使用HTML+CSS来实现中秋节的发展与来源!
教程管理员 发布于2023-09-30 22:33 HTML教程 184
简介:
这是使用HTML+CSS实现的一个网页,这个网页介绍了中秋节的起源以及发展。给大家详细的介绍了实现这个网页所需要的实现代码以及技术要求。
中秋网页代码网页
1.实现需求
- 需要提前找好关于中秋的相关文章以及关于中秋的图片。
- 使用HTML+CSS语言来实现这个静态页面。
- 使用盒子模型来实习这个静态页面。
2.技术需求
- 掌握HTML中div的嵌套以及基本标签的用法。
- 掌握如何将CSS层叠样式列表文件添加到HTML中。
- 掌握CSS中的基本样式。
- 还需掌握一些基本的JavaScript的用法。
3. 实现步骤
- 先构建一个HTML文档使用HTML语言将整个网页的架子使用div盒子模型来将这个网页搭建起来。

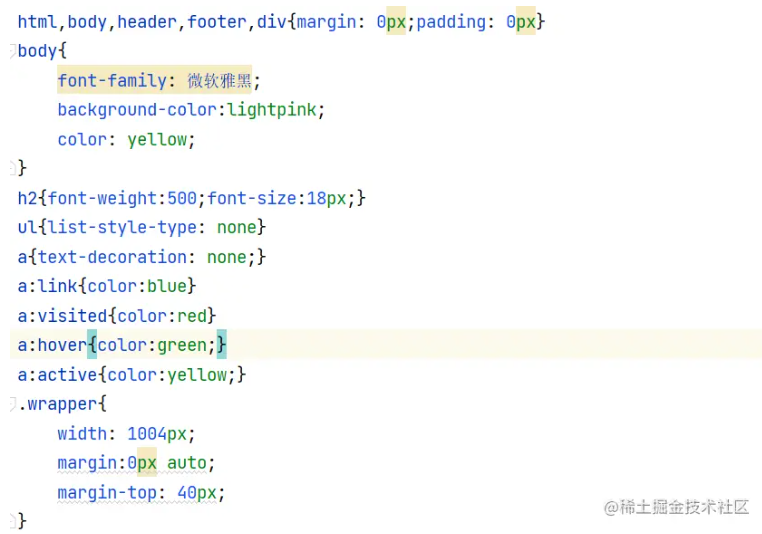
- 构建一个CSS样式文件,使用选择器来为HTML中的元素添加样式。

- 使用CSS语言语法来为HTML中的元素添加样式。

- 以上使用并集选择器、类选择器、伪类选择器等多种选择器选择HTML元素并为其添加样式。
- 将CSS样式列表添加到HTML文件中,改变其HTML中元素的样式。

- 剩下使用HTML的基本标签来设计样式。

4.部分样式展现
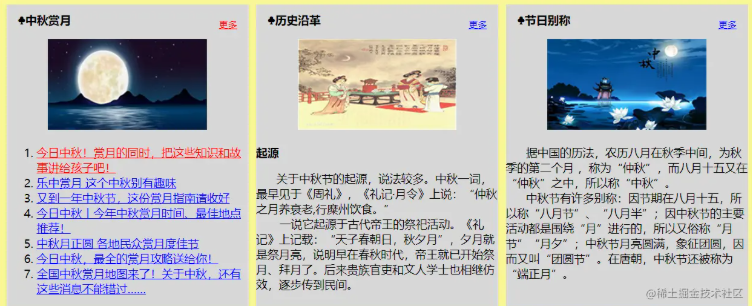
- 这个是开头的样子

- 中间部分(介绍中秋节的来源)

- 网页底端部分(还有一些小活动可以参与)

相关推荐
- 03-20 极简中国风传统佳节中秋节Office PPT免费模板背景素材下载
- 03-06 中秋节各式月饼介绍精美素雅中国风Office PPT免费模板背景素材下载
- 02-18 漂亮的喜庆红中秋节Office PPT免费模板背景素材下载
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



