零基础HTML入门教程(11)——换行br
教程管理员 发布于2023-09-25 19:10 HTML教程 155
简介:
br 标签是空标签(意味着它没有结束标签,因此这是错误的:有开有闭合的br。在 XHTML 中,把结束标签放在开始标签中,也就是 br/。请注意,br 标签只是简单地开始新的一行,而当浏览器遇到 p 标签时,通常会在相邻的段落之间插入一些垂直的间距。我们上一小节学习了img图像,我们这一小节学习一下新的标签br换行标签,并且熟练使用。我们可以看到加br的哪行代码下面,行内块本应该不换行,但是加完br之后换行了。本小结我们学习了br这个标签他可以起到强制换行的作用,我们要合理熟练使用。
本章目录
- 1.任务目标
- 2.br换行标签
- 3.代码演示
- 4.小结
1.任务目标
我们上一小节学习了img图像,我们这一小节学习一下新的标签br换行标签,并且熟练使用。
2.br换行标签
br 可插入一个简单的换行符。
br 标签是空标签(意味着它没有结束标签,因此这是错误的:有开有闭合的br。在 XHTML 中,把结束标签放在开始标签中,也就是 br/。
请注意,br 标签只是简单地开始新的一行,而当浏览器遇到 p 标签时,通常会在相邻的段落之间插入一些垂直的间距。
3.代码演示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <span>我是第一个span</span> <br> <span>我是第二个span</span> <span>我是第三个span</span> </body> </html>
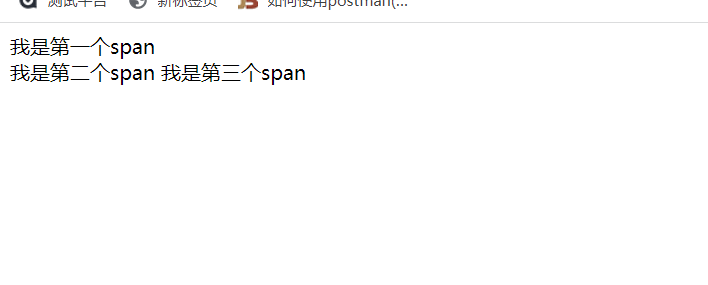
效果如下:

我们可以看到加br的哪行代码下面,行内块本应该不换行,但是加完br之后换行了。
4.小结
本小结我们学习了br这个标签他可以起到强制换行的作用,我们要合理熟练使用。
相关推荐
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 10-04 ie下tbody的innerhtml属性只读
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



