HTML5-12(对百度界面的简单解析)
教程管理员 发布于2023-09-25 19:10 HTML教程 187
简介:
HTML5-12(对百度界面的简单解析)
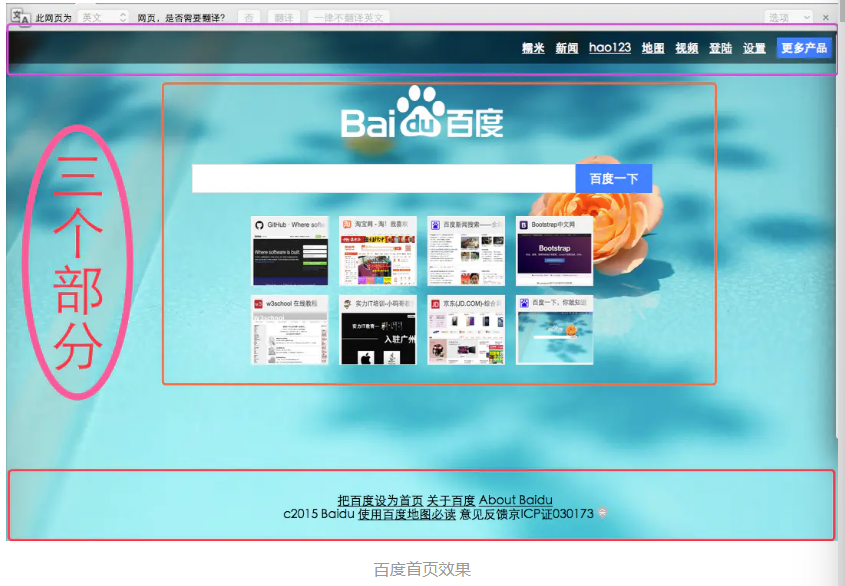
百度首页效果如下:

- 1.先说一下总体布局的设置
三个部分是3个div,为了更好地改变样式,我们给每个div设置id,在里面每个小的标签设置class,这样是为了更好地精准的设置样式,这样做好处很多
- 2.说一下整个的北京图片
body{ /*添加图片, no-repeat:不平铺*/ background: url("../images/bg.jpg") no-repeat; /*添加图片:覆盖整个body*/ background-size: cover; }
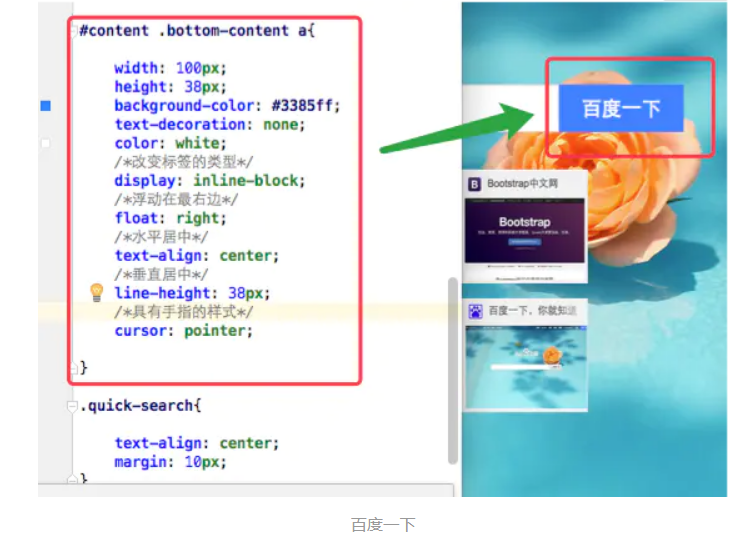
- 3.说一下关于
<a></a>标签
/*加粗* / font-weight:bolder; /*设置字体*/ font-family: 'sans-serif'; /*设置文字的大小*/ font-size: 15px; /*右边的外间距*/ margin-right: 10px; /*设置字体颜色*/ color: white; /*字体颜色是正常的*/ font-weight: normal; /*去除下划线*/ text-decoration: none;
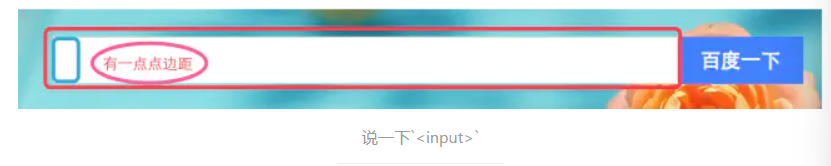
- 4.说一下
<input>

/*让输入框往里面缩小*/ box-sizing: border-box; /*做内边距5px*/ padding-left: 5px; /*字体大小*/ font-size: 16px; input:focus{ /*去除外边框*/ outline: none; border: 1px solid #3385ff; }

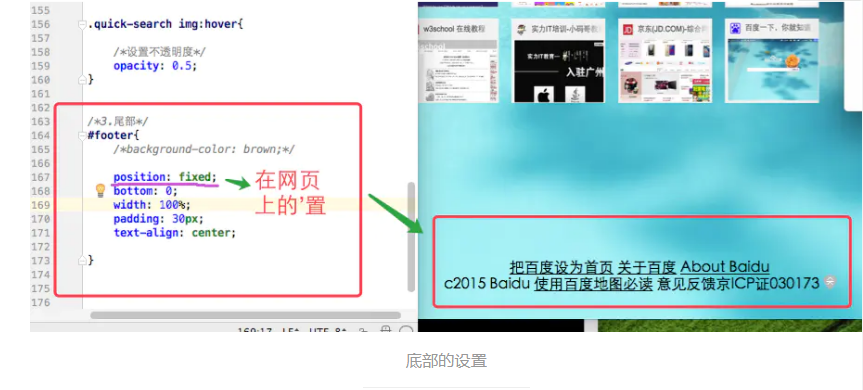
5.底部的设置

- 6.鼠标放在图片上会有阴影出现
说一下每个图片其实都是可以打开的,都是<a></a>标签嵌套一个图片
#代表链接,自己设置
<a href="#"><img src="images/d_1.png"></a>

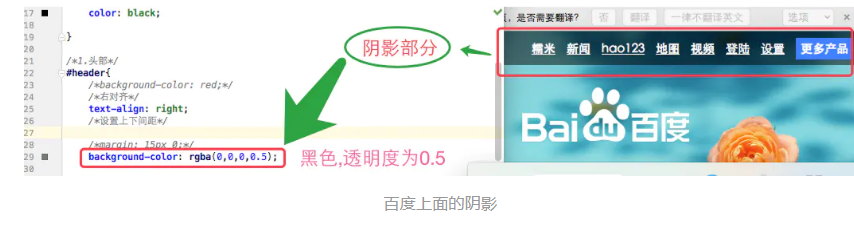
- 7.百度上面的阴影
主要是利用了CSS3的新特性,rgba,改变透明度

相关推荐
- 03-03 简约而不简单的创设意象MG品牌宣传ppt视觉动画
- 02-17 什么是PPT——设计简单动画不错的Office PPT免费模板背景素材下载
- 01-15 简单彩色个人应聘求职简历模板_简介doc文档Word模板下载
- 01-13 简单彩色应聘求职简历模板下载_简介doc文档Word模板下载
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



