《跟热饭一起学习vue吧》Part.2 插入html
教程管理员 发布于2023-09-27 06:06 HTML教程 147
简介:
《跟热饭一起学习vue吧》Part.2 插入html
别忘了先打开我们的菜鸟编辑器当做草纸吧:在线菜鸟编辑器
html插入
看这个知识点的名字,html插入。我第一次看到的时候就有点懵,这是要插入到哪,为什么插入,等等疑惑瞬间上线。
然后看了看示范代码就明白了,这是说你可以用vue 往一个元素标签内插入其他元素标签。
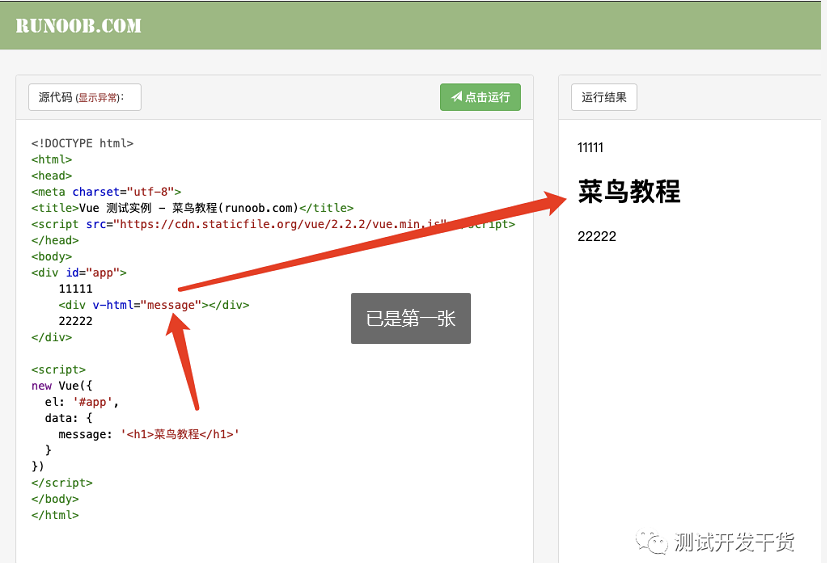
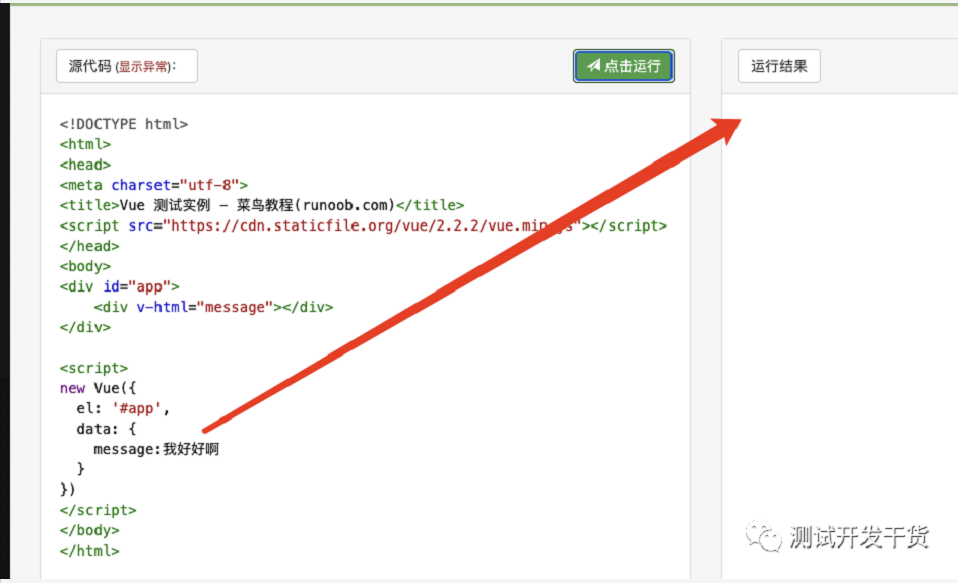
具体操作:当做母体的标签 要你去手写一个属性叫 v-html,它的值是一个变量名,然后你再vue构造器内的data属性中,写好这个变量名和真实的值,就能实现插入,这个要插入的值这里可以是元素标签也可以是其他文案或数字。

如图上图所示,这个变量名就叫message,要插入的值 就是一个h1元素标签。最终会成功显示在这个div里。
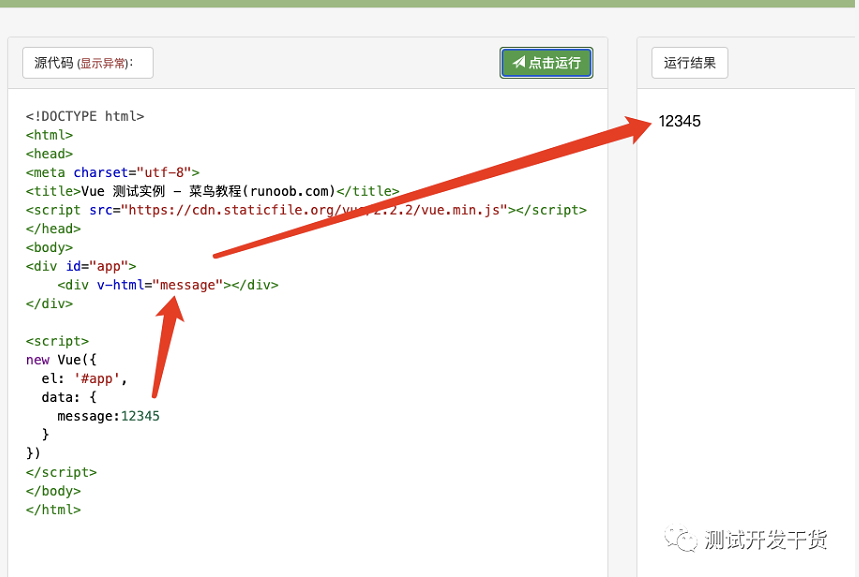
插入数字,可以成功。

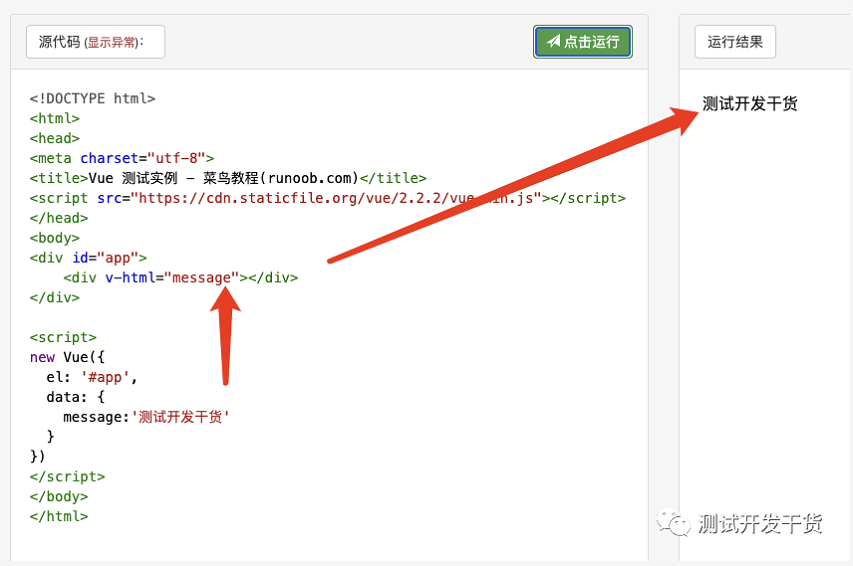
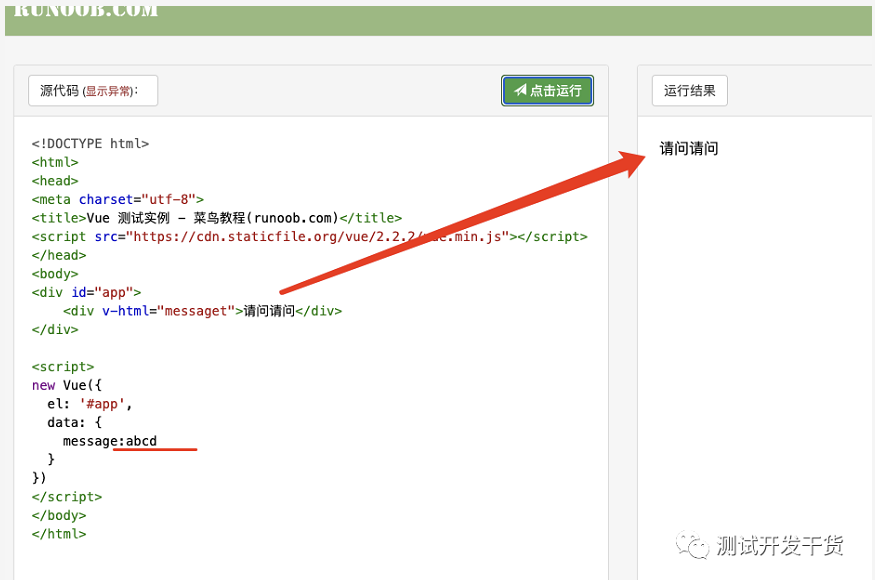
插入字符串,可以成功。

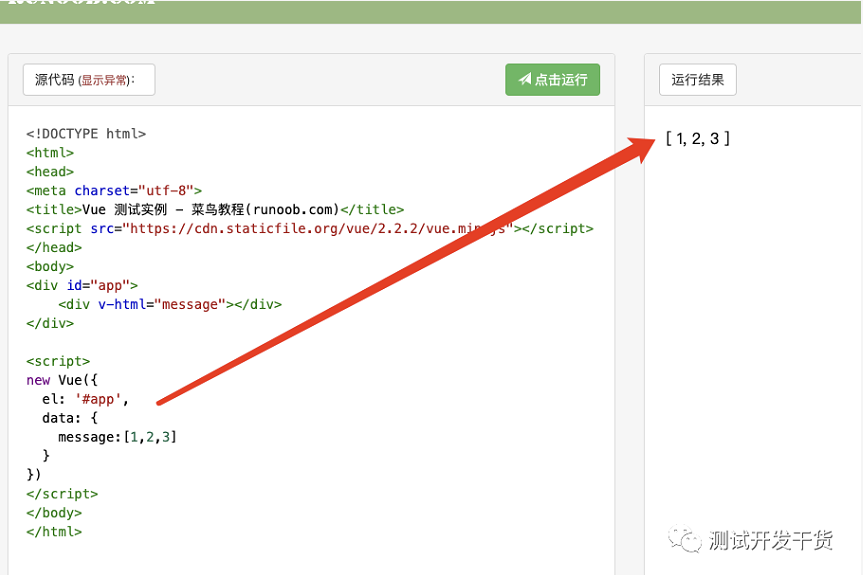
插入列表等可以求值的格式,都可以成功。

插入非法格式,比如没有引号的字符串则会失败。

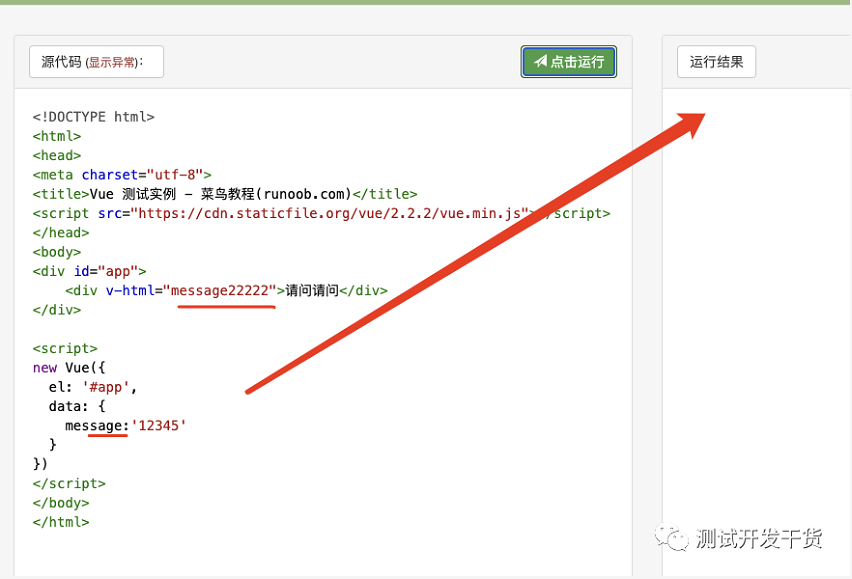
变量名在vue构造器中data内找不到 ,也会报错失败。

而如果vue变量找不到或求值失败,那么这个div则会显示原本的内容:

这就说明,这次所谓的插入v-html属性,其实是重写了这个标签内的一切,覆盖了原本的值。
相关推荐
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 10-04 ie下tbody的innerhtml属性只读
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



