17行html代码实现的将网页文本保存成本地文本文件
教程管理员 发布于2023-10-04 08:28 HTML教程 294
简介:
17行html代码实现的将网页文本保存成本地文本文件
代码如下:
<html> <body> <textarea id="content">Type code here</textarea> <p><a id="save-btn" href="" download="noname.txt">Save</a></p> <script> var content, btn; content = document.querySelector( "#content" ); btn = document.querySelector( "#save-btn" ); content.addEventListener( "change", function(){ var f = function(){ btn.setAttribute( "href", "data:text/paint; utf-8," + content.value ); } return f(), f; }() ); </script> </body> </html>
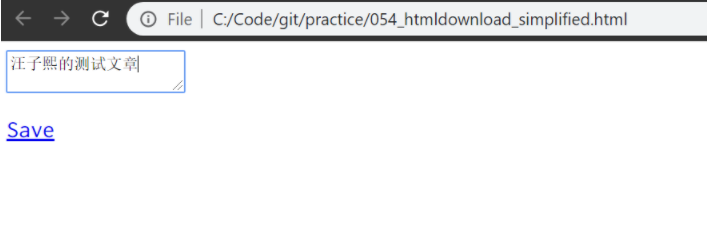
打开这个html,显示如下。随便在textarea里维护一些内容:

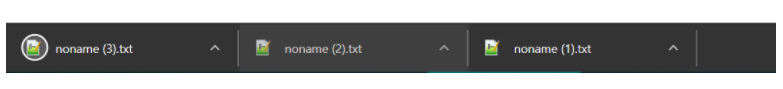
点击save,会自动将其内容作为text文本下载:

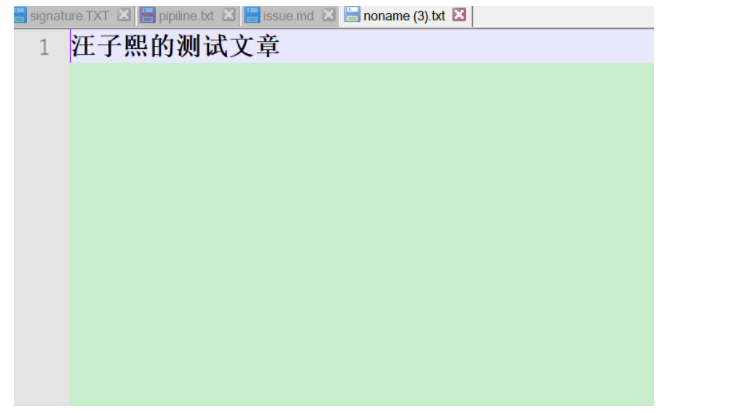
文本文件打开如下:

相关推荐
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 10-04 ie下tbody的innerhtml属性只读
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



