HTML5-5(CSS选择器的优先级别)
教程管理员 发布于2023-09-30 22:27 HTML教程 168
简介:
HTML5-5(CSS选择器的优先级别)
一.简单的介绍几种优先级比较
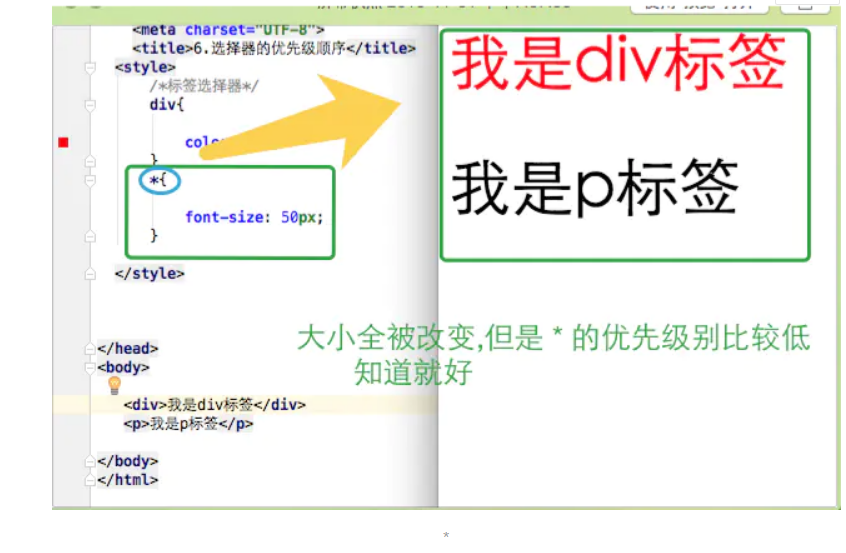
- **0.先说一个:***** 代表可以更改全部的标签: 通配符

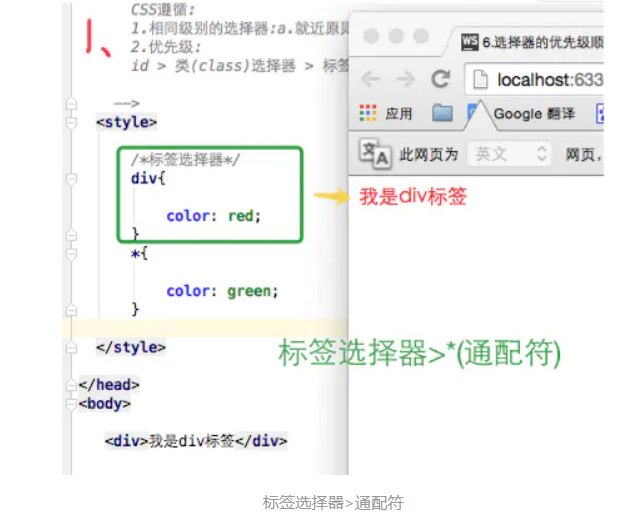
**1.标签选择器>通配符:*******

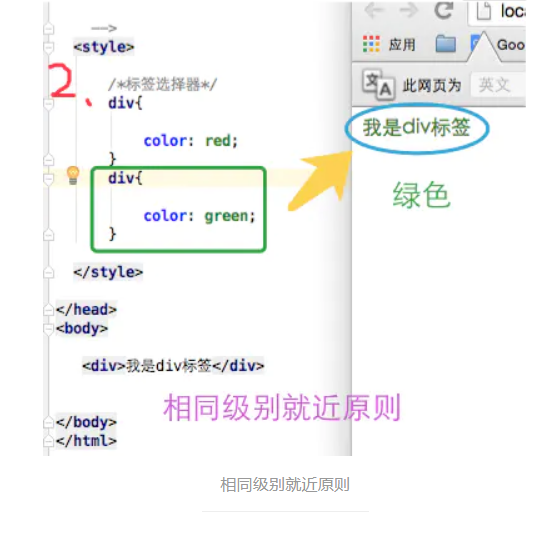
2.想用级别就近原则

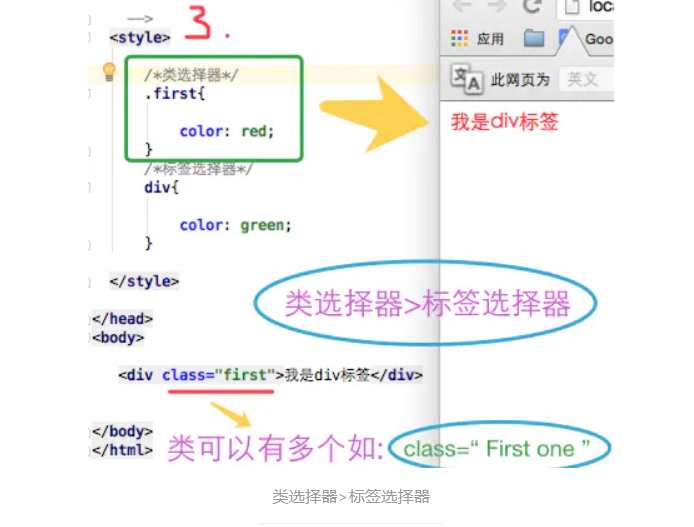
3.类选择器>标签选择器

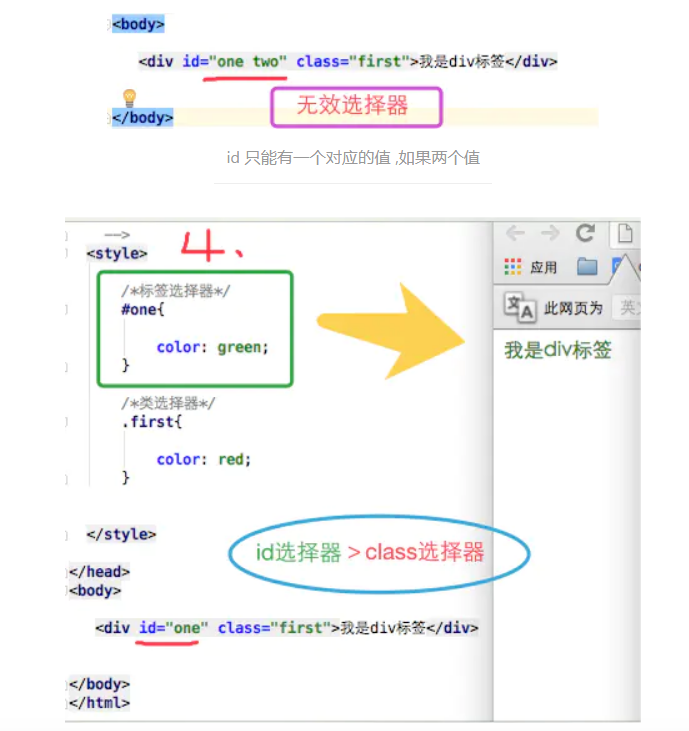
- 4.id选择器 > 类选择器
id 只能有一个对应的值 ,如果两个值 如:

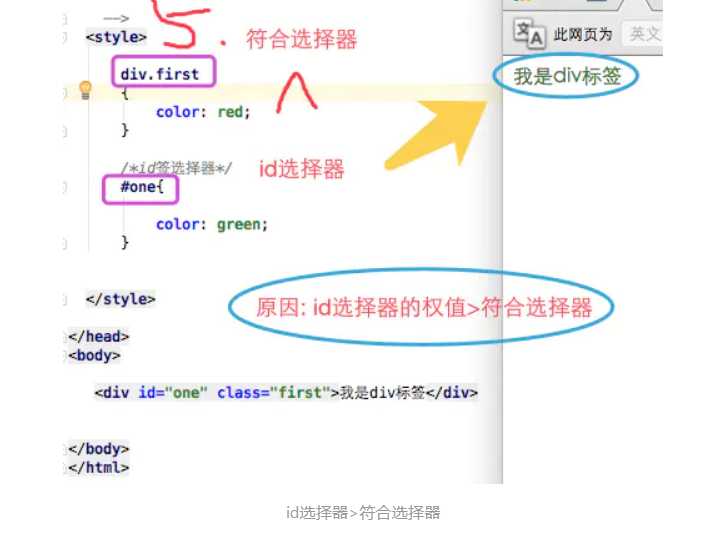
5.id选择器>符合选择器

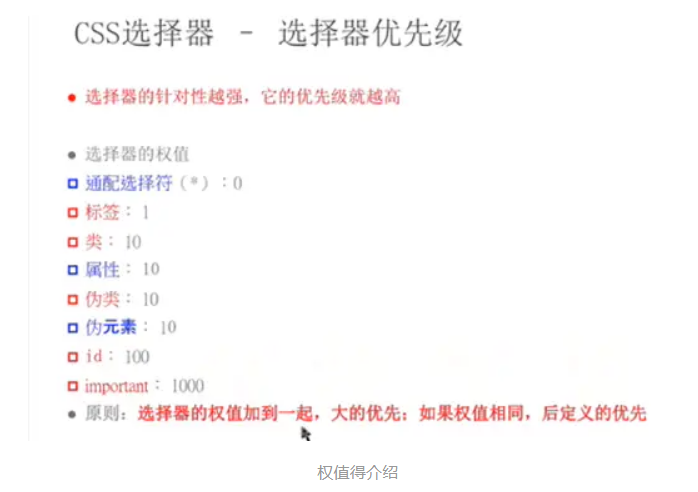
二.权值介绍:权值的和越高,优先级别越高
- 红色的更加重要

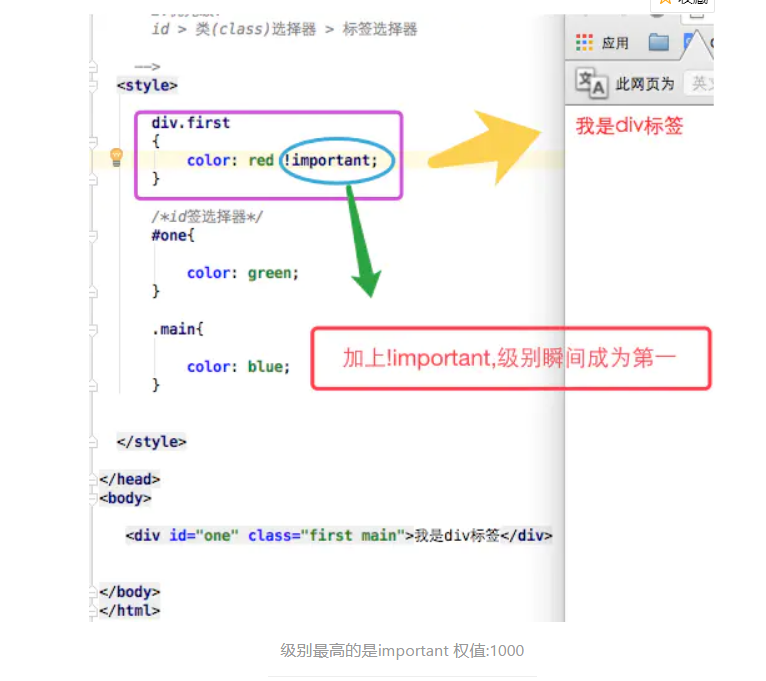
- 1.级别最高的是important 权值:1000
用法: 在important面前其他的优先级别都是菜鸟

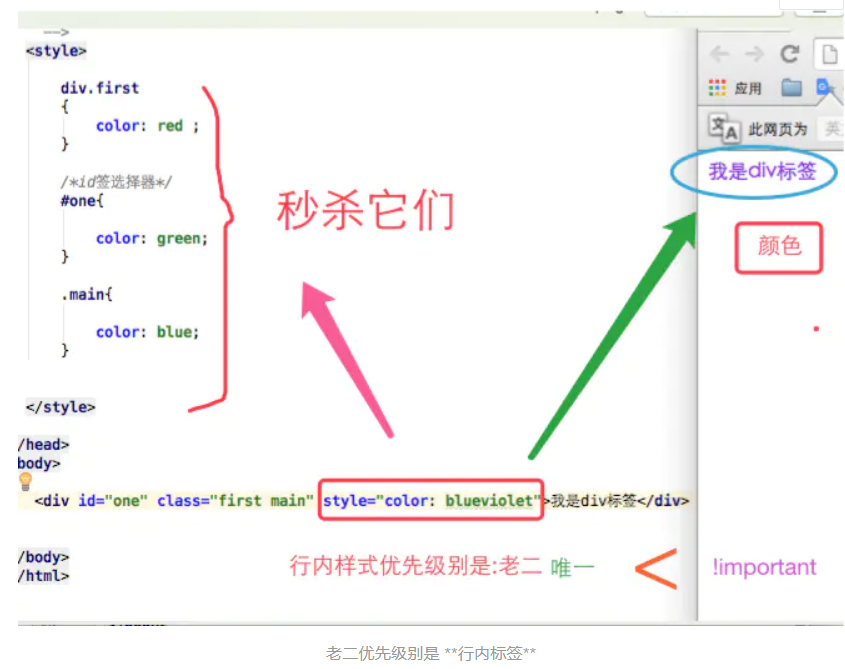
2.老二优先级别是 行内标签

三.优先级别的归纳
important > 内联(行内) > id > 类 >标签 | 伪类 | 属性选择 | > 伪元素 > 通配符: > 继承*
解释一下: 继承是 子类标签继承父类标签的一些属性(优先级别很低)
相关推荐
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 10-04 ie下tbody的innerhtml属性只读
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



