HTML和CSS实现鼠标下拉菜单
教程管理员 发布于2023-09-30 22:30 HTML教程 160
简介:
HTML和CSS实现鼠标下拉菜单

实现原理
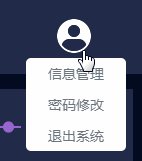
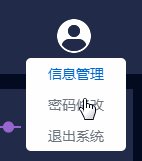
将一级菜单和二级菜单置于同一个DIV,二级菜单默认显示为none,鼠标滑过,调用:hover,显示。
HTML
<span class="btn-list-group"> <a class="menuBtn"><img src="images/headimg.png" alt="会员"></a> <span class="btn-list-area"> <a class="menuBtn subMenu">信息管理</a> <a class="menuBtn subMenu">密码修改</a> <a class="menuBtn subMenu" href="index.html">退出系统</a></span> </span>
CSS
/*下拉菜单*/ .btn-list-group { width: 15%; float: right; padding-top: 25px; padding-right: 50px; text-align: right; cursor: pointer; } .btn-list-area { display: none; position: absolute; background: #fff; border-radius: 5px; width: 100px; z-index: 9999; right: 20px; } .btn-list-group:hover .btn-list-area { display: block } .menuBtn { display: inline-block; padding: 5px; font-size: 14px; font-weight: 400; color: rgba(108, 117, 125, 1); text-align: center; line-height: 1.5; cursor: pointer; } .subMenu { width: 100px; }
lockdatav Done!
- 上一篇:unittest--生成HTML测试报告
- 下一篇:[在线] html 转 pdf
相关推荐
- 03-10 鼠标PowerPoint绘制锤子手机及产品介绍
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



