HTML5-10(CSS布局)
教程管理员 发布于2023-10-02 14:29 HTML教程 170
简介:
HTML5-10(CSS布局)
一.简述CSS布局
- 1.默认情况下,所有的网页标签都在标准流布局中
从上到下,从左到右 - 2.脱离标准流的方法有
float属性position属性 和leftright、top、bottom属性
二.CSS脱离标准流
- 1.CSS布局–
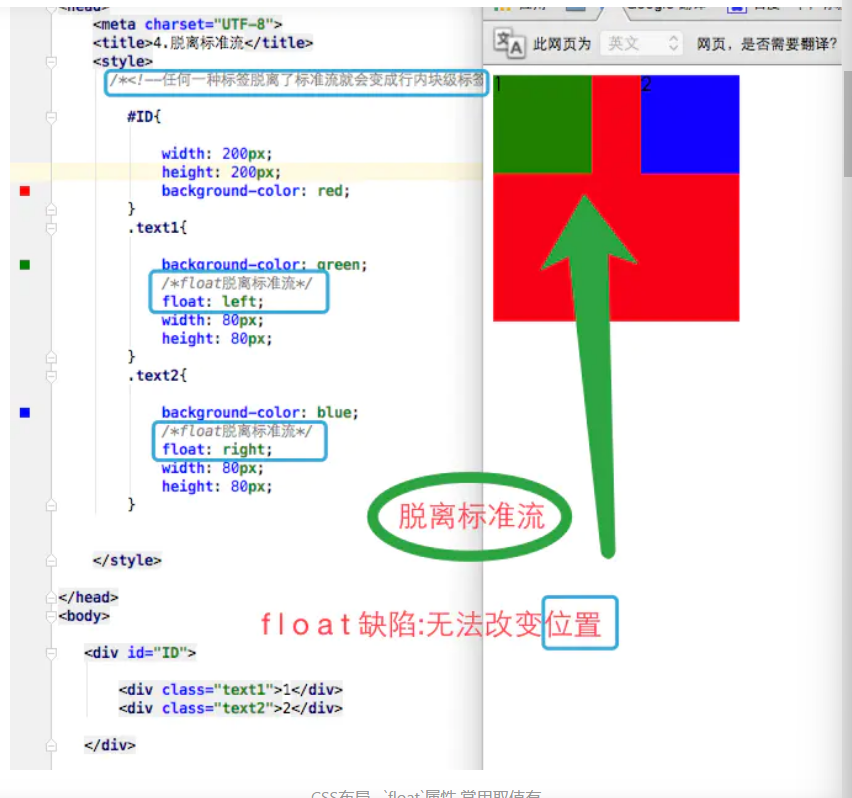
float属性,常用取值有
left:脱离标准流,浮动在父标签的最左边right:脱离标准流,浮动在父标签的最右边

结论:任何一种标签脱离了标准流,就会变成 行内-块级 标签
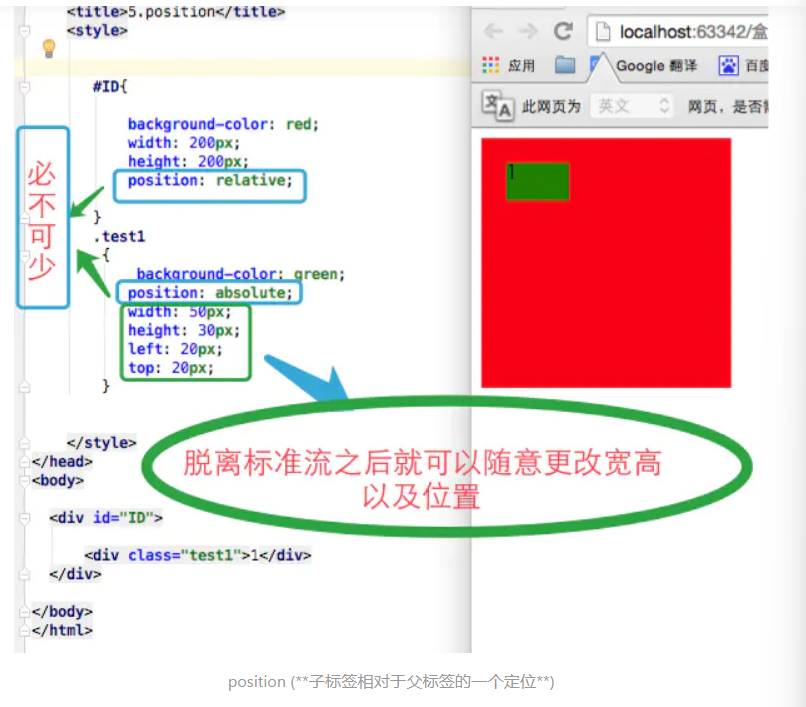
- 2.position (子标签相对于父标签的一个定位)
看不清的就百度搜

实例:记住四个字子绝父相
- 1.absolute 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
- 2.relative 生成相对定位的元素,相对于其正常位置进行定位。

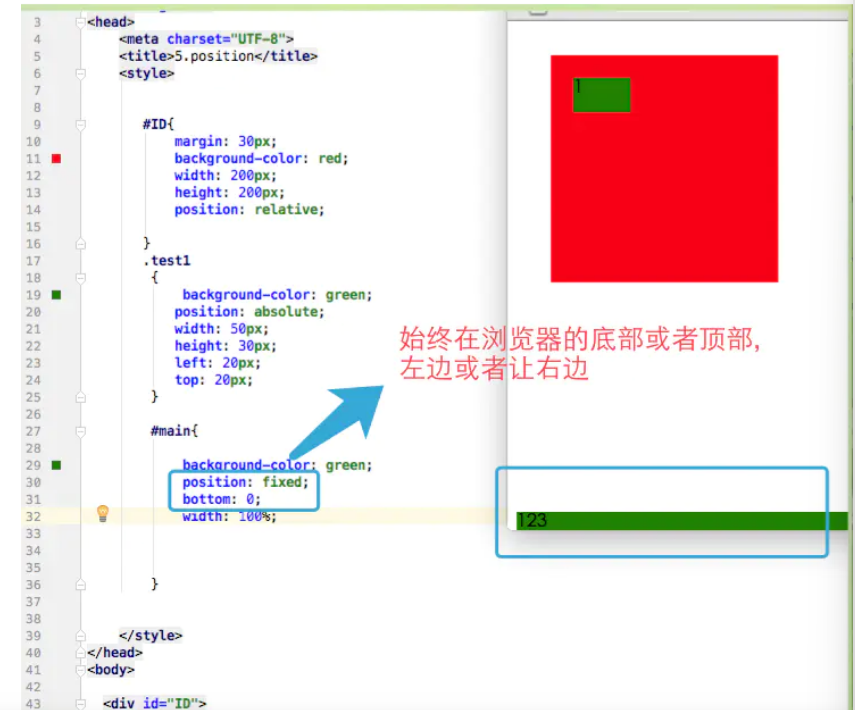
3.fixed生成绝对定位的元素,相对于浏览器窗口进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。

相关推荐
- 03-01 一份高逼格欧美风杂志风通用PPT模板,排版布局现代时尚,醒目明快的灰黄配色,本模板分类于:精美PPT模板下载。
- 02-29 简约大色块文艺范PPT模板。一份简洁清新文艺范PowerPoint模板,清新大色块排版布局,以图文页为主。使用字体:迷你简中倩、ADELE。
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



