html+css实战169-css精灵-使用
教程管理员 发布于2023-10-02 14:25 HTML教程 229
简介:
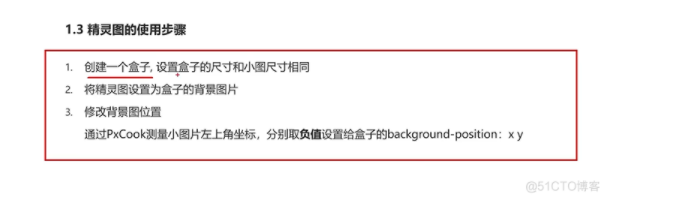
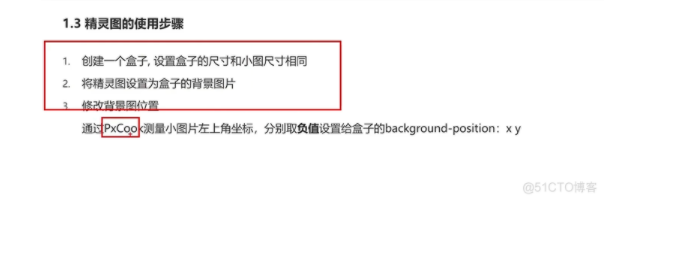
html+css实战169-css精灵-使用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> span { display: inline-block; width: 18px; height: 24px; background-color: pink; background-image: url(./images/taobao.png); /* 背景图位置属性: 改变背景图的位置 */ /* 水平方向位置 垂直方向的位置 */ /* 想要向左侧移动图片, 位置取负数; */ background-position: -3px 0; } b { display: block; width: 25px; height: 21px; background-color: green; background-image: url(./images/taobao.png); background-position: 0 -90px; } </style> </head> <body> <!-- <img src="./images/taobao.png" alt=""> --> <!-- 精灵图的标签都用行内标签 span, b, i --> <span></span> <b></b> </body> </html>

- 上一篇:11款惊艳的HTML5粒子动画特效
- 下一篇:VSCode格式化html标签代码
相关推荐
- 02-27 《超越对手》读书笔记PPT。项目经理必备的四个实战技能。一、文案写作能力。二、讲演能力。三、调研能力。四、团队培养的能力。
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



