【HTML基础】HTML基本语法
教程管理员 发布于2023-10-02 14:07 HTML教程 157
HTML语法
1.单标记
2.双标记
3.属性
1.单标记
HTML中是不区分大小写的,空格与回车在其中无效果
HTML中用于描述功能的符号称为“标记”,单标记是其中的一种。
单独使用单标记就可以表达完整的意思,使用一对尖括号将标记名称括起来就能表示一个单标记了。
换行单标记:
<br>为了展示br单标记的效果,我们来看下面一段代码:
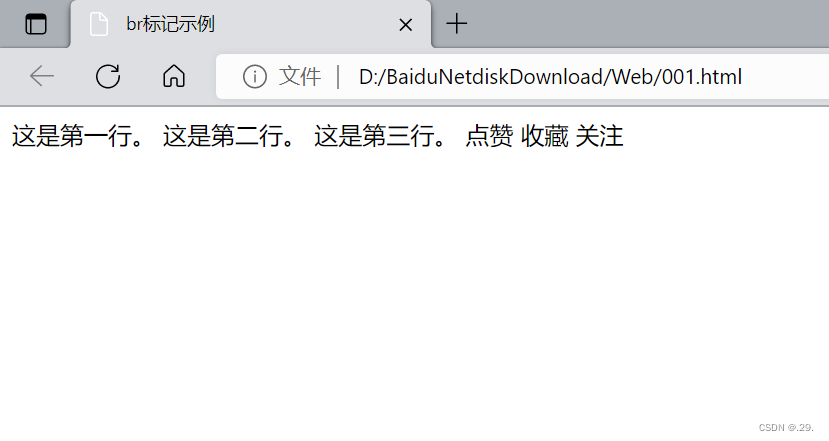
<html> <head> <meta charset="UTF-8"> <title>br标记示例</title> </head> <body> 这是第一行。 这是第二行。 这是第三行。 点赞 收藏 关注 </body> </html>
网页效果:

可以发现,代码中看似不同行的内容,在浏览器窗口中被显示在同一行,而这时候br单标签就能实现换行操作。
添加br标记:
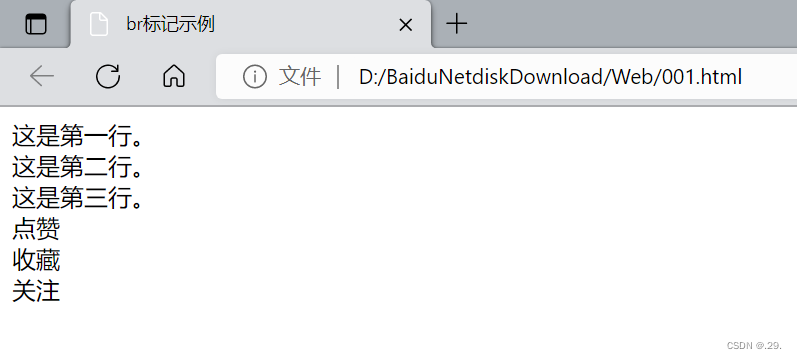
<html> <head> <meta charset="UTF-8"> <title>br标记示例</title> </head> <body> 这是第一行。<br> 这是第二行。<br> 这是第三行。<br> 点赞<br> 收藏<br> 关注 </body> </html>
添加br标记后的网页效果:

单标签还有:
<HR> <!=绘制水平线--> <BASEFONT> <!=设置渲染文本时作为默认字体的基础字体值。--> <COL> <!=指定基于列的表格默认属性。--> .....
2.双标记
双标记由首标记和尾标记两部分构成,必须成对使用;
首标记告诉Web浏览器从此处开始执行该标记所表示的功能;
尾标记告诉Web浏览器在此处结束该标记;
注意:左尖括号与右尖括号是任何标记的开始和结束,双标记中结束的标记总是在开始标记前加一个斜杠/
部分双标记示例:
<html>...</html><!=html开始与结束--><head>...</head><!=头部内容--><body>...</body><!=主体内容--><b>...</b><!=加粗--><i>...</i><!=斜体--><u>...</u><!=下划线字体--><p>...</p><!=段落o--><s>...</s><!=删除线字体-->为了展示标记的效果,我们看下面代码:
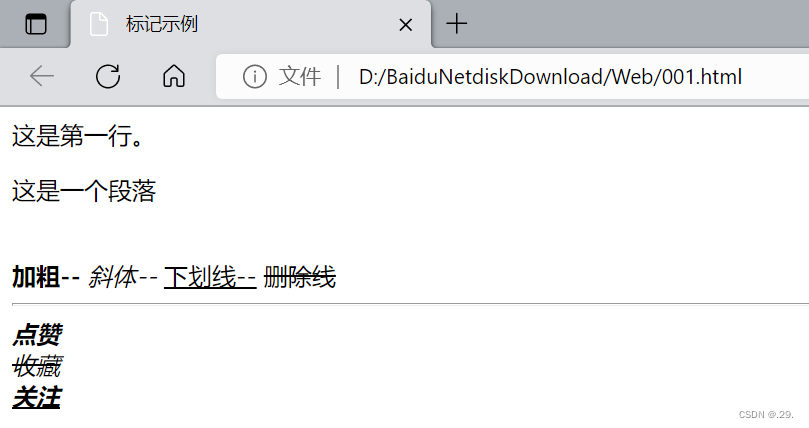
<html> <head> <meta charset="UTF-8"> <title>标记示例</title> </head> <body> 这是第一行。<br> <p>这是一个段落</p><br> <b>加粗--</b> <i>斜体--</i> <u>下划线--</u> <s>删除线</s><br> <hr> <b><i>点赞</i></b><br> <s><i>收藏</i></s><br> <b><u><i>关注</i></u></b> </body> </html>
网页效果:

3.属性
HTML使用标记告诉浏览器如何展示网页,在此同时,还可以为标记元素附加一些信息,这些附加信息就是属性。
没有声明属性的标记,不代表没有属性,而是使用的默认属性。
在上文的展示中,我们是到了hr单标签可以在网页中绘制一条水平线,没有声明属性,默认就是实线,颜色是黑色。
<hr>让我们来为它声明一些属性,改变其形态:
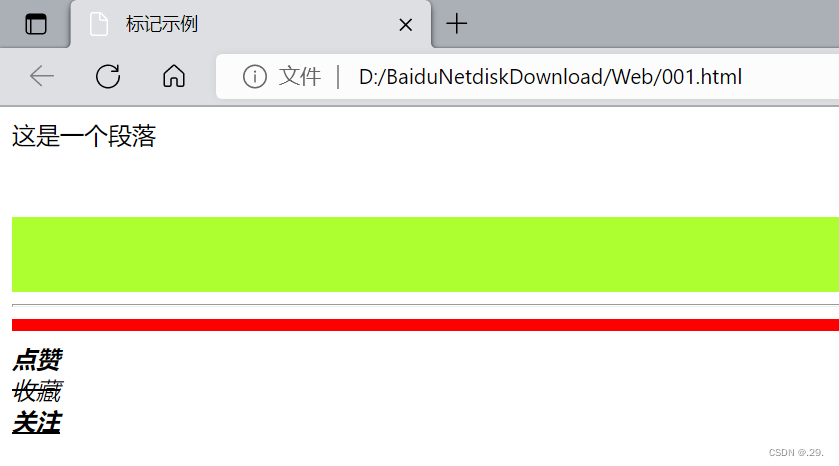
<html> <head> <meta charset="UTF-8"> <title>标记示例</title> </head> <body> <p>这是一个段落</p><br> <hr size=50px color=greenyellow> <hr> <hr size="8px" align ="center" color=red> <b><i>点赞</i></b><br> <s><i>收藏</i></s><br> <b><u><i>关注</i></u></b> </body> </html>
网页效果:

通过代码中hr标签声明不同属性展示效果的对比,可以明显体会到属性的作用,可以按照爱好调整标签的样式属性。
属性语法基本就是:
属性名与标签名需要空格间隔开,属性值可用 “” 括起来,也可不用。
<标签名称 属性名1 = "属性值" 属性名2 = 属性值>如果觉得文章实用:
–点赞
–收藏
–关注

相关推荐
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 10-04 ie下tbody的innerhtml属性只读
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



