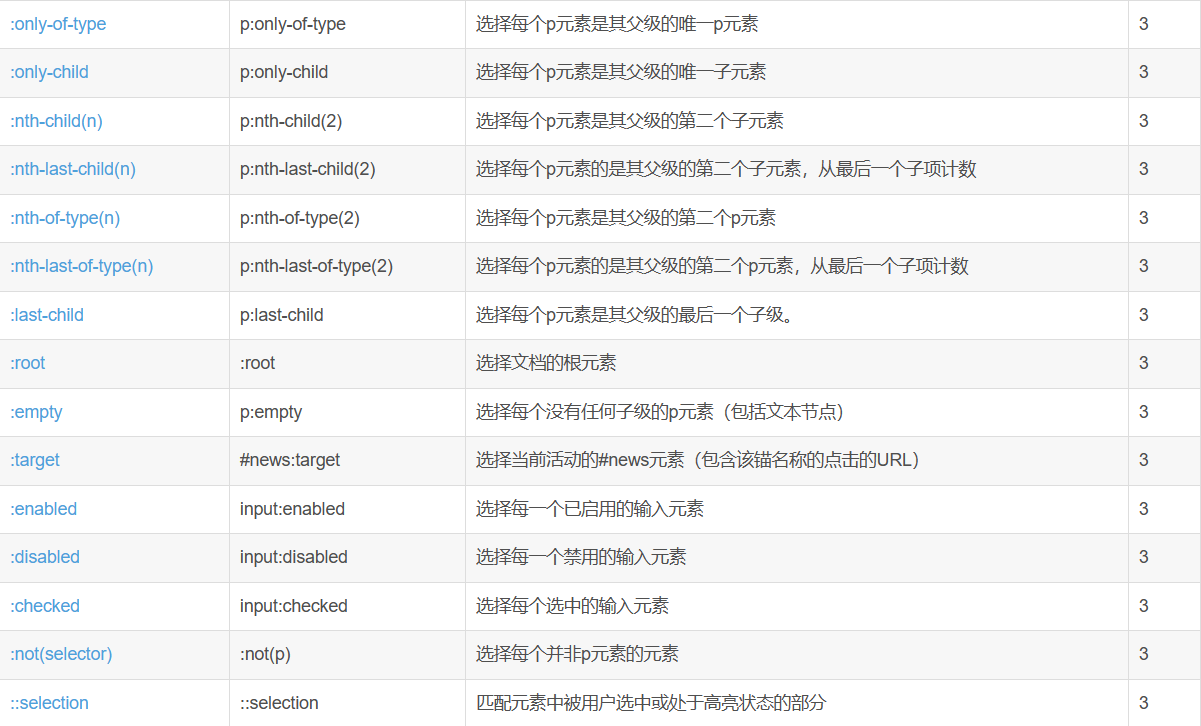
CSS 选择器




<style> /* 全选选择器 */ *{ /* background-color: rgb(81, 171, 81); */ } /* id选择器 */ #one{ width: 50%; font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdan font-size: 40px; color: rgb(24, 185, 185); } /* class选择器 */ .two{ width: 50%; background-color: black; color: aliceblue; font-family: 宋体; font-weight: 900; } /* 元素选择器 选择所有的p标签*/ p{ width: 50%; height: 300px; width: 300px; border: 3px solid red; font-size: medium; font-size:18px; color: green; line-height: 300px; text-align: center; } /* 选择两者都有的选择器 */ div, p{ width: 50%; background-color: rgb(23, 155, 111); border: 2px dotted rgb(35, 36, 35); } /* 选择p元素内的元素span */ p span{ width: 200px; height: 200px; border:2px solid lightblue; background-color: black; color: rgb(15, 197, 197); } /* 选择所有父级是 <div> 元素的 <p> 元素 */ div>p{ height: 400px; width: 400px; border: 10px solid palevioletred; } /* a标签的特有的属性 */ a{ border: 4px dotted rgb(2, 5, 168); font-size: 30px; background-color: rgb(243, 236, 234); display: block; } /* 选择所有未访问链接 */ a:link{ background-color: green; } /* 选择每个<P>元素的第一行 */ p:first-line{ background-color: aqua; } /* 选择第一个孩子 */ p:first-child{ background-color: darkcyan; color: white; font-size: 40px; } </style> <div id="one"> <h1><i>我是id选择器字体大小为40px</i></h1> </div> <hr color="red"> <div id="two"> <h2><i>我是Class选择器</i></h2> </div> <body> <div> <span>我是在div元素后的元素信息</span> <p>我是p中编号为1 <span>我是p元素的第一个汉子</span> </p> <p>我是p中编号为2</p> <p>我是p中编号为3 <span>选择p元素内的元素a</span> <span>选择p元素内的元素b</span> </p> </div> <h1>我是元素</h1> <div> <h2>My name is Donald</h2> <p>I live in Duckburg.</p> </div> <hr color="green"> <div> <i><b><a href="#">2111111111111111111111111111</a></b></i> <i><b><a href="#">3111111111111111111111111111</a></b></i> <i><b><a href="#">4111111111111111111111111111</a></b></i> <i><b><a href="#">5111111111111111111111111111</a></b></i> <i><b><a href="#">6111111111111111111111111111</a></b></i> <i><b><a href="#">7111111111111111111111111111</a></b></i> <i><b><a href="#">8111111111111111111111111111</a></b></i> <i><b><a href="#">9111111111111111111111111111</a></b></i> <i><b><a href="#">20111111111111111111111111111</a></b></i> <i><b><a href="#">1111111111111111111111111111</a></b></i> </div> <!-- 1).使用id选择器设置div(宽高自定义)内文字的颜色为蓝色,字体为25px,垂直居中,文字加粗(不能使用语义标签) 2).使用类选择器设置5个div的背景颜色为红色,文字颜色为白色(宽高自定义,文字自定义) 3).使用标签选择+并集选择器设置一个a标签,一个p标签,一个span标签,一个div标签,的字体大小为18px, 颜色为橙色,字体加粗900 --> <hr> <style> #div1{ color: blue; font-size: 25px; line-height: auto; font-weight: bolder; } .sd{ background-color: red; color: aliceblue; } a ,p ,span, div{ background-color: azure; font-size: 18px; color: orange; font-weight: 900; } </style>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>div后的元素p</title> <style> div+p { background-color:yellow; font-size: 30px; } </style> </head> <body> <h1>Welcome to My Homepage</h1> <div> <h2>My name is Donald</h2> <p>I live in Duckburg.</p> </div> <p>Div后的元素为p My best friend is Mickey.</p> <p>I will not be styled.</p> <hr color="red"> </body> </html>
<!DOCTYPE html> <html> <head> <title>属性选择器</title> <style> a[target] { background-color:rgb(233, 233, 10); font-size: 45px; } </style> </head> <body> <p>The links with a target attribute gets a yellow background:</p> <a href="http://www.javascriptcn.com">javascriptcn.com</a> <a href="http://www.disney.com" target="_blank">disney.com</a> <a href="http://www.wikipedia.org" target="_top">wikipedia.org</a> <p><b>Note:</b> For [<i>attribute</i>] to work in IE8 and earlier, a DOCTYPE must be declared.</p> <a href="http://www.badu.com" target="_parent">百度一下</a> </body> </html>
相关推荐
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 10-04 ie下tbody的innerhtml属性只读
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



