HTML相关知识
教程管理员 发布于2023-09-27 09:05 HTML教程 147
HTML含义:
HTML是的英文全称是Text Mark-up Language(超文本标记语言)的缩写,它也是一种制作万维网页面的标准语言,相当于定义统一的一套规则,这样可以让浏览器根据标记语言的规则进行解释。
超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一个中标准,它通过标记符号来标记要显示网页中的各个部分。网页文件本身是一种文本文件,通过文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文件如何处理,画面如何安排,图片如何显示等).
网页的组成:
一个网页一般由两部分组成:
-
HTML(Hypertext Markup Language)
-
CSS(Cascade Style Sheets)
HTML负责描述网页的结构和内容(如标题、导航栏等)
<head>和</head>之间的内容,是元信息和网站的标题,元信息一般不显示出来,但是记录了了这个HTML文件的很多描述性质的信息
<body>和</body>之间的内容,是浏览器展示出来的,用户看到的页面效果。也就是说这里是网页的支柱或者说主体,即body的身体之意
<html>和</html>说明这个文件是一个网页。告诉浏览器这个网页的开始和结束。包含了之后的连个元素<head>和</head>|<body>和</body>
HTML文档
代码如下:
| 1 2 3 4 5 6 7 8 9 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
|
代码解释:
DOCTYPE:告诉浏览器使用什么样的html或者xhtml规范来解析html文档
DOCTYPE的模式:
BackCompat:标准兼容模式未开启(或叫怪异模式【Quirks mode】、混杂模式)
CSS1Comat:标准兼容模式已开启(或叫做严格模式[Standards mode/Strict mode])
head部分
1、meta(metadata information)
提供有关页面的元信息,例如:页面编码、刷新、跳转、针对搜索引擎和更新频率的描述以及关键词
①、页面编码
<meta charset="UTF-8"> #指定编码类型为UTF-8
②、刷新和跳转
<meta http-equiv="refresh" content="5"/> #设置每隔5秒刷新页面一次
<meta http-equiv="refresh" content="1:Url=http://www.baidu.com"/> #指定1秒后跳转到百度页面
③、关键字
关键字作用其实就是用来让爬虫之类的收录程序,当他们在爬我们网站的时候,如果你有关键字,那么他们会优先把关键字收录到他们的记录中,比如百度,如果他们收录之后,然后我们在搜索关键字的时候就能找到咱们的网站。
<meta name="keywords" content="python 21天学会Python html语言精通">
④、描述
例如一个51cto里就有一个描述
<meta name="description" content="51cto技术博客 领先的IT技术博客">
⑤、X-UA-Compatible
X-UA-Compatible 这个是IE8特有的,知道即可,因为做前端的同学都很害怕IE因为他们问题比较多各个版本问题很诡异,当IE8的时候微软想把各个版本的统一,那么这个参数就出现了,他为了向下兼容,如下的代码如果使用IE8的时候他会以IE7的模式运行。
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
2、title
网页头部信息,如下所示:

HTML文件各标签举例说明如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 |
<!DOCTYPE html><!--定义通用规则标准-->
<html lang="en">
<head>
<meta charset="UTF-8"> <!--定义字符编码-->
<meta http-equiv="refresh" Content="5"><!--每5秒钟刷新一次请求你页面-->
<meta http-equiv="refresh" Content="5" Url=http://www.baidu.com><!--5秒钟后刷新后跳转到百度-->
<title>Python之路</title>
<link rel="shortcut icon" href="favicon.ico">
</head>
<body>
<h1 style="background-color:red;">addafagag</h1><!--不管内容多少一直占用整行的标签为块级标签 -->
<a style="background-color:green;">"汽车之家"</a><!--根据内容自己有多少内容占多少空间的标签叫做内嵌标签 -->
<p>段落标签①</p><!--段落标签!-->
<br/><!--换行标签-->
<p>段落标签②</p><!--换行标签-->
<br/><!--换行标签-->
<a>Python之路</a><!--超链接标签-->
<br/>
<a href="www.python.org">python之路</a><!--超链接实现跳转,在原来的页面打开-->
<br/><!--换行标签-->
<a target="_blank" href="www.python.org">python之路</a><!--超链接实现跳转,在新页面打开,target的属性为_blank表示在新的页面打开-->
<br/>
<a href="#要跳转的位置参数">python之路</a><!--锚的定位,注意要有#开头-->
<br/>
<a href="#a1">python之路</a><!--锚的定位-->
<br/>
<div id="a1" style="height:50px;">
id为a1的内容所在位置
</div>
<div id="a2" style="height: 80px;">
id为a2的内容所在位置
</div>
<h1>h1标签作用是将标签加大加粗</h1><!--H标签的作用仅仅是将标签字体进行大小粗细设置-->
<h2>h2标签作用是将标签加大加粗</h2>
<h3>h3标签作用是将标签加大加粗</h3>
<h4>h4标签作用是将标签加大加粗</h4>
<select>
<option value="1">上海</option>
<option value="2">北京</option>
<option value="3" selected="selected">广州</option>
</select>
<!--单选标签-select-->
<select size=2>
<option value="1">上海</option>
<option value="2">北京</option>
<option value="2" selected="selected">广州</option>
</select>
<!--多显标签,最多显示2个-->
<select multiple="multiple" size="4">
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">广州</option>
<option value="4">深圳</option>
<option value="5" selected="selected">武汉</option>
</select>
<!--多选标签,在显示4个的基础上可以进行多选-->
<select>
<optgroup label="湖北省">
<option>武汉市</option>
<option>襄阳市</option>
<option>宜昌市</option>
</optgroup>
<optgroup label="广东省">
<option>广州市</option>
<option>深圳市</option>
<option>珠海市</option>
</optgroup>
</select>
<!--分组标签,该标签不能进行选择,只是对元素进行了分组-->
<!--复选标签-->
<input type="checkbox" />
<input type="checkbox" />
<input type="checkbox" />
<!--input标签系的复选框,类型为checkbox 默认是没有选择,如果默认要选择则需要添加如下属性字段checked="checked" -->
<input type="checkbox" checked="checked" />
<!-- radio标签,单选标签,默认请三个选项都可以选择 -->
<input type="radio"/>
<input type="radio"/>
<input type="radio"/>
<!-- radio标签实现单选功能,可以在标签内添加字段name="gender"来实现 -->
<hr/>
<input type="radio" name="gender"/>
<input type="radio" name="gender"/>
<input type="radio" name="gender"/>
<!--标准的单行文本输入框,类型为text-->
<input type="text"/>
<!--通过value属性对文本输入框设置默认值 -->
<input type="text" value="请输入内容">
<!--标准的密码输入框,类型为password -->
<input type="password"/>
<!--标准的email类型输入框,类型为email,输入类容必须满足邮件格式,一般用于高版本浏览器IE或者chrome Firefox-->
<input type="email"/>
<!-- 标准的按钮标签类型为button或者为submit,当类型为submit的value值默认为提交-->
<input type="button"/>
<input type="submit"/>
<!--值可以通过value属性来设置,这里设置提交 -->
<input type="button" value="提交"/>
<input type="submit" />
<!--标准的选择上传文件标签其类型为file -->
<input type="file"/>
<!--多行输入,可以通过css来对输入框的长宽进行自定义设置 --->
<textarea>Python之路Python之路Python之路Python之路</textarea>
<!--通过css来设置输入框的长宽 -->
<textarea style="height: 40px;width: 10px">Python之路Python之路Python之路Python之路</textarea>
<!--form表单 --->
<form>
<p>
用户名:<input type="text">
</p>
<p>
密 码:<input tpye="password">
</p>
</form>
<hr/>
<form action="提交到后台的地址">
<p>
用户名:<input type="text">
</p>
<p>
密 码:<input tpye="password">
</p>
<input type="submit" value="提交">
<input type="button" value="按钮">
</form>
<!--submit和button的区别是,如果submit在form标签内,就会提交整个form标签到后台-->
<!--Label标签作用,增加用户体验 -->
<div>
<h1>Label标签</h1>
姓名:<input type="text"/>
婚否:<input type="checkbox"/>
</div>
<hr/>
<!--在使用label标签后,如果要在输入框中输入内容,只需要鼠标点击旁边的"姓名"或者"婚否"就可以自动将鼠标移至输入框内而不需要特意点击输入框进行输入 -->
<div>
<label for="name_1">
姓名:
<input id="name_1" type="text"/>
</label>
</div>
<div>
<label for="name_2">
婚否:
<input id="name_2" type="checkbox"/>
</label>
</div>
<!--列表序号,ul是黑点,ol是数字序号-->
<ul>
<li>ul.li</li>
<li>ul.li</li>
<li>ul.li</li>
</ul>
<ol>
<li>ol.li</li>
<li>ol.li</li>
<li>ol.li</li>
</ol>
<!--分组dl -->
<dl>
<dt>湖北省</dt><!--dt表示标题 -->
<dd>武汉市</dd><!--dd表示内容 -->
<dd>荆州市</dd>
<dt>湖南省</dt>
<dd>长沙市</dd>
<dd>岳阳市</dd>
</dl>
<!--table 常见的表格标签 tr表示行,td表示列-->
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
<!--table表格添加边框可以通过属性border来设置-->
<table border="1">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
</table>
<!-- table 行和列合并用属性"colspan"和"rowspan"来设置 -->
<table border="1">
<tr>
<td colspan="2">1</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td rowspan="2">1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
</table>
<!--table标签的另外一种表示结构 -->
<table border="2">
<thead>
<tr>
<th>标题1</th>
<th>标题2</th>
<th>标题3</th>
<th>标题4</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="2">1</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td rowspan="2">1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
</tbody>
</table>
<br>
<hr/>
<!-- fieldset标签 -->
<fieldset>
<legend>登录</legend>
<p>用户名:</p>
<p>密码:</p>
</fieldset>
</body>
</html>
|
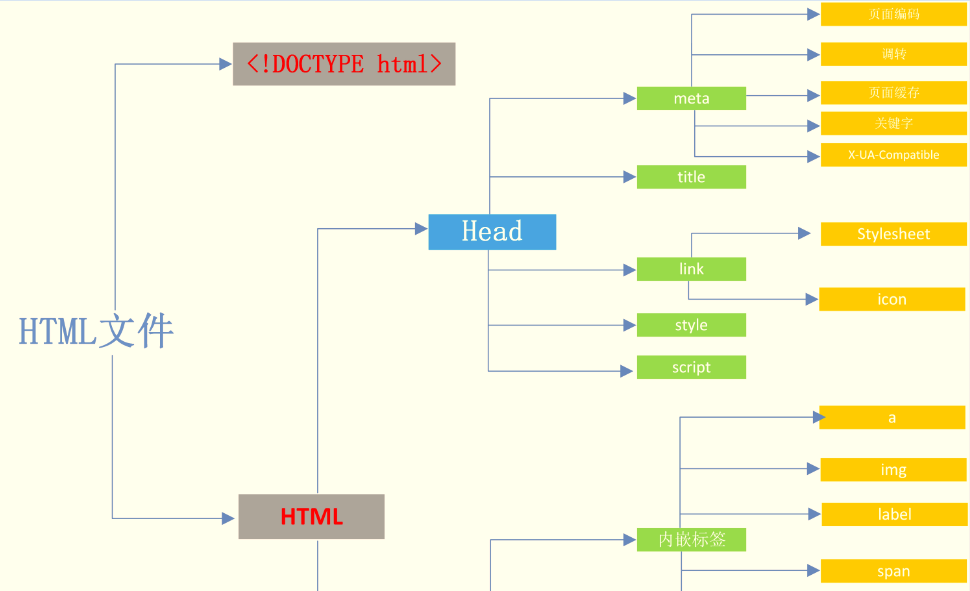
HTML常用标签分组:

对于a标签属性小窍门:
1、知识点属性,a标签属性,在其调用样式中添加:
cursor:pointer
使其指导目标时鼠标变成小手
2、a标签中如果想实现鼠标放在目标位置时下划线消失,在对应的样式中添加:
text-decoration:none
本文转自027ryan 51CTO博客,原文链接:http://blog.51cto.com/ucode/1837797,如需转载请自行联系原作者
- 上一篇:html+css实战130-版心和清除样式
- 下一篇:HTML5-4(CSS选择器)
相关推荐
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 10-04 ie下tbody的innerhtml属性只读
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



