VSCode格式化html标签代码
教程管理员 发布于2023-10-02 14:25 HTML教程 182
简介:
VSCode问题总结
写vue代码的时候,如果标签上有很多属性,vscode则会格式化然后自动换行,每个属性占一行,这种代码行数会变得太多,但是不换行的话,一行代码占用位置又太长,不利于开发,于是想配置一下自动换行的长度以实现我的需求。
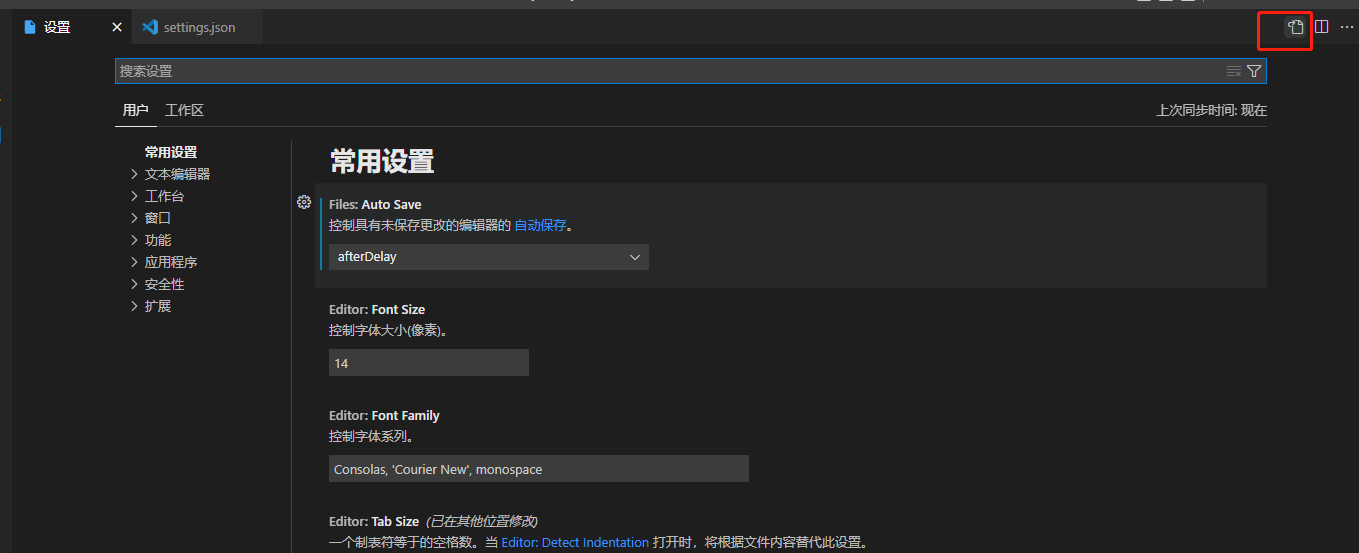
运行菜单 File 中 Preferences 菜单中选择 Settings 项,点击以下图片 中的按钮,打开settings.json编辑

通过配置每行的长度,超出长度时则会换行,具体配置如下:
{ "vetur.validation.template": false, // 解决Vue换行问题 "vetur.format.defaultFormatter.html": "js-beautify-html", "vetur.format.defaultFormatter.js": "vscode-typ=script", "vetur.format.defaultFormatterOptions": { "js-beautify-html": { "wrap_attributes": "auto", "wrap_line_length": 120 // 超过120的部分换行 }, "prettyhtml": { "printWidth": 100, "singleQuote": false, "wrapAttributes": false, "sortAttributes": false } }, }
相关推荐
- 03-06 环保主题标签——绿色环保简约清晰Office PPT免费模板背景素材下载
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



