零基础HTML入门教程(8)——水平线hr标签
教程管理员 发布于2023-09-30 14:11 HTML教程 140
简介:
本小结我们讲述了hr水平线,加上他可以出来一个水平线,适当的使用回事文章更加清晰。我们上几小节学习了块级元素,行内元素,我们接下来学习一下水平线,熟练运用水平线。水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。我们可以看到加上hr春晓下面会出现一个水平线,这样就会看上去更清晰。标签在 HTML 页面中创建一条水平线。2.在 HTML 中,
本章目录
- 1.任务目标
- 2.水平线hr
- 3.代码演示
- 4.小节
1.任务目标
我们上几小节学习了块级元素,行内元素,我们接下来学习一下水平线,熟练运用水平线。
2.水平线hr
1.hr 标签在 HTML 页面中创建一条水平线。
水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。
2.在 HTML 中,hr标签没有结束标签。
3.代码演示
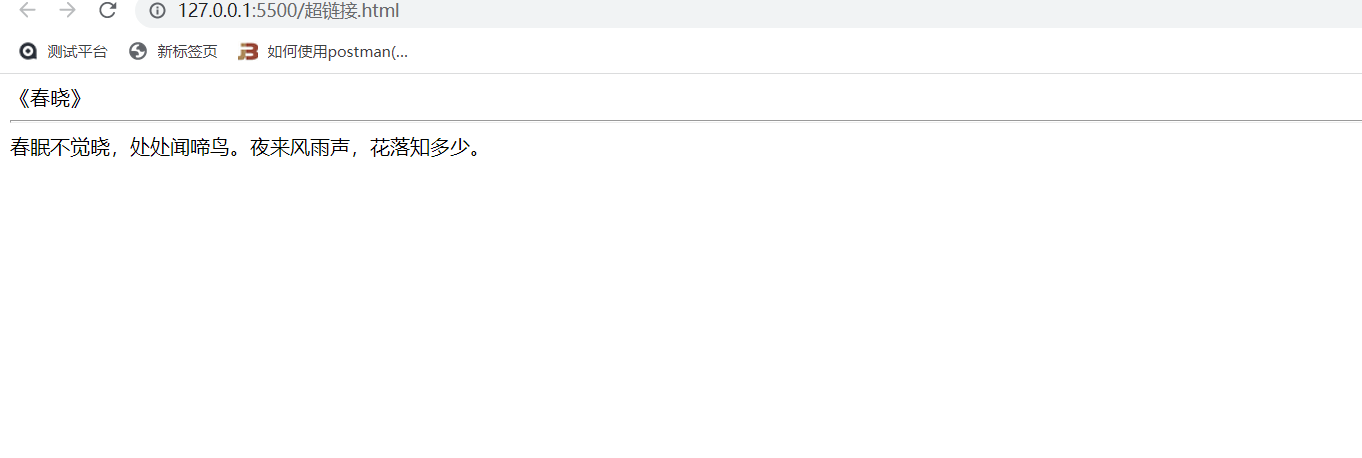
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> 《春晓》 <hr> 春眠不觉晓,处处闻啼鸟。夜来风雨声,花落知多少。 </body> </html>
效果如下:

我们可以看到加上hr春晓下面会出现一个水平线,这样就会看上去更清晰。
4.小节
本小结我们讲述了hr水平线,加上他可以出来一个水平线,适当的使用回事文章更加清晰。
相关推荐
- 03-06 环保主题标签——绿色环保简约清晰Office PPT免费模板背景素材下载
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



