html中table标签及其它标签居中
教程管理员 发布于2023-09-30 22:06 HTML教程 146
简介:
html中table标签及其它标签居中
1.style=" margin:auto"
使用margin外边距属性,让其上下左右自动均分剩余空间,就会使其标签居中显示
例如table标签:
<table border="1" cellpadding="15px" cellspacing="0" style=" margin:auto">
效果:
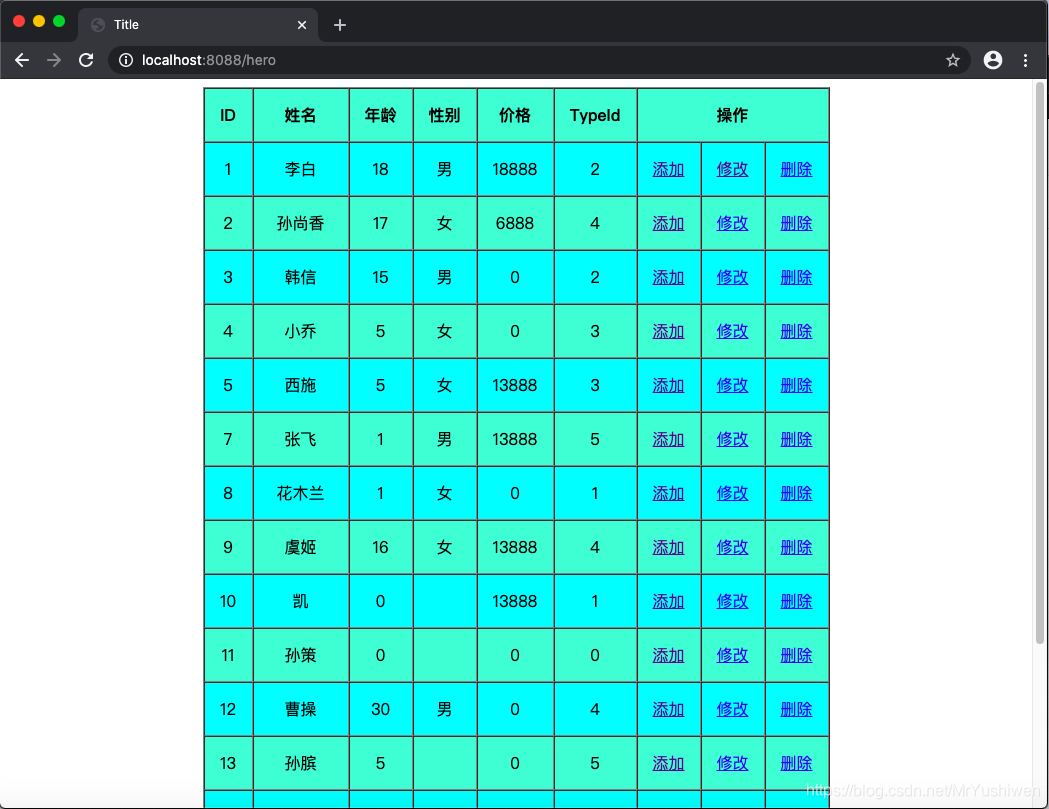
2.text-align: center
text-align 属性规定元素中的文本的水平对齐方式,结合margin来使用,使其table居中,table文本内容居中
<table border="1" cellpadding="15px" cellspacing="0" style=" margin:auto;text-align: center">
1
效果:
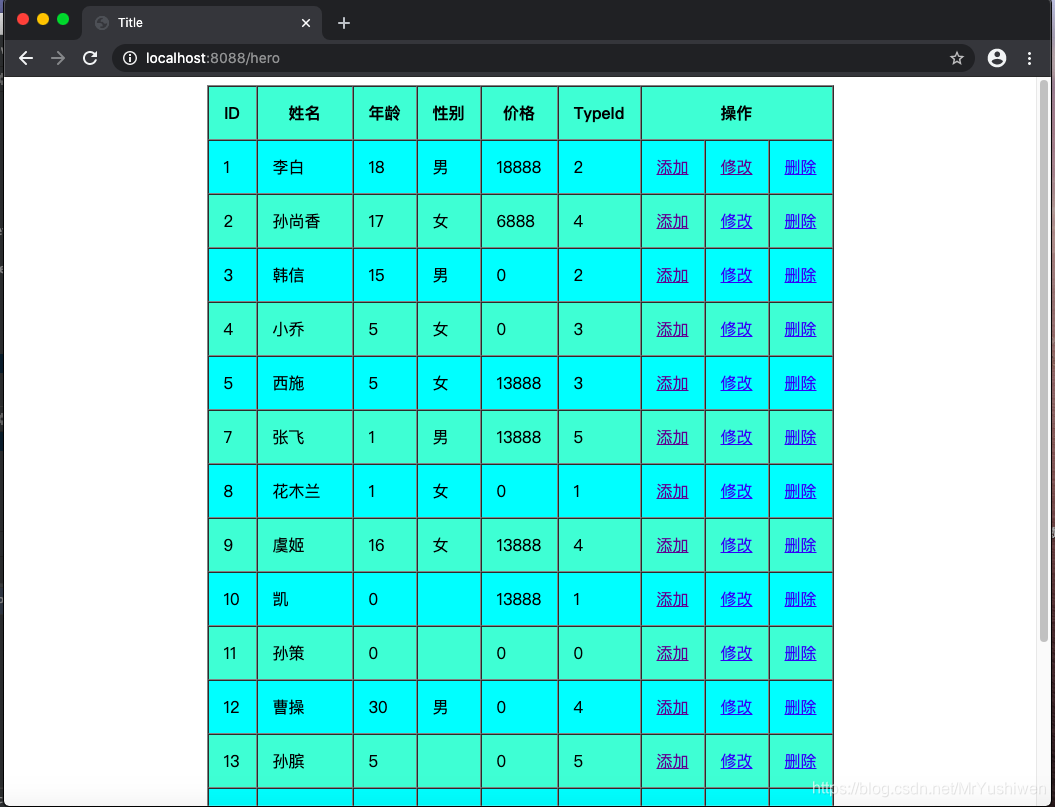
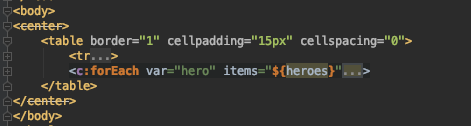
3.<center>
<center> 标签对其包围的标签进行水平居中处理。
注意:在 HTML 4.01 中,<center> 元素 已废弃。

如以上table标签被center标签包裹,其<center> 包裹的标签会水平居中。
但是其table内的文本不会居中,效果如下:
如下其它一些居中方法:
| 属性 | 作用 |
|---|---|
| line-height | 通过设置内联元素的高度(height)和行高(line-height)相等,从而使元素垂直居中。 |
| vertical-align: middle | 设置元素的垂直对齐方式 |
| display: flex | 利用弹性布局(flex),实现水平居中 |
- 上一篇:学习HTML笔记78
- 下一篇:Html中如何让超链接a、图片img居中
相关推荐
- 03-06 环保主题标签——绿色环保简约清晰Office PPT免费模板背景素材下载
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



