HTML元素的lang属性的说明及详解
教程管理员 发布于2023-09-30 22:15 HTML教程 161
简介:
HTML元素的lang属性的说明及详解
今天翻看Bootstrap文档全局CSS样式时又看到这串代码
// Bootstrap 使用到的某些 HTML 元素和 CSS 属性需要将页面设置为 HTML5 文档类型。 在你项目中的每个页面都要参照下面的格式进行设置。 <!doctype html> <html lang="en"> ... </html>
那么这个lang属性有什么作用
<html lang="en">
它主要是向搜索引擎表示该页面是html语言,并且语言为英文网站,其"lang"的意思就是“language”,语言的意思,而“en”即表示english。
<html lang="en"></html> //英文 <html lang="zh"></html> //中文 <html lang="ja"></html> //日文 ... <html lang="da"></html> //德文
但是动手尝试一下,发现这个属性写不写,整个HTML文档显示没有任何影响。
主要作用
主要作用是告诉搜索引擎抓取的页面的内容是什么语言,比如,设置lang="en",无论你网页中到底是什么语言,它都认为是英语,不设置的话,在它看来就是二进制文件。
优点
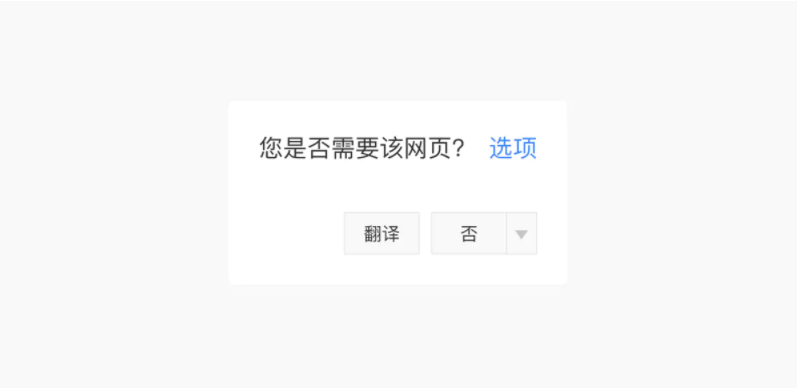
如果本地浏览器默认语言和lang属性设置的不一致,浏览器就会自动弹出是否需要翻译


- 上一篇:《HTML5开发手册》——2.12 小结
- 下一篇:html学习笔记--框架集标签
相关推荐
- 03-20 安全元素科技风卡车介绍Office PPT免费模板背景素材下载
- 03-18 三角形元素图形与裁图精美创意大气商业汇报路演Office PPT免费模板背景素材下载
- 03-18 点线球体元素扁平化简约蓝色互联网科技风Office PPT免费模板背景素材下载
- 03-01 一份以3D小人为主要设计元素的自我介绍PPT模板,包括学习经历、工作经历、培训经历、团队精神、工作规划几部分。
- 02-17 恭贺新禧——水墨梅 窗户 囍字图案古典元素新年Office PPT免费模板背景素材下载
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



