vscode 快速生成html模板代码的几种方式
教程管理员 发布于2023-09-30 14:27 HTML教程 172
简介:
笔记
前言
最近在用vscode学习前端,发现每次新建一个文件夹都要编写h5的基本标签,很麻烦,就想着能不能像IDEA一样可以自定义设置模板
经我搜索发现,是我想的多余了,vscode以及帮我们配置好了,我们只需要直接去使用即可,无需任何多余的操作
准备工作
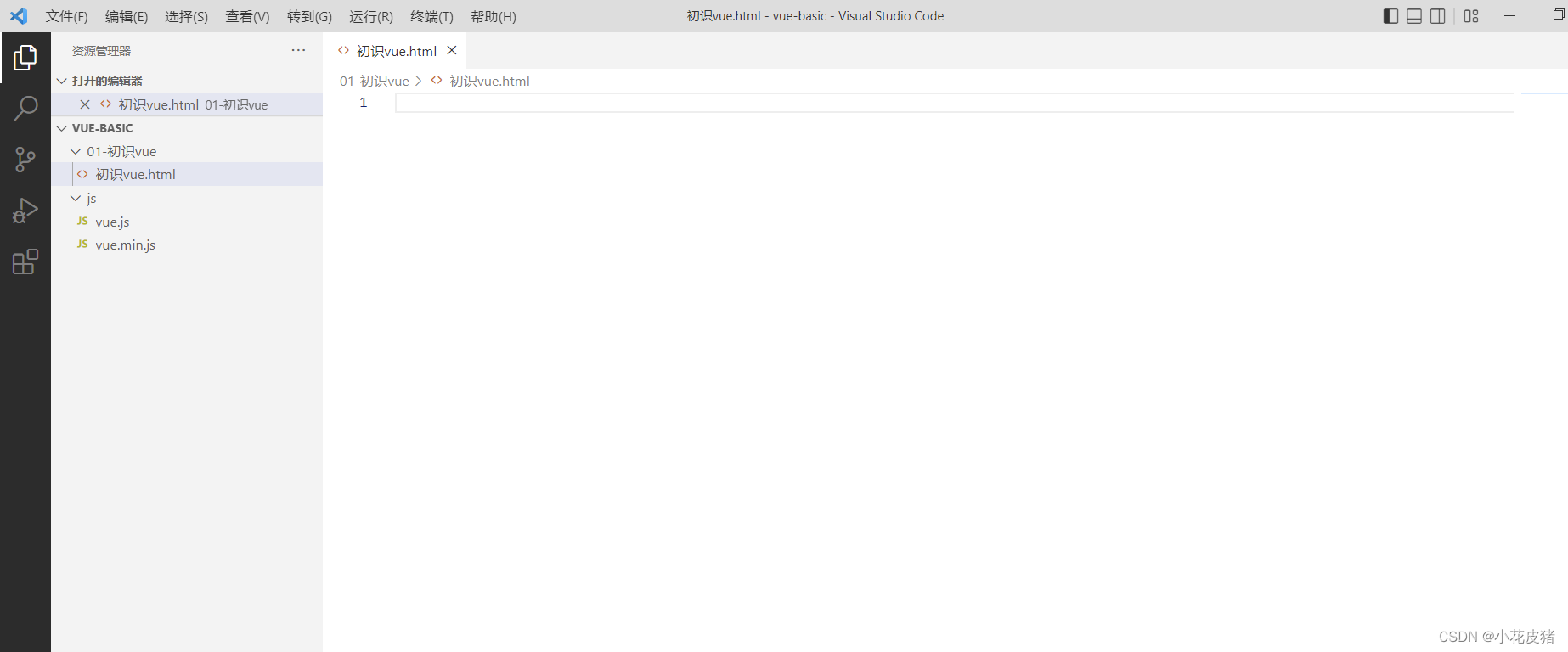
首先你需要新建一个html页面

生成方式1
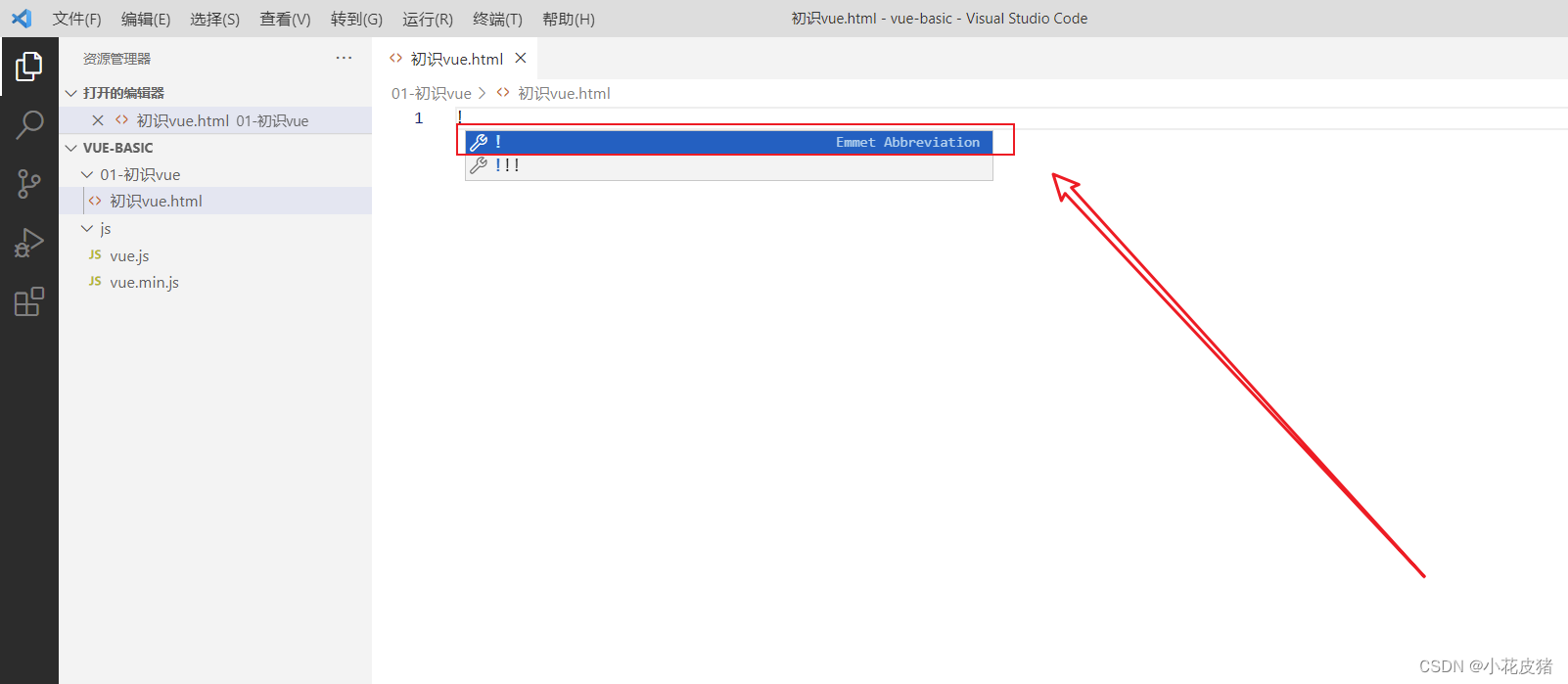
在右侧编辑区输入! 然后回车

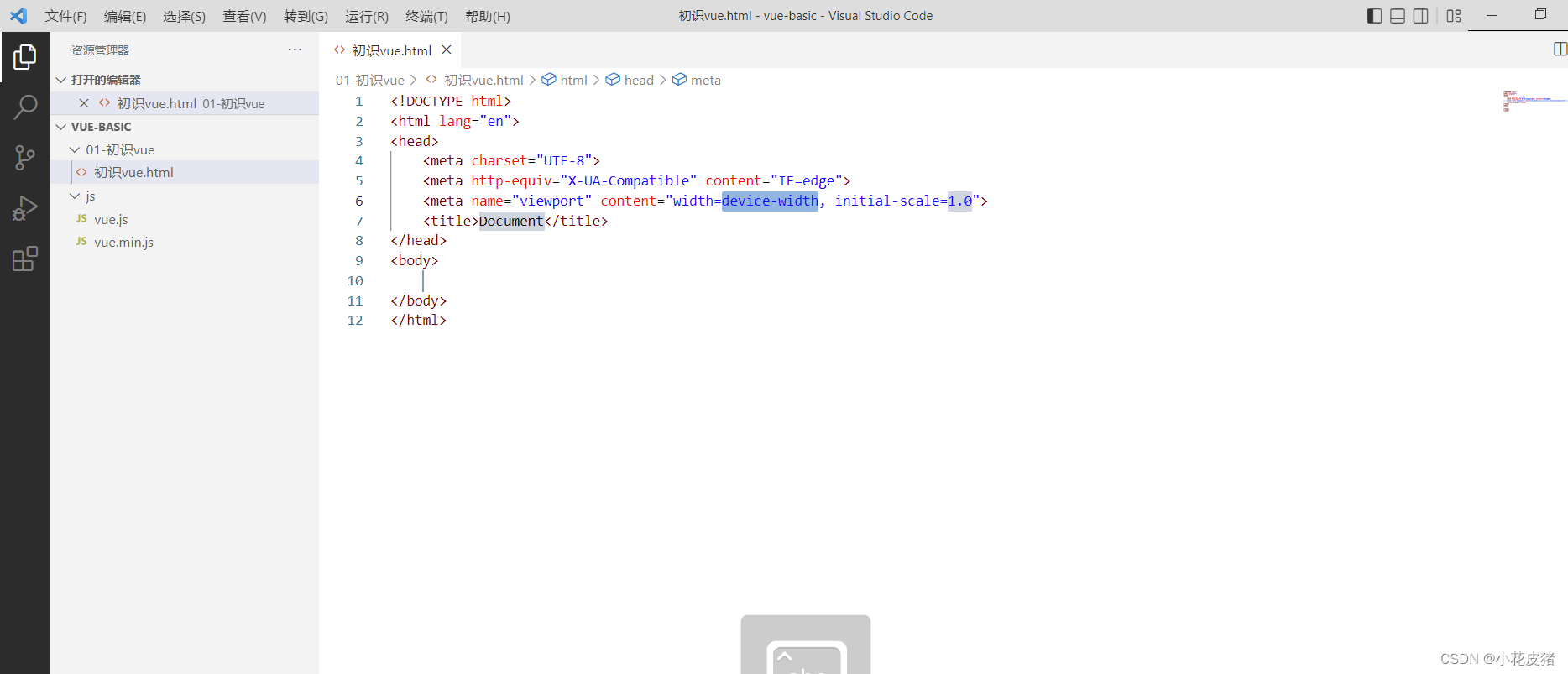
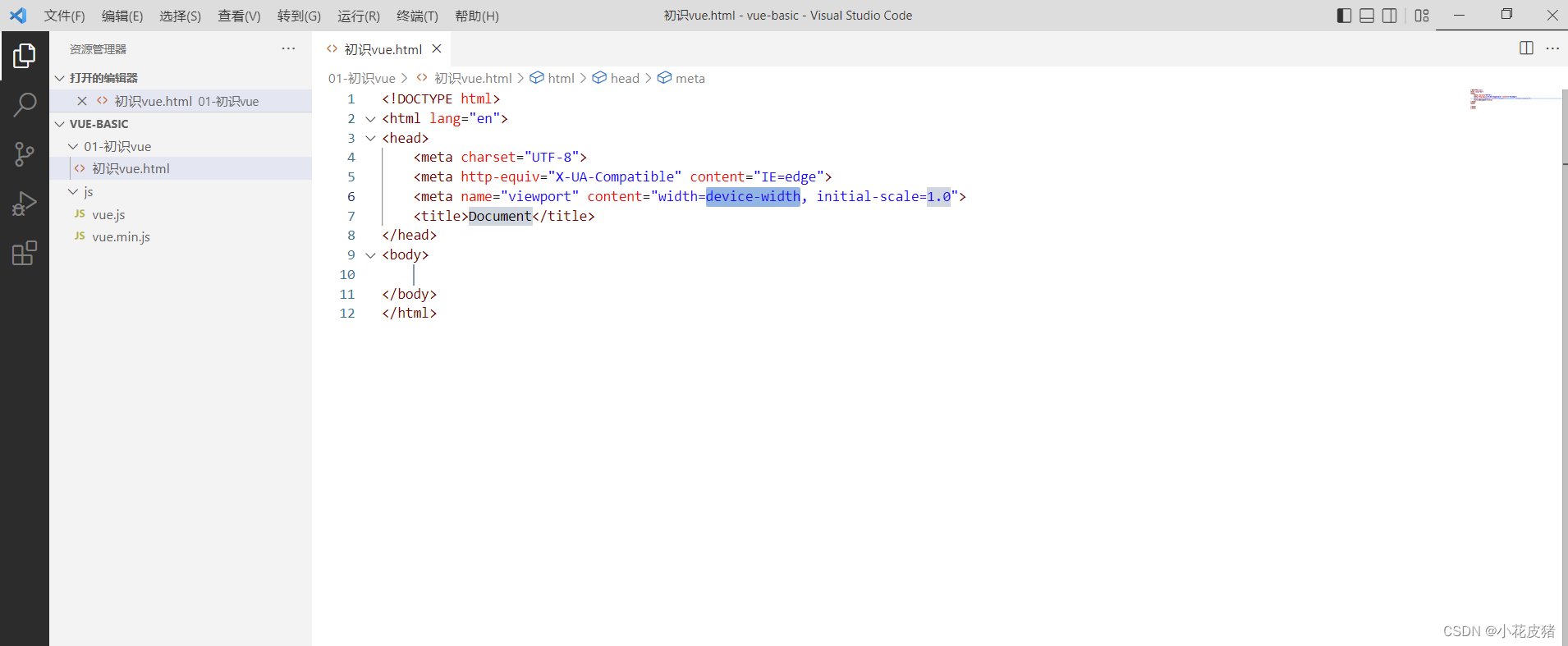
就会自动帮我们填充代码,效果如下

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>
生成方式2
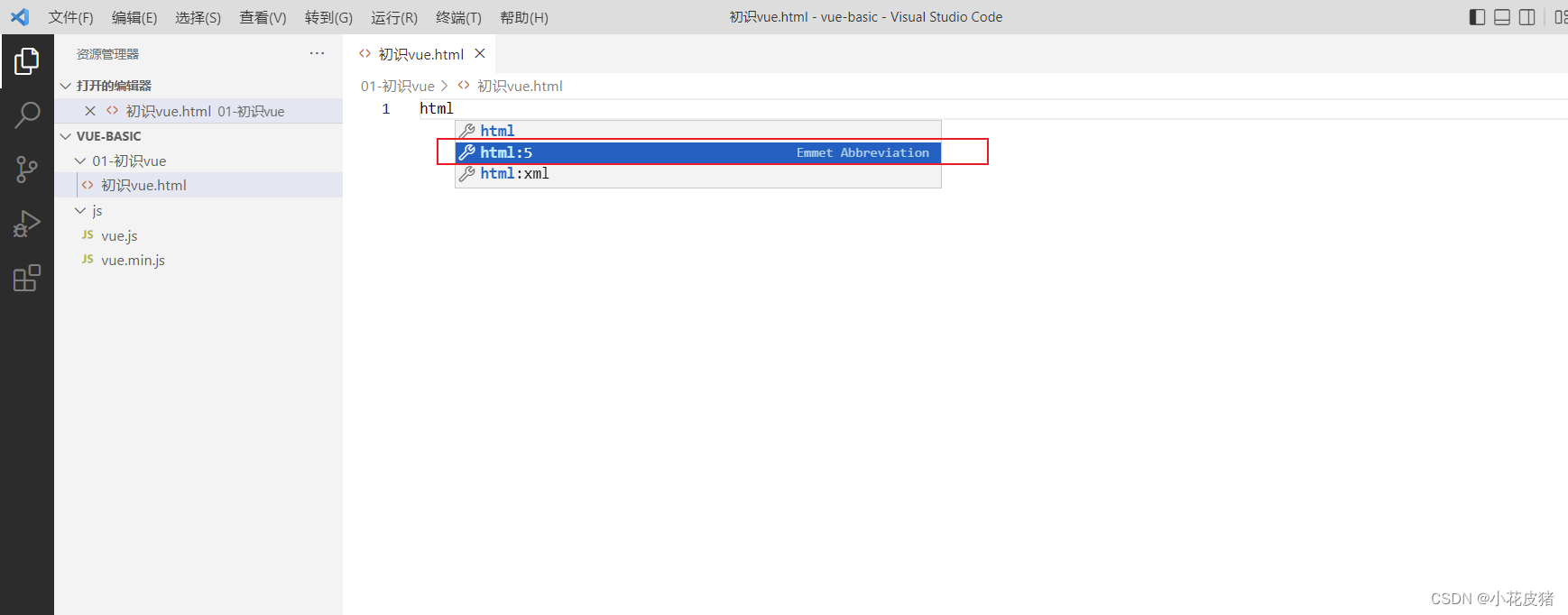
和第一种方式类似 这次输入html:5

效果也是一样的

结语
确实挺方便强大的,记录下
个人觉得这个模板就够了,如果后面需要更换或者自定义模板,再更新
相关推荐
- 03-25 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 03-25 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 03-25 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 03-25 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 03-25 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 03-25 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 03-25 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 03-25 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 03-25 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 03-25 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



