HTML网页一键变黑白色调
教程管理员 发布于2023-09-30 14:18 HTML教程 143
简介:
我们的网站有时可能需要实现全站黑白色调功能(一般常用于悼念日) ,如何快速地实现一键黑白色调效果,我们需要了解 CSS 的 filter(滤镜) 属性
我们的网站有时可能需要实现全站黑白色调功能(一般常用于悼念日) ,如何快速地实现一键黑白色调效果,我们需要了解 CSS 的 filter(滤镜) 属性
关于 CSS 中 filter 的解释:
https://www.runoob.com/cssref/css3-pr-filter.html- 1、简单使用
html { filter: grayscale(100%); }
- 2、兼容性使用
html { -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: grayscale(100%); filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale"); filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); }
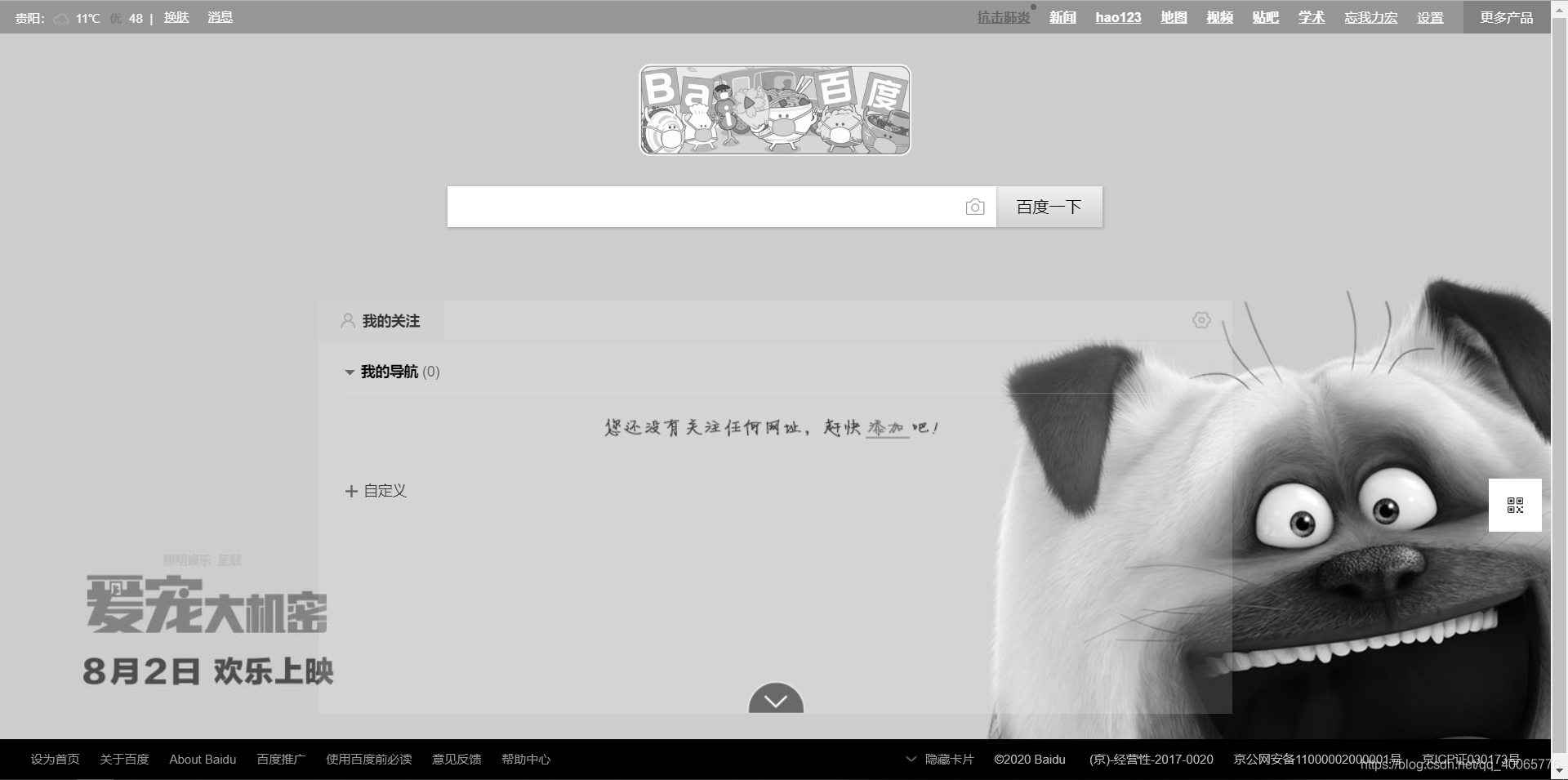
- 3、实现效果

- 上一篇:uni vue 替换接口 v-html的图片
- 下一篇:HTML基础——列表标签
相关推荐
- 03-24 蓝色高端网页风企业介绍Office PPT免费模板背景素材下载
- 03-16 置灰办公桌面商务大图封面黑白简约工作汇报Office PPT免费模板背景素材下载
- 03-12 高端黑白剪影欧美风商务通用Office PPT免费模板背景素材下载
- 03-04 黑白配色优雅简约大气扁平化经典灰度商务Office PPT免费模板背景素材下载
- 03-01 一份欧美复古风格的幻灯片模板,采用暗红色和暗棕色的复古色调,设计简约,共15页,包含多种类型的内页。建议安装字体:ChunkFive、18thCentury、A
- 03-01 一份相当精美的论文答辩PPT模板,大气蓝色色调,扁平化设计风格,漂亮的动态播放效果,共20页,页面类型完整丰富,包括目录页、过渡页、柱形图、中国地图、并列关系图
- 03-01 运动健身减肥健康PPT模板,封面以跑步、手拿哑铃、苹果、皮尺等与健身减肥相关的元素,象征健康的绿色色调设计。
- 02-29 简约扁平化网页风PPT模板。一套时尚欧美风幻灯片模板,顶部导航网页风设计,大色块线条排版,扁平化设计风格。
- 02-20 这是一份简约大气的述职报告PPT模板,白色底色,商务蓝色色调,包括工作内容和工作分析、工作展望等部分。使用字体:Microsoft JhengHei、Broad
- 01-29 网页设计师应聘求职简历封面图片_简介doc文档Word模板下载
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



