HTML5——HTML5新标签与特性
教程管理员 发布于2023-09-30 10:02 HTML教程 137
简介:
HTML5——HTML5新标签与特性
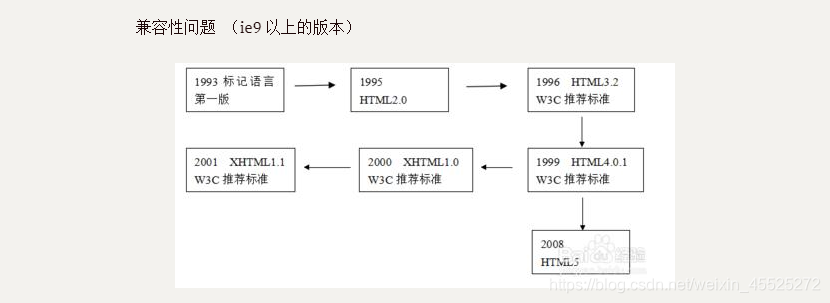
兼容性问题

文档类型设定
- document
- HTML: sublime 输入 html:4s
- XHTML: sublime 输入 html:xt
- HTML5 sublime 输入 html:5 !
字符设定
- :HTML与XHTML中建议这样去写
- :HTML5的标签中建议这样去写
常用新标签
w3c 手册中文官网 : http://w3school.com.cn/
- header:定义文档的页眉 头部
- nav:定义导航链接的部分
- footer:定义文档或节的页脚 底部
- article:定义文章。
- section:定义文档中的节(section、区段)
- aside:定义其所处内容之外的内容 侧边
<header> 语义 :定义页面的头部 页眉</header> <nav> 语义 :定义导航栏 </nav> <footer> 语义: 定义 页面底部 页脚</footer> <article> 语义: 定义文章</article> <section> 语义: 定义区域</section> <aside> 语义: 定义其所处内容之外的内容 侧边</aside>
datalist 标签定义选项列表。请与 input 元素配合使用该元素
<input type="text" value="请输入明星" list="star"/> <datalist id="star"> <option value="刘德华">刘德华</option> <option value="刘若英">刘若英</option> <option value="刘晓庆">刘晓庆</option> <option value="戚薇">戚薇</option> <option value="戚继光">戚继光</option> </datalist>
fieldset 元素可将表单内的相关元素分组,打包 legend 搭配使用
<fieldset> <legend>用户登录</legend> 标题 用户名: <input type="text"><br /><br /> 密 码: <input type="password"> </fieldset>
新增的input type属性值:

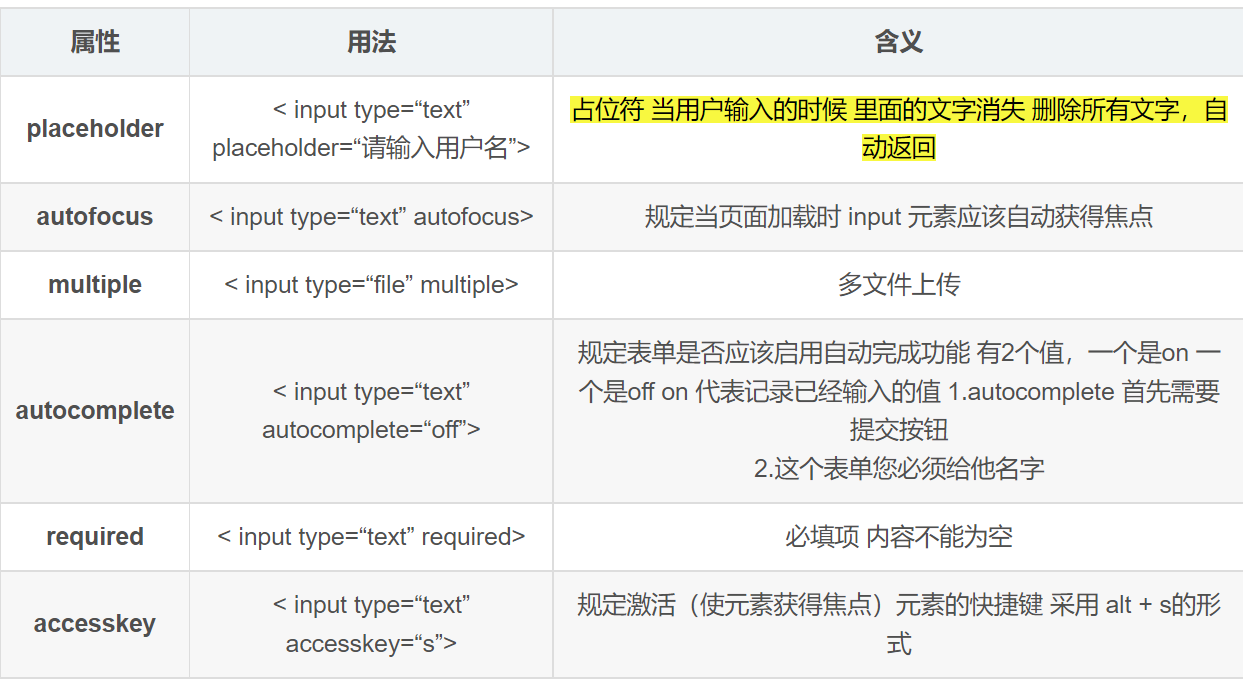
常用新属性

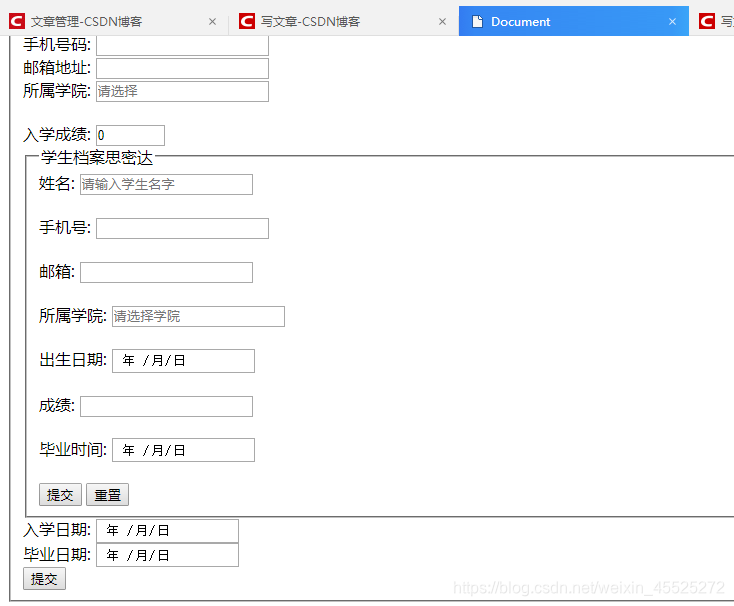
综合案例

<form action=""> <fieldset> <legend>学生档案</legend> <label for="userName">姓名:</label> <input type="text" name="userName" id="userName" placeholder="请输入用户名"> <br> <label for="userPhone">手机号码:</label> <input type="tel" name="userPhone" id="userPhone" pattern="^1\d{10}$"><br> <label for="email">邮箱地址:</label> <input type="email" required name="email" id="email"><br> <label for="collage">所属学院:</label> <input type="text" name="collage" id="collage" list="cList" placeholder="请选择"><br> <datalist id="cList"> <option value="前端与移动开发学院"></option> <option value="java学院"></option> <option value="c++学院"></option> </datalist><br> <label for="score">入学成绩:</label> <input type="number" max="100" min="0" value="0" id="score"><br> <form action=""> <fieldset> <legend>学生档案思密达</legend> <label>姓名: <input type="text" placeholder="请输入学生名字"/></label> <br /><br /> <label>手机号: <input type="tel" /></label> <br /><br /> <label>邮箱: <input type="email" /></label> <br /><br /> <label>所属学院: <input type="text" placeholder="请选择学院" list="xueyuan"/> <datalist id="xueyuan"> <option>java学院</option> <option>前端学院</option> <option>php学院</option> <option>设计学院</option> </datalist> <br /><br /> <label>出生日期: <input type="date" /></label> <br /><br /> <label>成绩: <input type="number" /></label> <br /><br /> <label>毕业时间: <input type="date" /></label> <br /><br /> <input type="submit" /> <input type="reset" /> </fieldset> </form> <label for="inTime">入学日期:</label> <input type="date" id="inTime" name="inTime"><br> <label for="leaveTime">毕业日期:</label> <input type="date" id="leaveTime" name="leaveTime"><br> <input type="submit"> </fieldset> </form>
相关推荐
- 03-06 环保主题标签——绿色环保简约清晰Office PPT免费模板背景素材下载
- 03-02 5M1E人机料法环测分析PPT模板。内容包括产品质量特性波动、5M1E分析法简介、5M1E各因素分析及控制措施、人机料法环测的运用。
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



