jshtml滚动时间横向显示demo效果示例(整理)
教程管理员 发布于2023-09-30 14:20 HTML教程 143
简介:
jshtml滚动时间横向显示demo效果示例(整理)
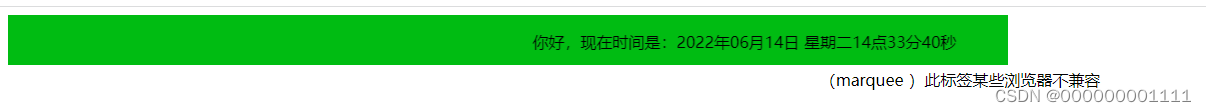
<!doctype html> <html> <head> <meta charset="utf-8"> <title>滚动时间显示</title> <script src="http://libs.baidu.com/jquery/1.3.2/jquery.min.js"></script> <style> marquee { background-color: #00bc12; width: 1000px; height: 50px; } </style> </head> <body> <marquee behavior="scroll" direction="left"> <p id="time"></p> </marquee> <div style="width: 100%;text-align: center;">(marquee )此标签某些浏览器不兼容</div> <script> function time() { function format(i) { return (i < 10 ? "0" + i : i); } var date = new Date(); var year = date.getFullYear(); var month = format(date.getMonth() + 1); var day = format(date.getDate()); var arr = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"]; var week = arr[date.getDay()]; var hour = format(date.getHours()); var minute = format(date.getMinutes()); var second = format(date.getSeconds()); document.getElementById("time").innerHTML = "你好,现在时间是:" + year + "年" + month + "月" + day + "日" + " " + week + hour + "点" + minute + "分" + second + "秒" } var interval = setInterval(time, 100); </script> </body> </html>

相关推荐
- 03-10 时间管理技能——企业内部员工培训Office PPT免费模板背景素材下载
- 03-09 另样磨砂玻璃叠加艺术效果ppt制作教程
- 02-29 动态打开卷轴墨竹竹子PPT模板。一份竹子主题的中国风幻灯片模板,首页卷轴动态打开效果,毛笔墨迹水墨效果设计,采用花鸟、古人、山水、亭台楼阁等中国画元素装饰。注意
- 02-29 创意微立体钟表时间PPT模板。一份很有创意的幻灯片模板,以时间钟表为主题设计,简约微立体设计风格。
- 02-22 蓝色荧光炫酷动态手势PPT模板。一套动态效果非常炫酷的幻灯片模板,科技感蓝色荧光效果设计,动态手势切换,适合互联网、科技类等主题。使用字体:Pirulen、UK
- 02-22 极简素雅艺术烟雾效果PPT模板。一套极简设计幻灯片模板,素雅灰色色调,艺术烟雾效果装饰,设计感强。
- 02-18 无缝接联动效果商务培训Office PPT免费模板背景素材下载
- 02-18 纸飞机无缝接效果动态PPT影片
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



