HTML5-4(CSS选择器)
教程管理员 发布于2023-09-27 09:05 HTML教程 141
简介:
HTML5-4(CSS选择器)
一.CSS有两大重点
- 1.属性
通过属性的复杂叠加才能做出漂亮的网页
- 2.选择器
通过选择器找到对应的标签设置样式,选择器的作用:选择对应的标签,为之添加样式
二.选择器的分类
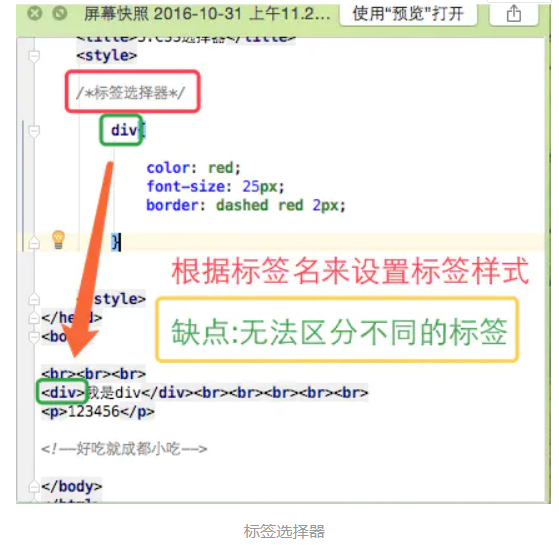
- 1.标签选择器:根据标签名找到标签

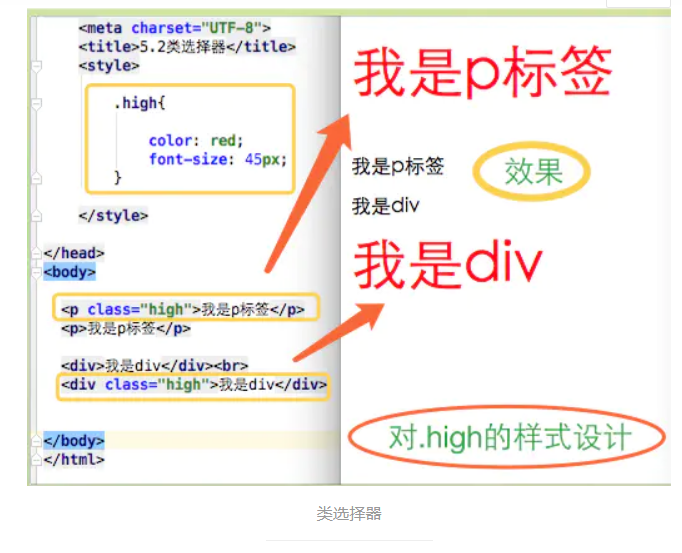
- 2.类选择器
类选择器格式:** .+类名**

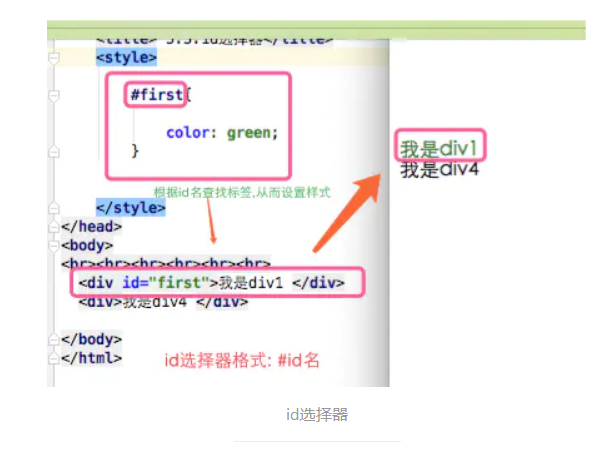
- 3.id选择器:只能用给一个人(就像身份证一样,一一对应,HTML5是一门弱语言)
id选择器的格式: #id名

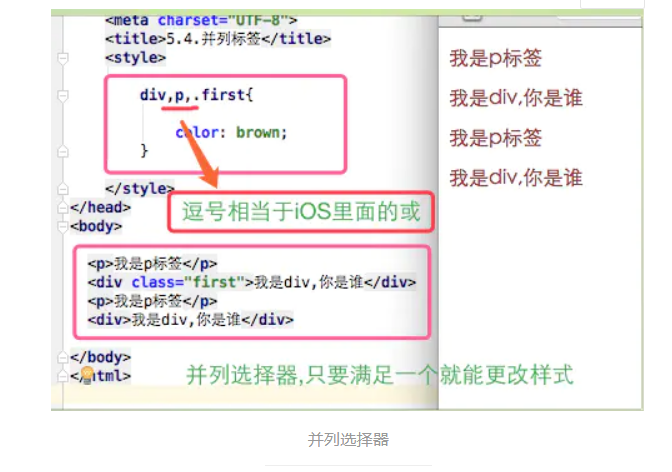
- 4.并列选择器,满足一个条件就能更改样式,相当于
iOS里面的 或 :||
并列选择器的格式:** div,p,.类名,#i名 都可以**

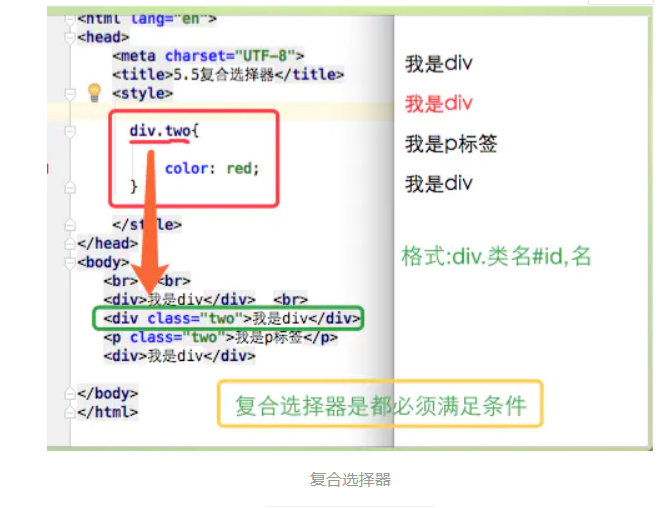
5.复合选择器 都满足才可以更改标签样式: 相当于iOS里面的 与: &&

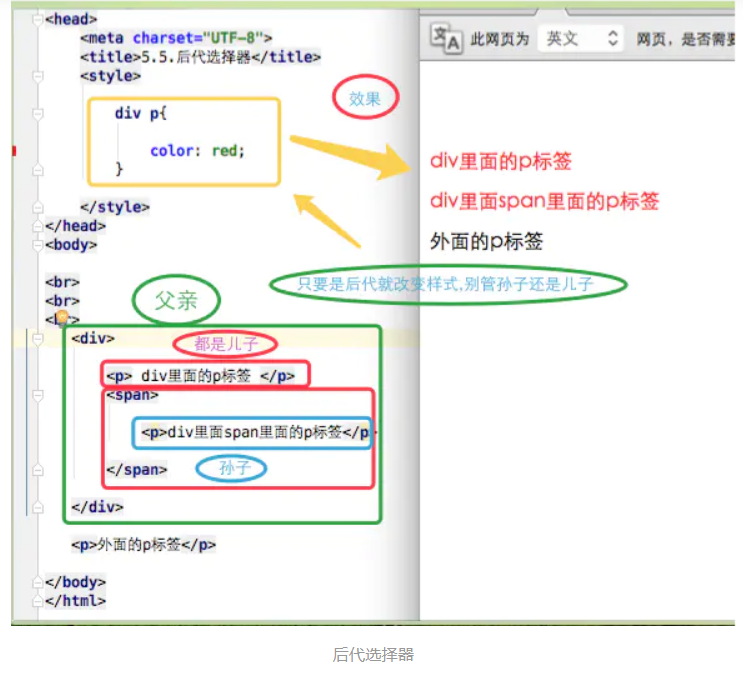
- 6.后代选择器:儿子,孙子,重孙都无所谓
格式: **div p 或者 p div **等等 : 彼此之间是空格

注意:后代选择器是有顺序的
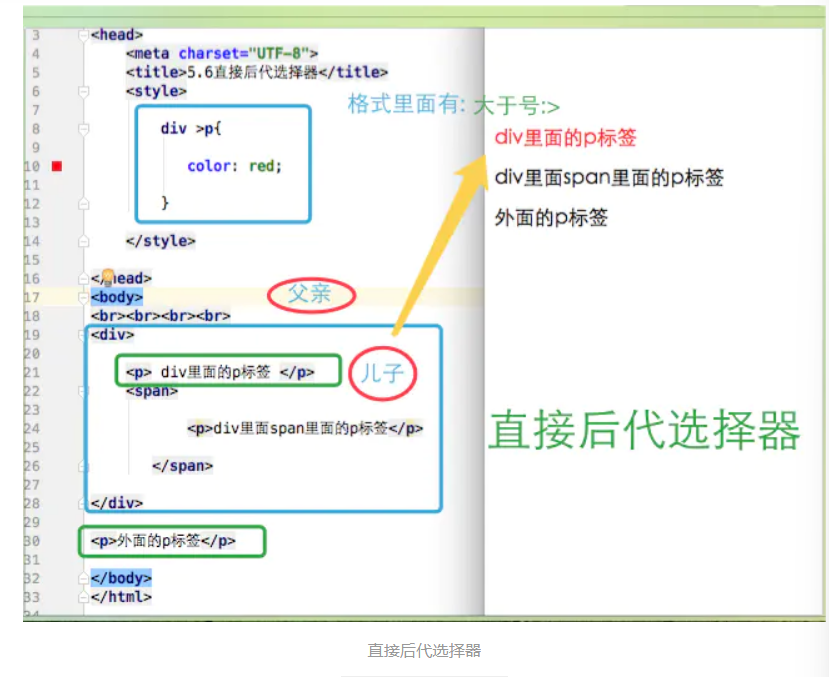
- 7.直接后代选择器:只有儿子才可以更改样式
格式: div 或者 p > div或者p 或者其他

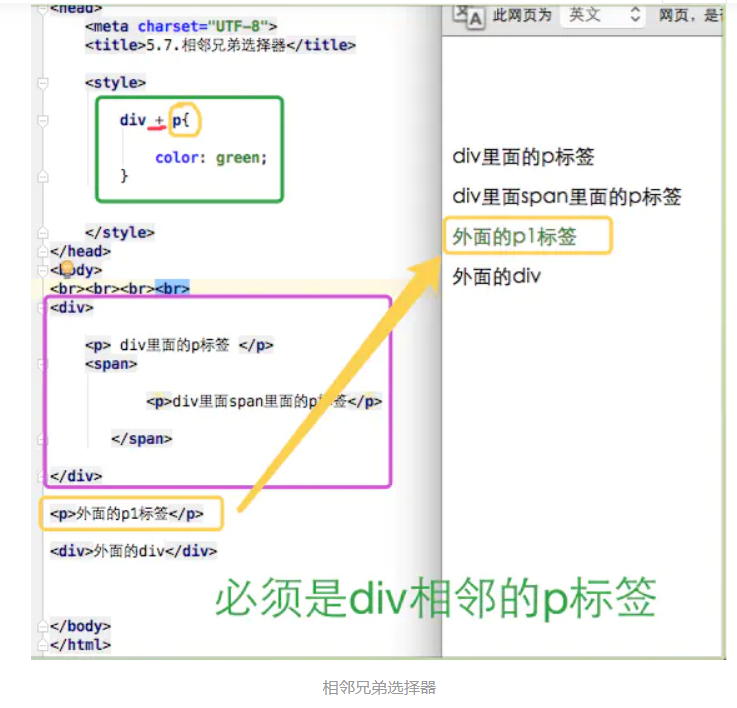
- 8.相邻兄弟选择器
格式: 标签 + 相邻的标签 :符号用 + 号

- 9.属性选择器
格式:标签名[属性名][属性名]:属性可以随便添加

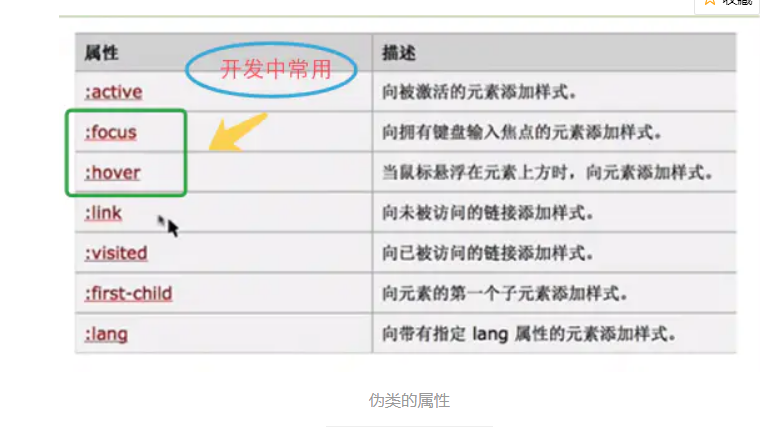
- 10.伪类:主要是它的属性
格式:标签名:伪类属性名

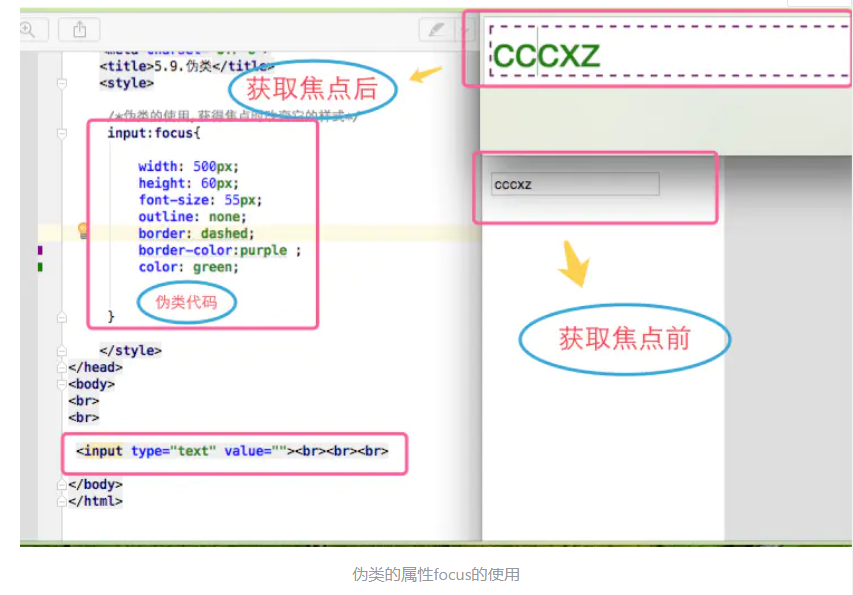
(1).伪类的属性foucus的使用

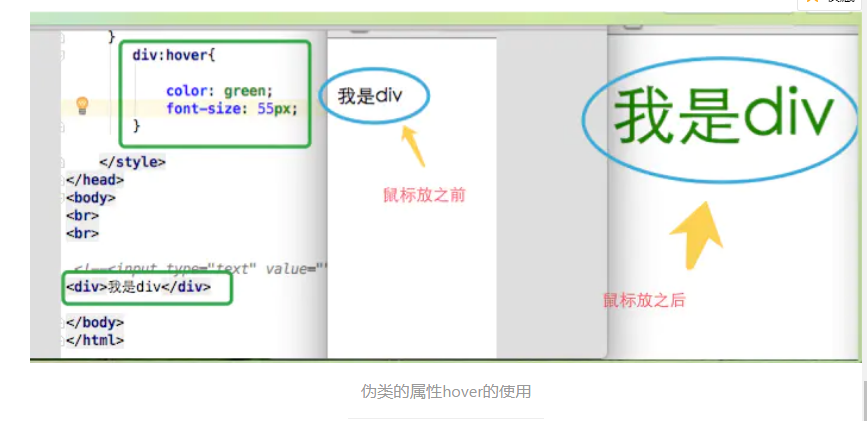
(2).伪类的属性hover的使用

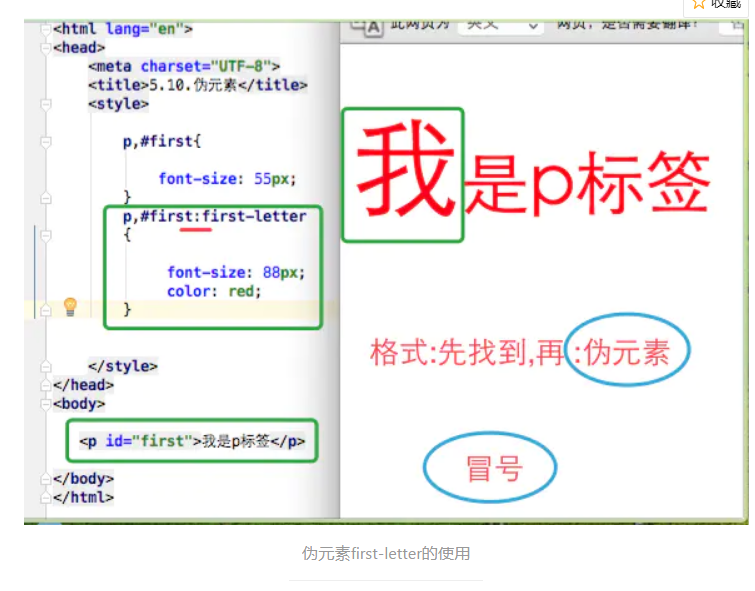
- 11.伪元素
格式: 先找到再+ :伪元素


最后:选择器的作用:找到对应的标签设置标签的样式
相关推荐
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 10-04 ie下tbody的innerhtml属性只读
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



