前端|HTML的段落以及样式
教程管理员 发布于2023-09-30 14:14 HTML教程 201

1、HTML段落
顾名思义,段落就是可以吧HTML文档分割为若干的段落。在HTML中,我们常用的方法就是通过<p>标签来定义的

图 1.1
如上图<p>就为一个块级元素。常见的问题是<p>元素标签的结束标签的遗忘,尽管浏览器也会将HTML准确的显示出来,但是此类的坏习惯对于此专业甚至于初学者来说是致命的。因为在未来的HTML版本中,不在允许省略结束标签。
另外,类似于段落的还有拆行,在HTML中用<br/>表示,表示为在不产生新段落的情况下进行换行,而且因为<br/>元素是一个空的HTML元素,,由于关闭标签没有任何意义,因此它没有结束标签。
<br>与<br/>也存在较大的区别,在 XHTML、XML 以及未来的 HTML 版本中,不允许使用没有结束标签(闭合标签)的 HTML 元素。即使 <br> 在所有浏览器中的显示都没有问题,使用 <br /> 也是更长远的保障。
2、HTML样式
在HTML样式中,我们常用style一词来表示,style一词的属性用于改变HTML元素的样式

图 2.1
style提供了一种改变所有 HTML 元素的样式的通用方法。查阅资料可知样式是 HTML 4 引入的,它是一种新的首选的改变 HTML 元素样式的方式。通过 HTML 样式,能够通过使用 style 属性直接将样式添加到 HTML 元素,或者间接地在独立的样式表中(CSS 文件)进行定义。我们可以在CSS 教程(未学习)中学习关于样式和 CSS 的所有知识。一般的style标签与描述有如下

图 2.2
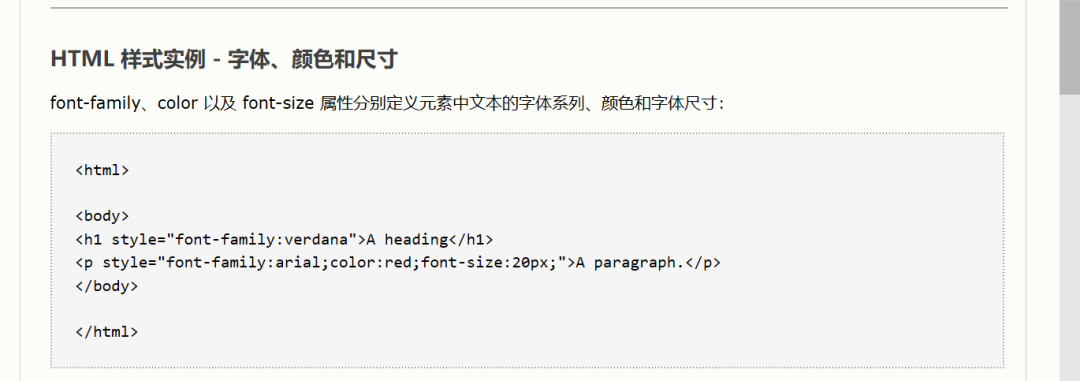
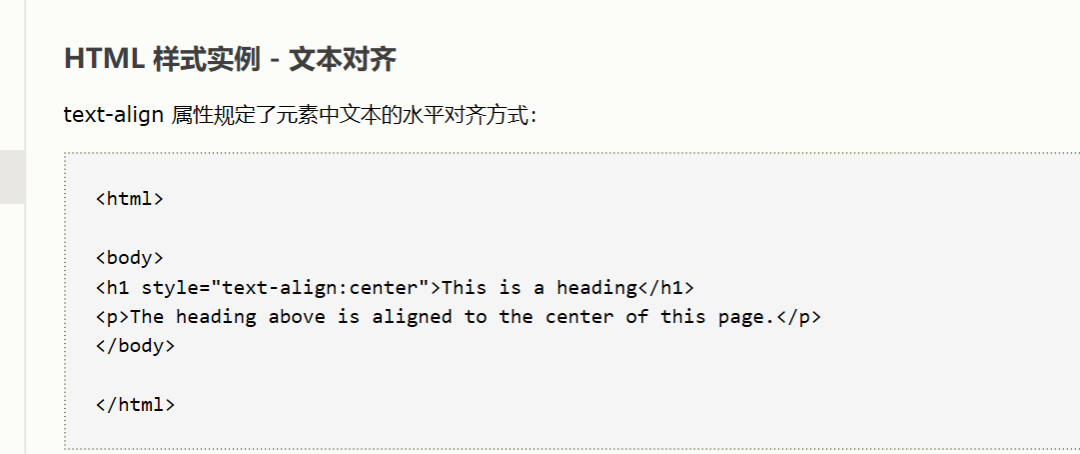
还存在HTML 样式实例(背景颜色、字体、颜色和尺寸、文本对齐)等实例,如下



图 2.3
- 上一篇:C#中使用正则表达式来过滤html字符
- 下一篇:HTML5 资源导航
相关推荐
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 10-04 ie下tbody的innerhtml属性只读
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



