如何创建HTML Mashup并插入到SAP Cloud for Customer标准页面里
教程管理员 发布于2023-09-27 06:06 HTML教程 143
在SAP Cloud for Customer的Cloud Application Studio里,在Mashups and Web Services的新建菜单里,创建一个HTML Mashup:

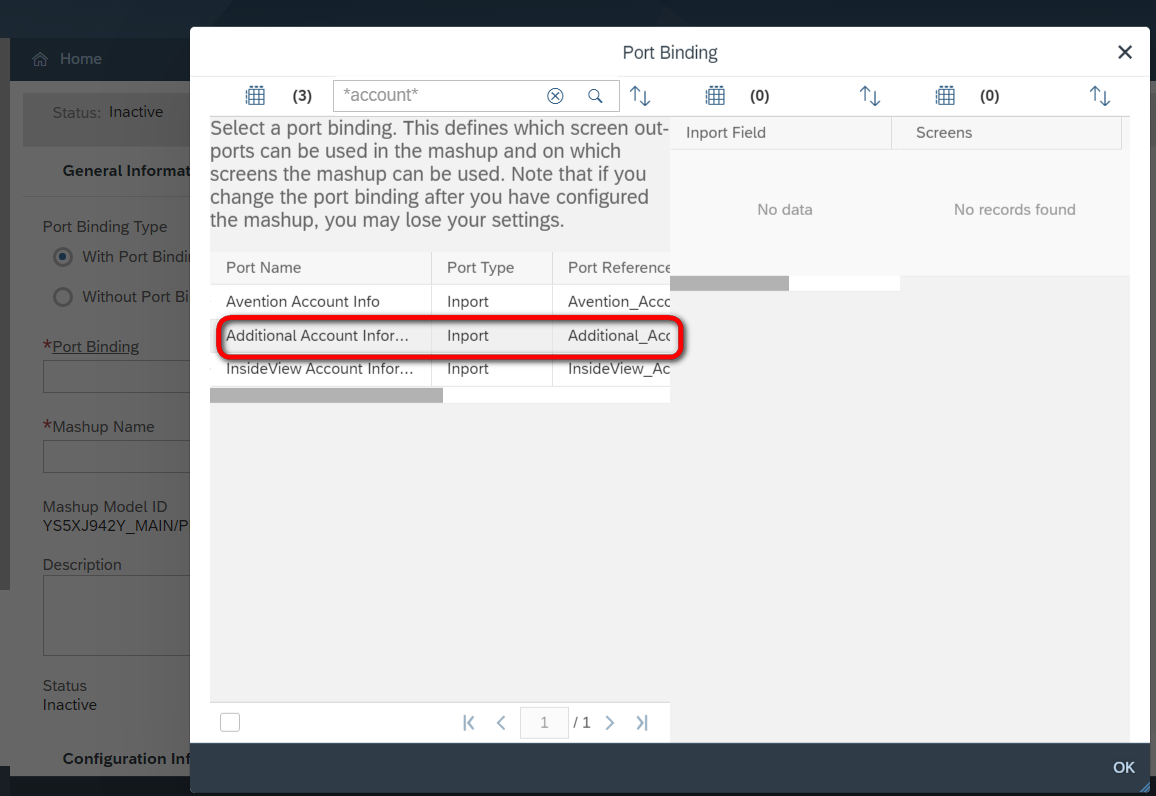
portbinding决定了创建的mashup可以被插入到哪些Cloud for Customer标准页面去:

我的port binding选择additional Account information,这意味着该html mashup可以插入到Account TI页面去:

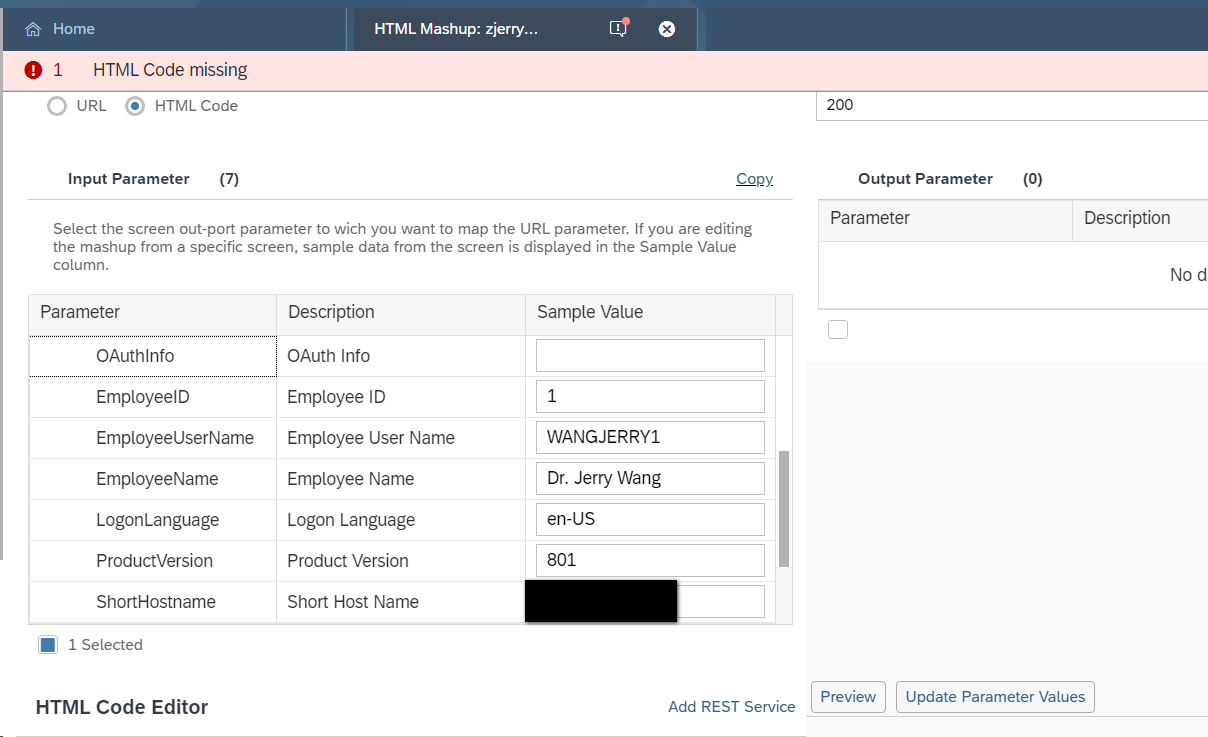
Input Parameter里,可以选择将SAP提供的一些输入参数,传入到html mashup里使用:

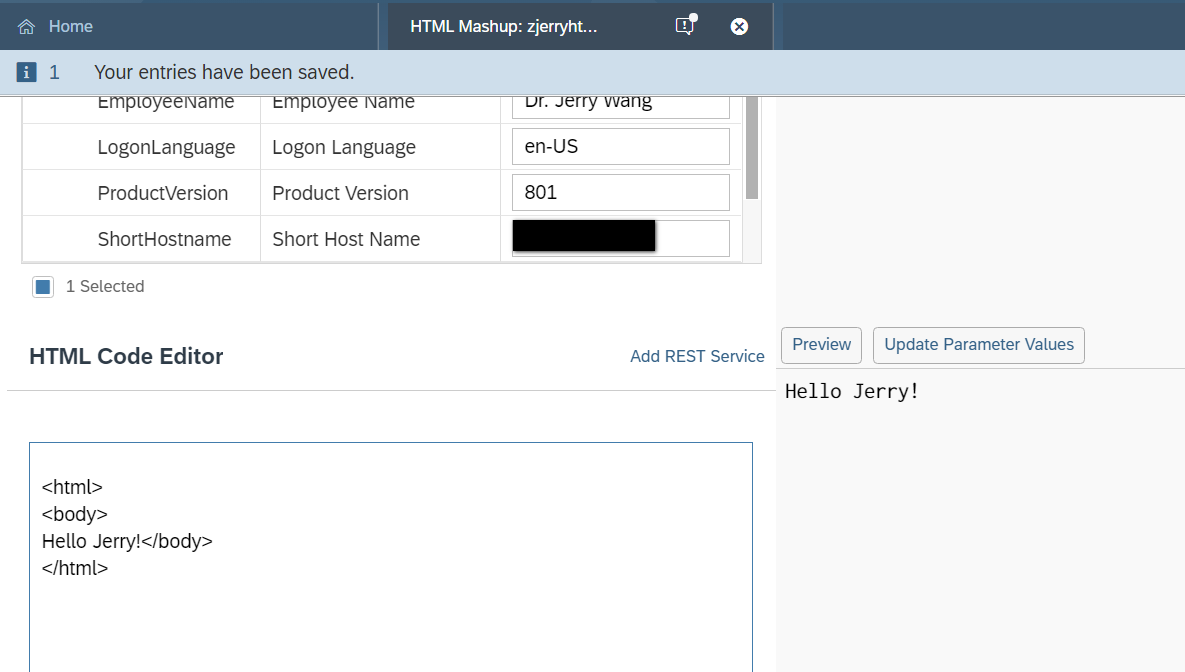
HTML code editor里,指定HTML mashup具体的html代码实现:

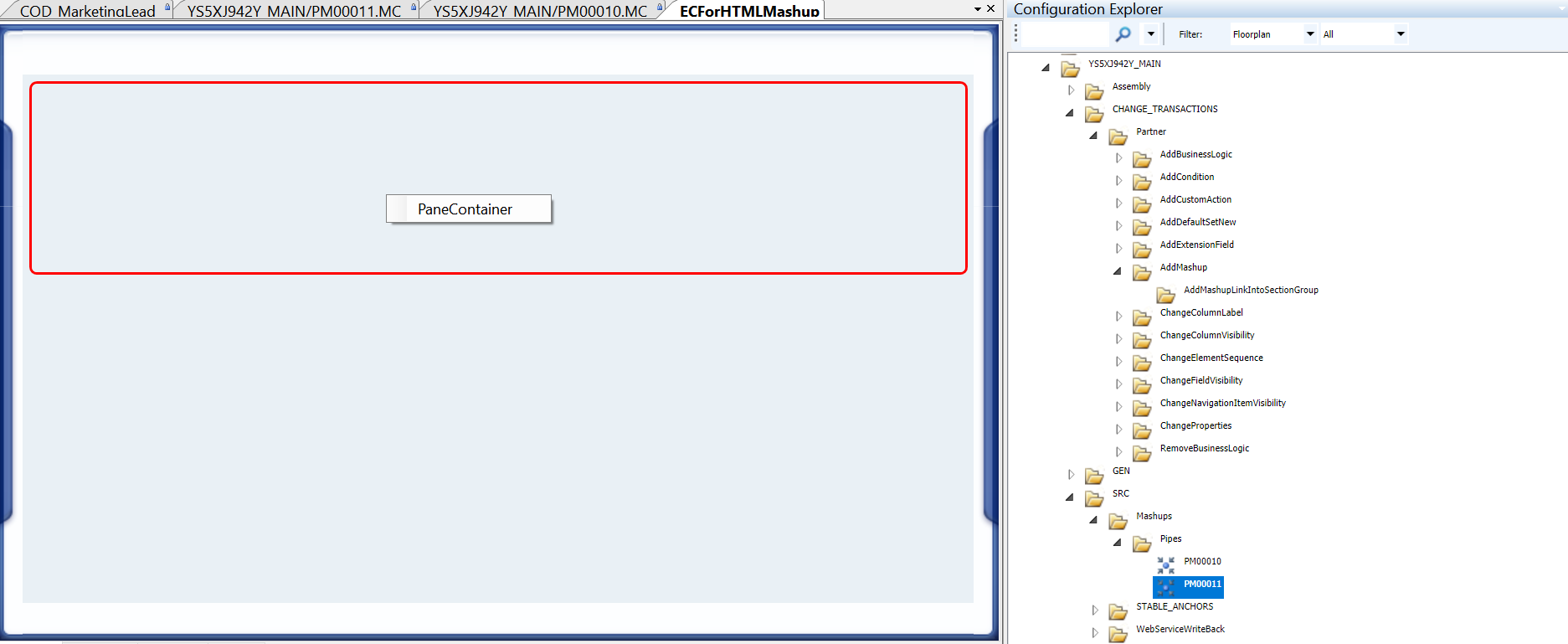
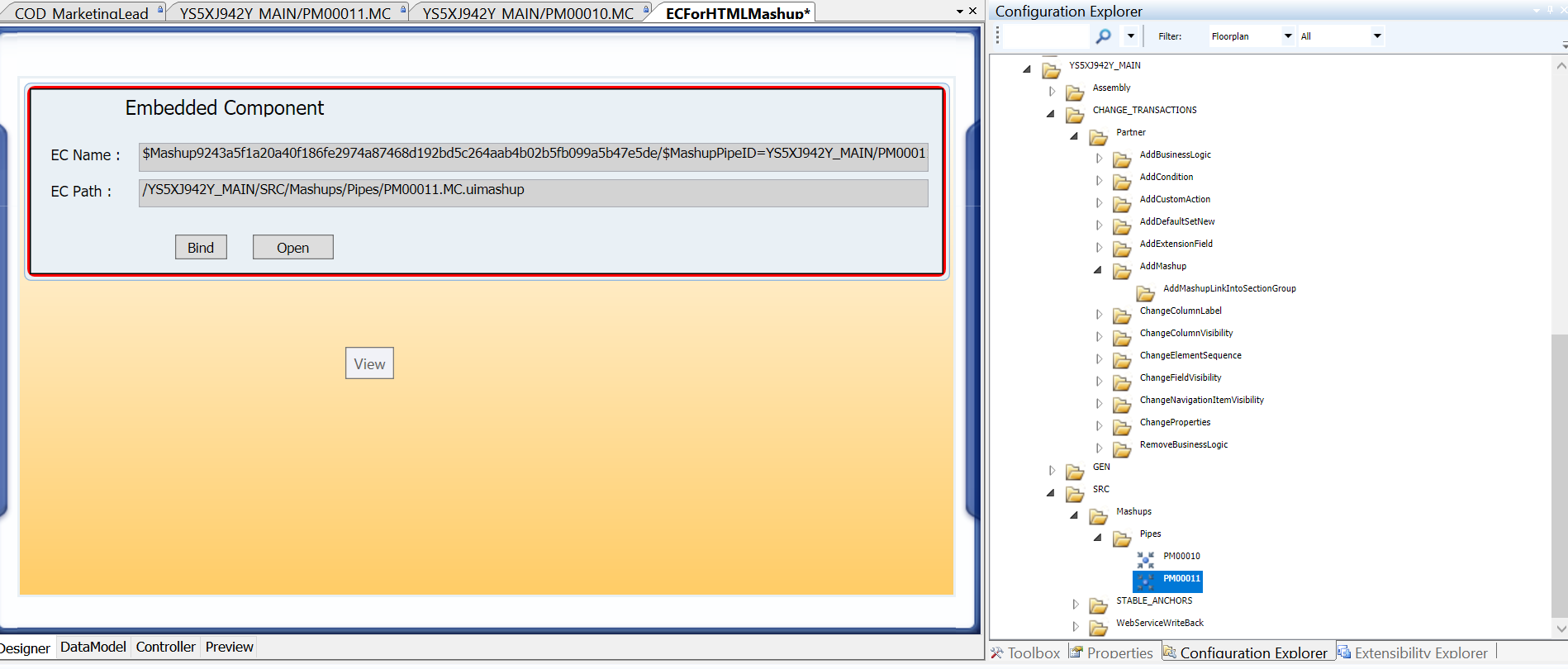
创建一个新的embedded component,将之前创建的HTML mashup拖拽到embedded component里:


UI Designer打开Account TI的UI component:

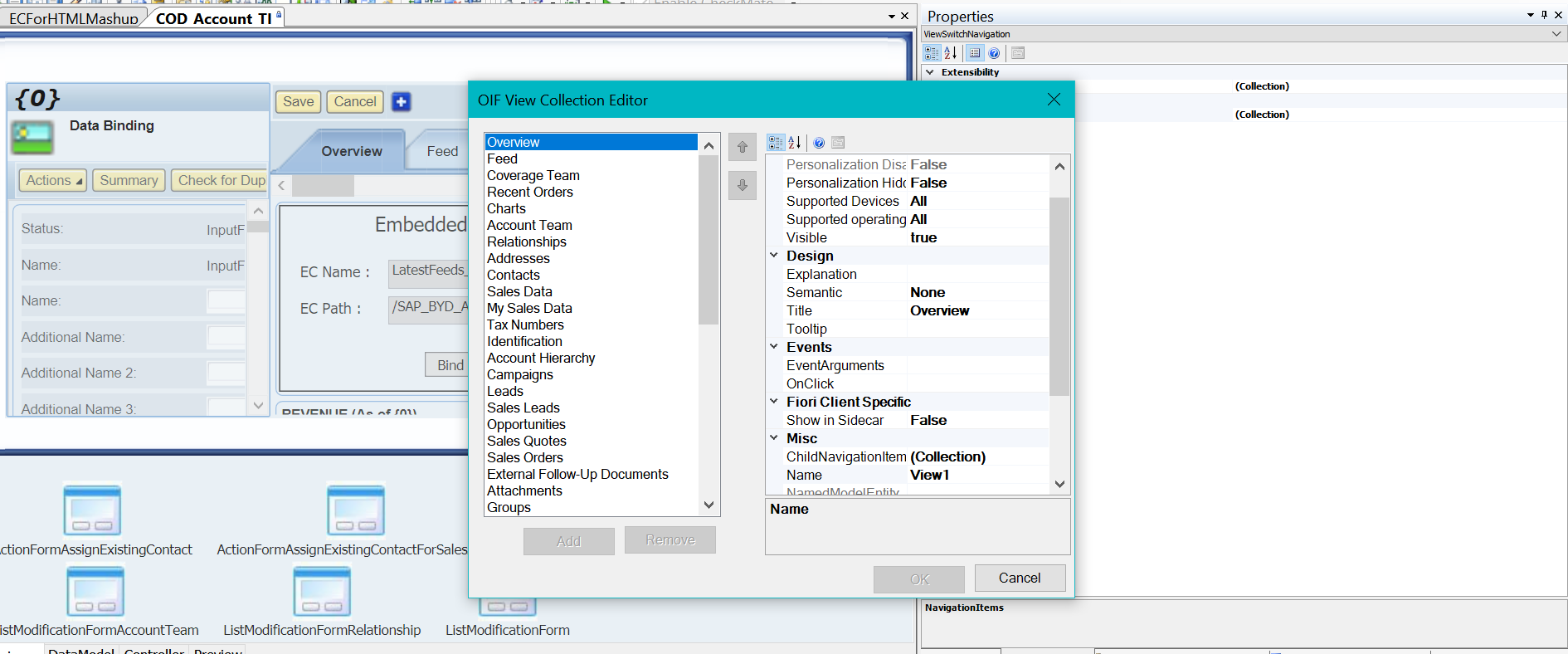
点击按钮:Add view with embedded component:

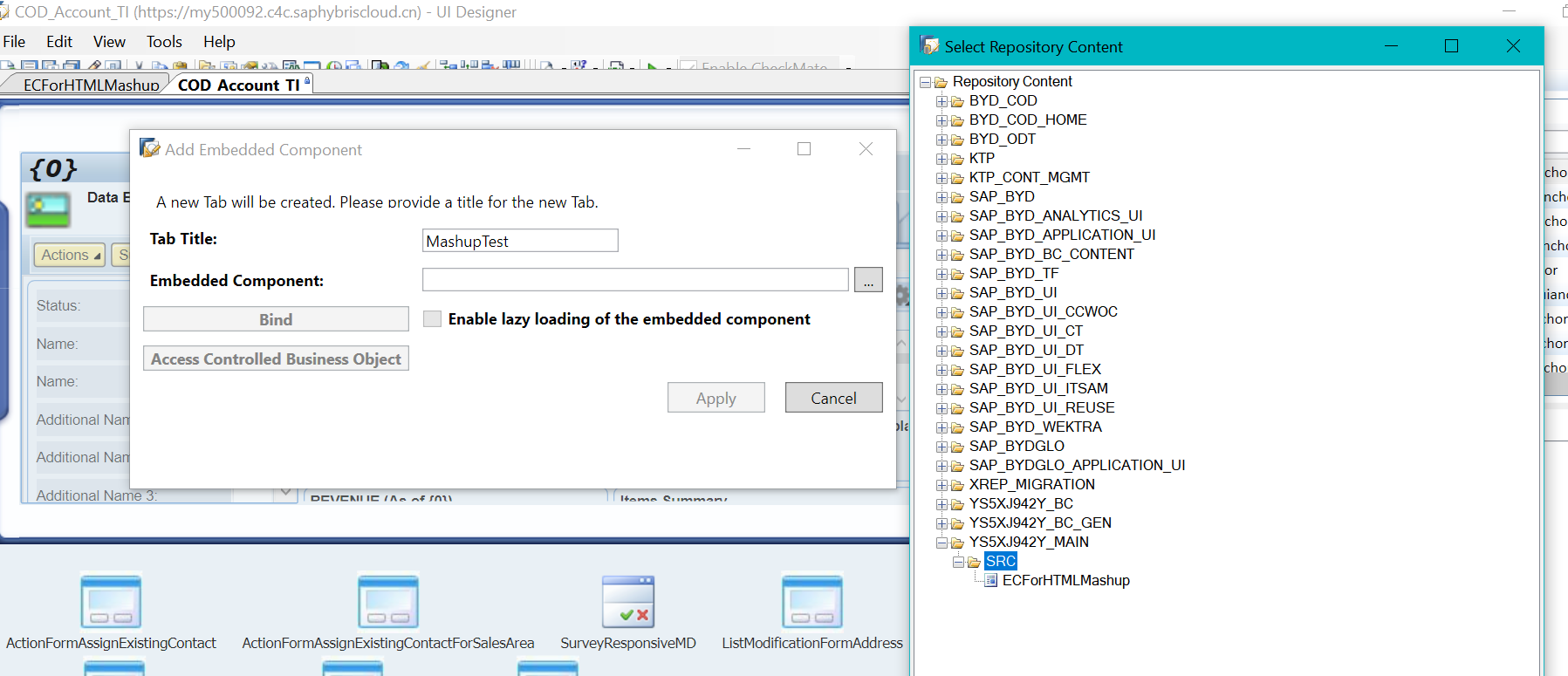
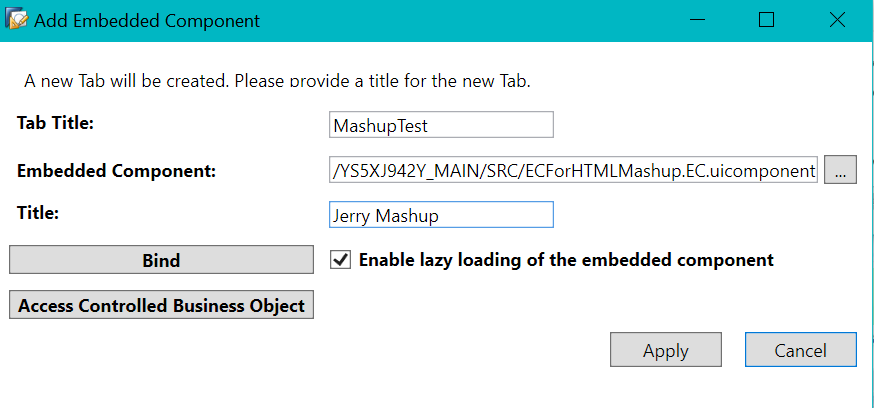
选择包含了HTML Mashup的embedded component:

点击Apply按钮:

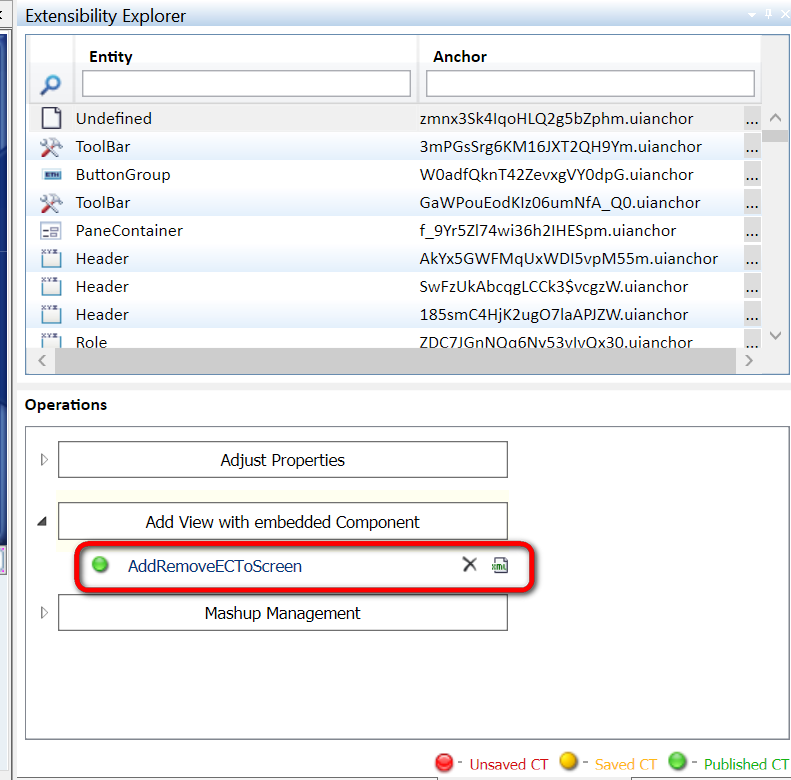
使用Extensibility explorer将mashup插入到Account TI页面上,生成一个change Transaction:

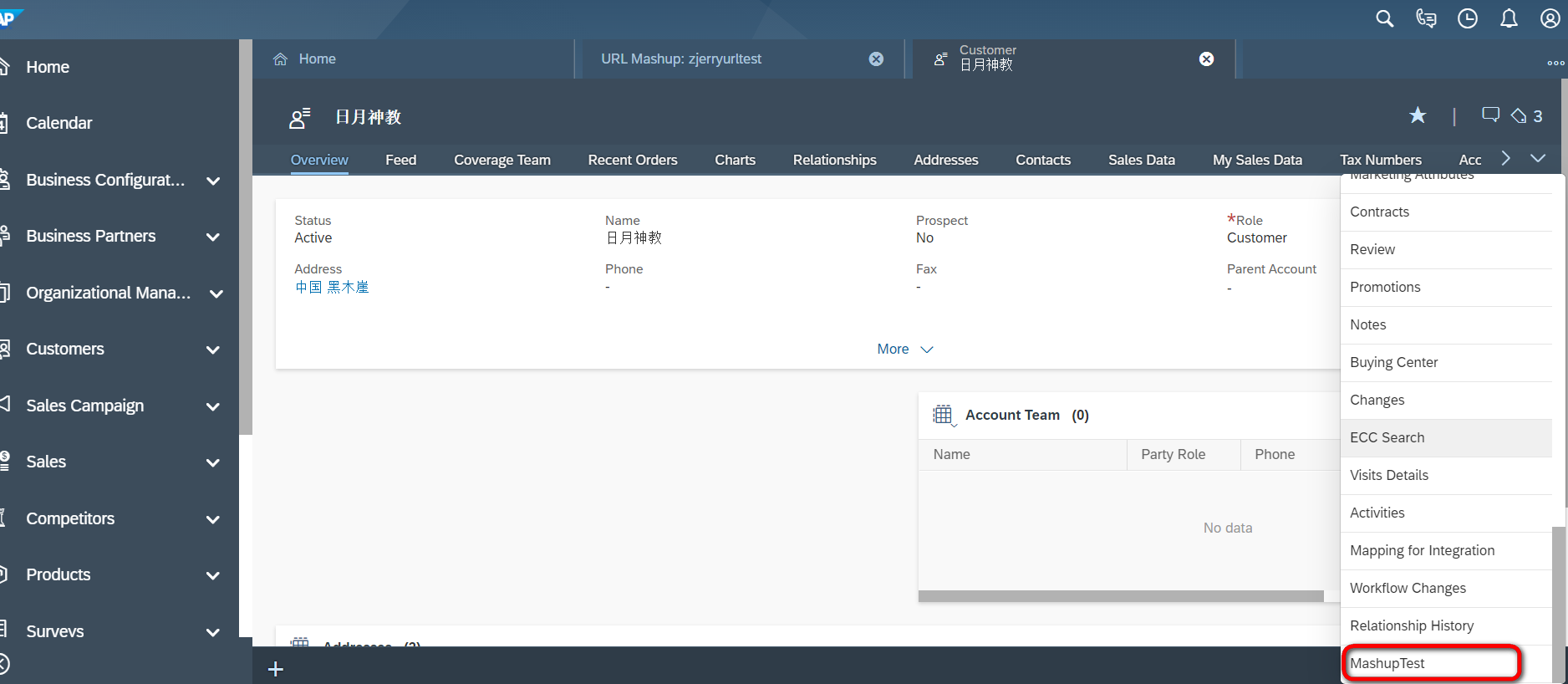
保存之后,在Account TI页面里,看到mashupTest这个新的tab,点击之后:

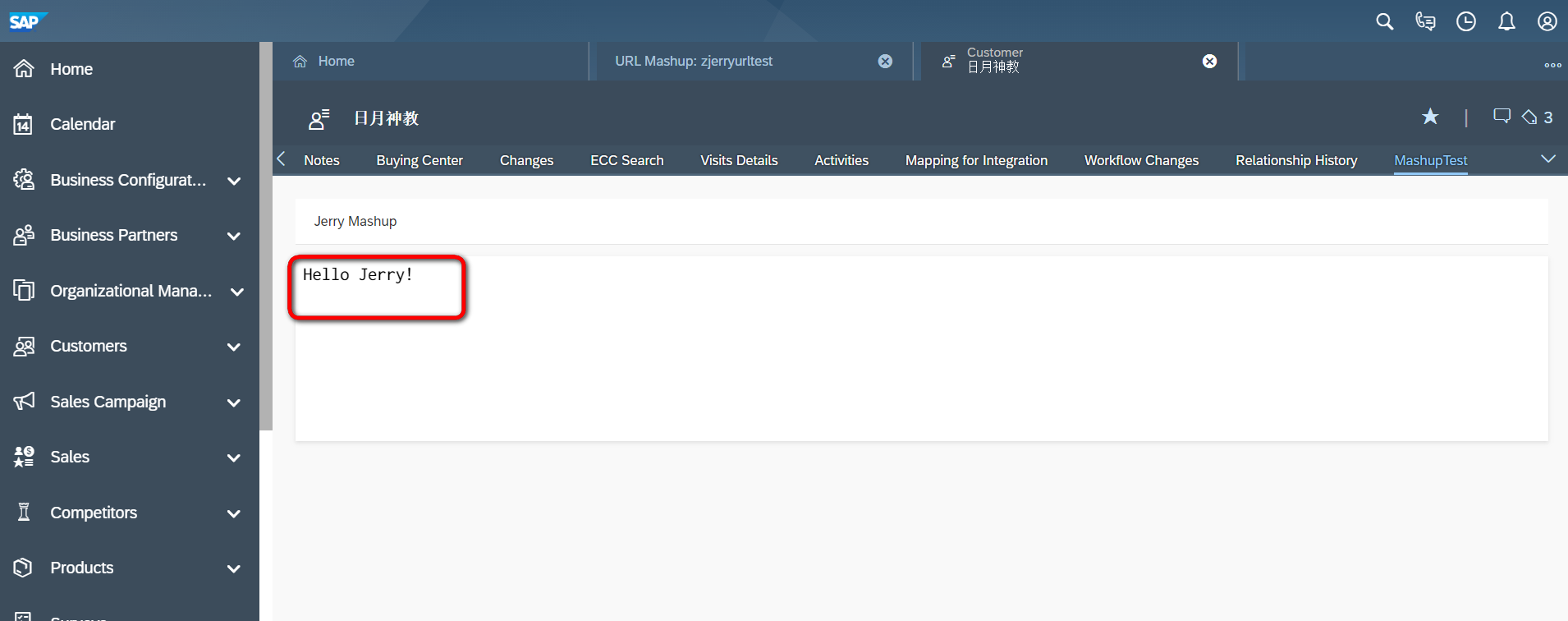
就看到了之前HTML mashup的内容:

本文来自云栖社区合作伙伴“汪子熙”,了解相关信息可以关注微信公众号"汪子熙"。
相关推荐
- 03-01 一份航空信件风格的PPT模板,非常有创意,内页采用稿纸风格,还包括邮票风格图片展示页面和数据页面。
- 02-25 时尚杂志风图文排版PPT模板。一套精美的欧美杂志风PowerPoint模板,以图文排版页面为主。
- 02-20 高端企业商业计划书PPT模板。一套商业计划书幻灯片模板,图文排版页面为主,动态播放,高端大气。
- 01-30 景观设计标准个人应聘求职简历_简介doc文档Word模板下载
- 01-22 标准中英文应聘求职简历模板_简介doc文档Word模板下载
- 01-22 标准个人应聘求职简历空表格下载_简介doc文档Word模板下载
- 01-15 应届生标准应聘求职简历模板_简介doc文档Word模板下载
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



