CSS 全解析实战(二)-HTML基础强化
教程管理员 发布于2023-09-30 10:01 HTML教程 148
简介:
1 HTML常见元素和理解(1)
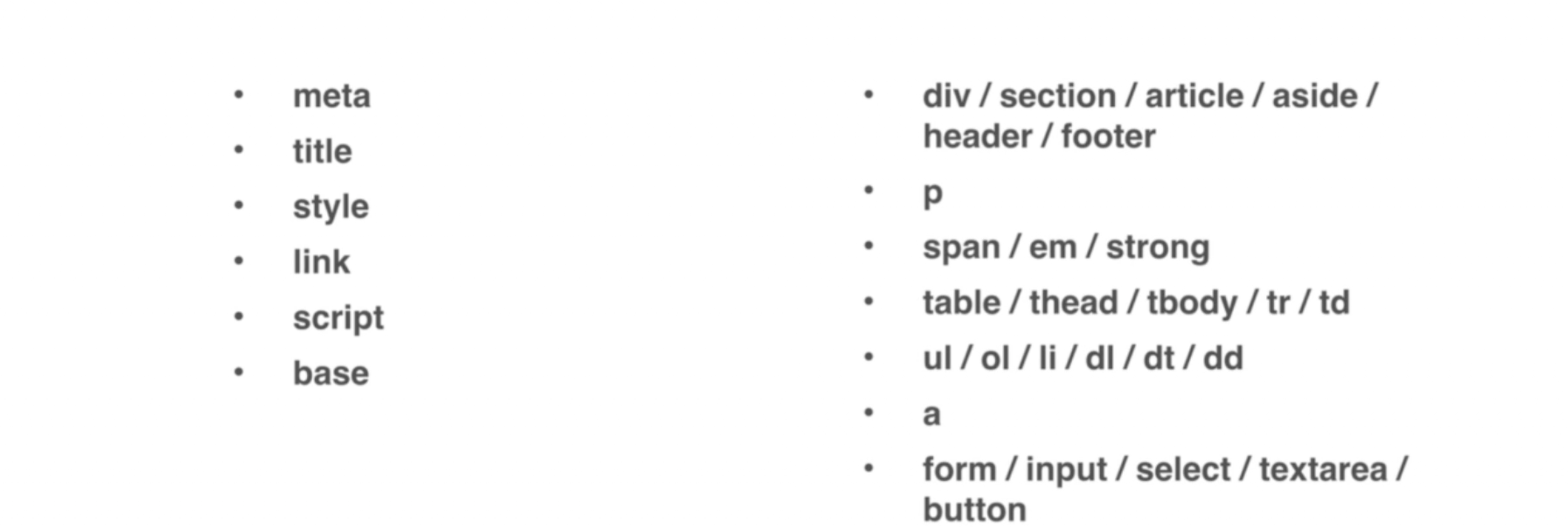
HTML 常见元素
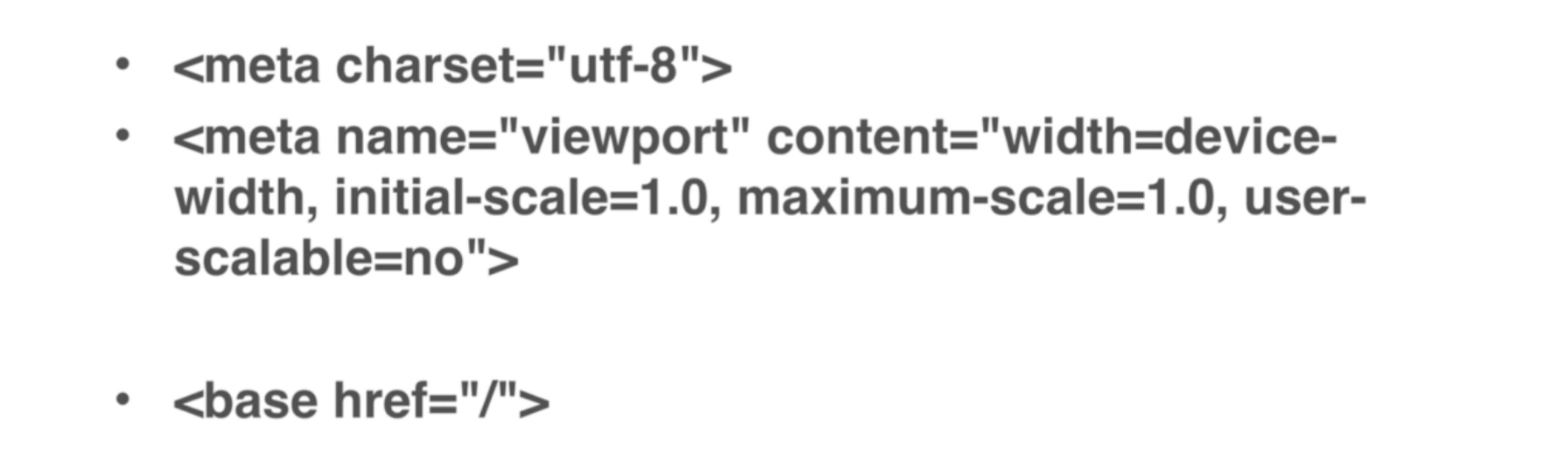
viewport 标签适配移动端
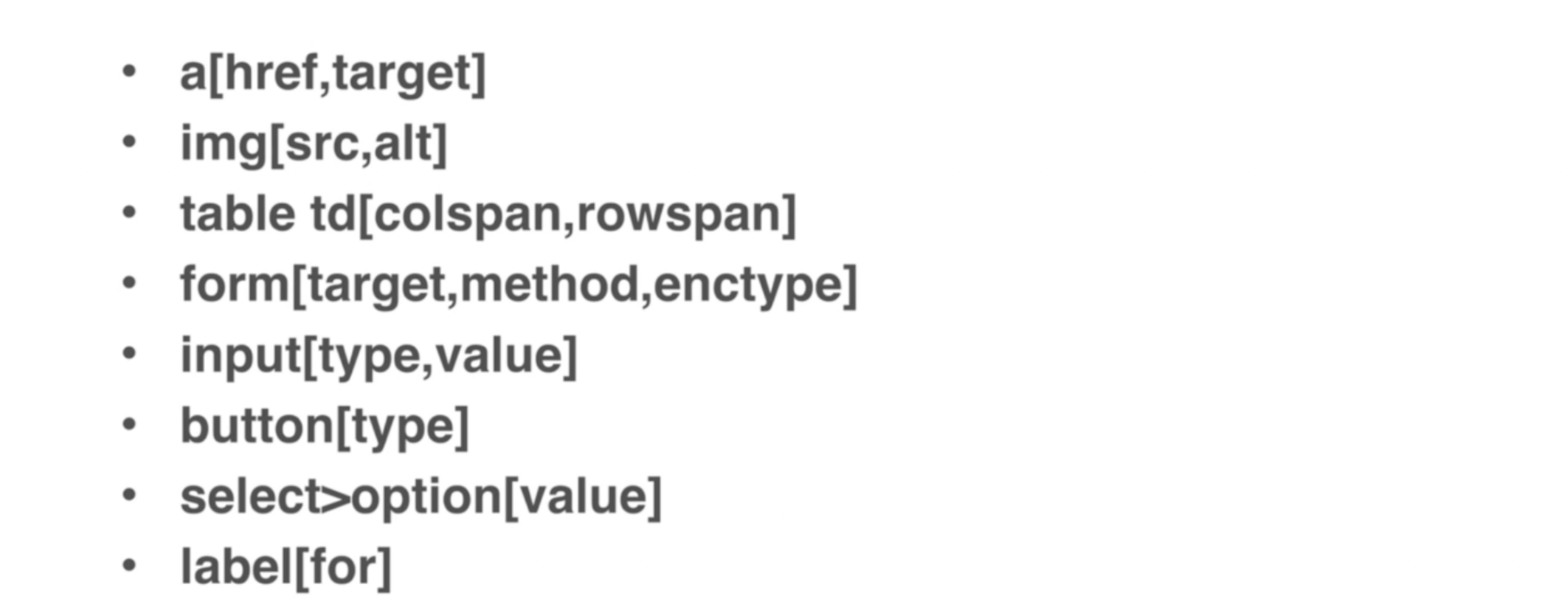
HTML 重要属性
2 HTML常见元素和理解(2)
标签的 HTML5新属性
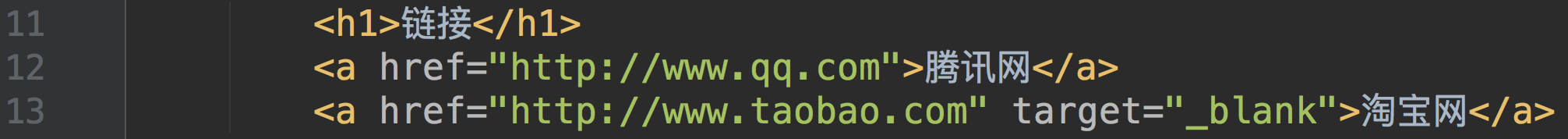
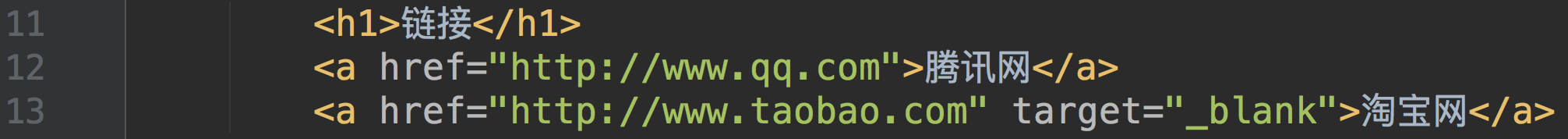
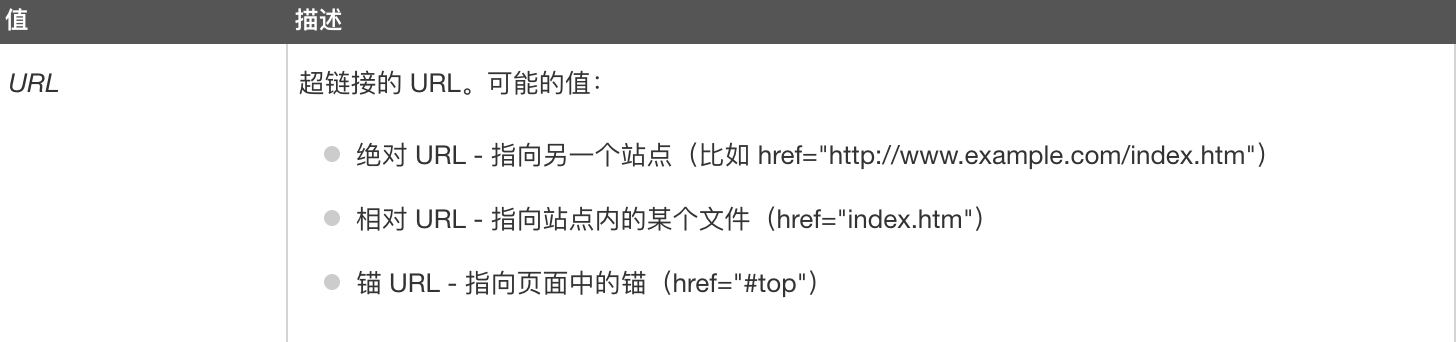
href
规定链接的目标地址
target
规定在何处打开链接文档
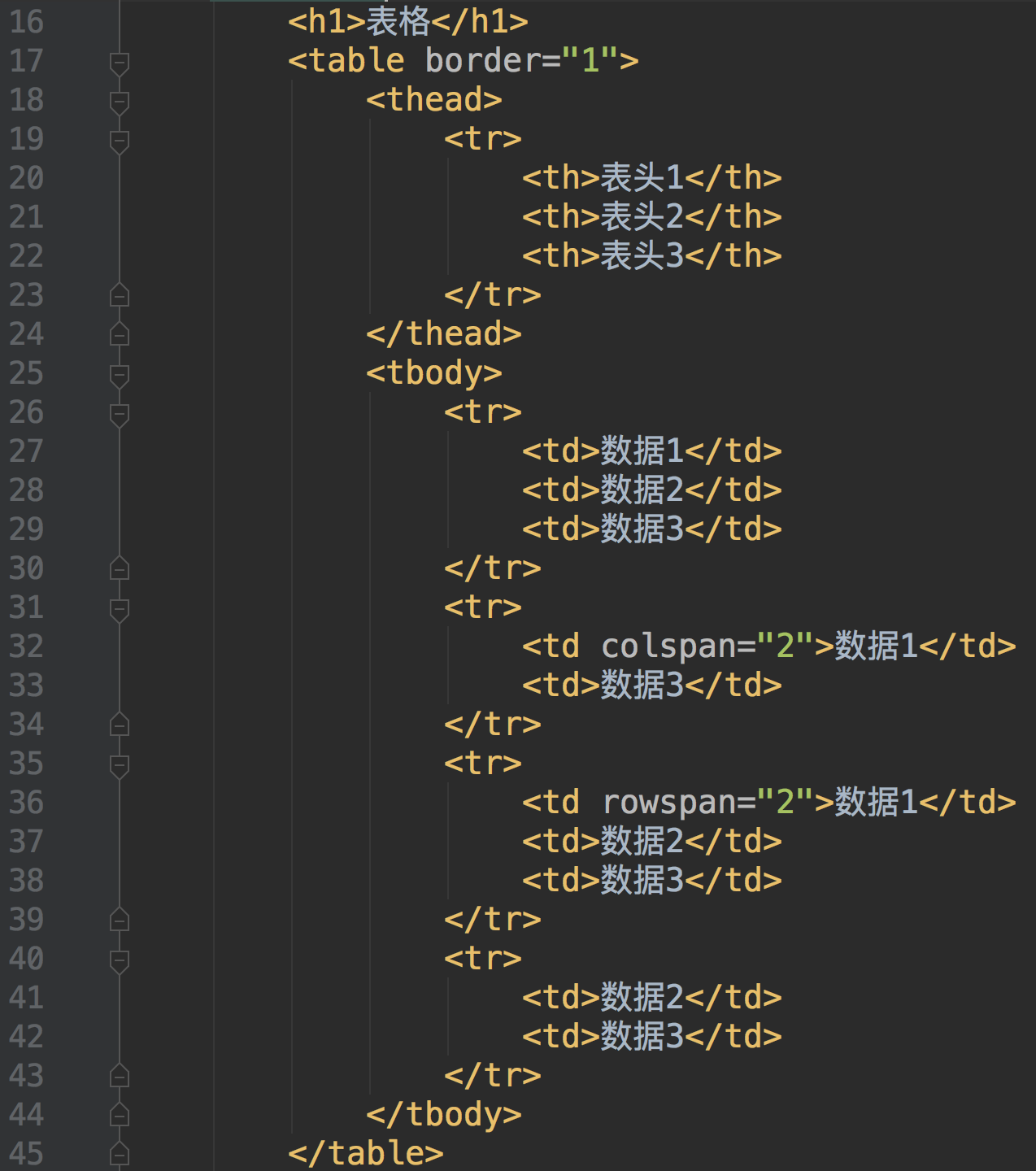
表格
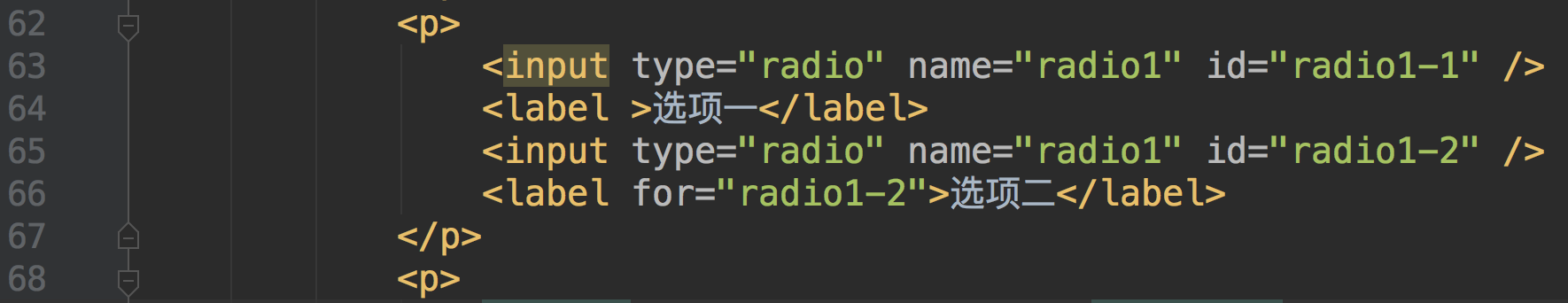
label
为 input 元素定义标注(标记)。




















1 HTML常见元素和理解(1)


-
HTML 常见元素


 viewport 标签适配移动端
viewport 标签适配移动端
-
HTML 重要属性

2 HTML常见元素和理解(2)

- <a> 标签的 HTML5新属性
-
href
规定链接的目标地址
-
target
规定在何处打开链接文档
-
-
表格

-
label
为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
for 属性应当与相关元素的 id 属性相同。"for" 属性可把 label 绑定到另外一个元素。请把 "for" 属性的值设置为相关元素的 id 属性的值。

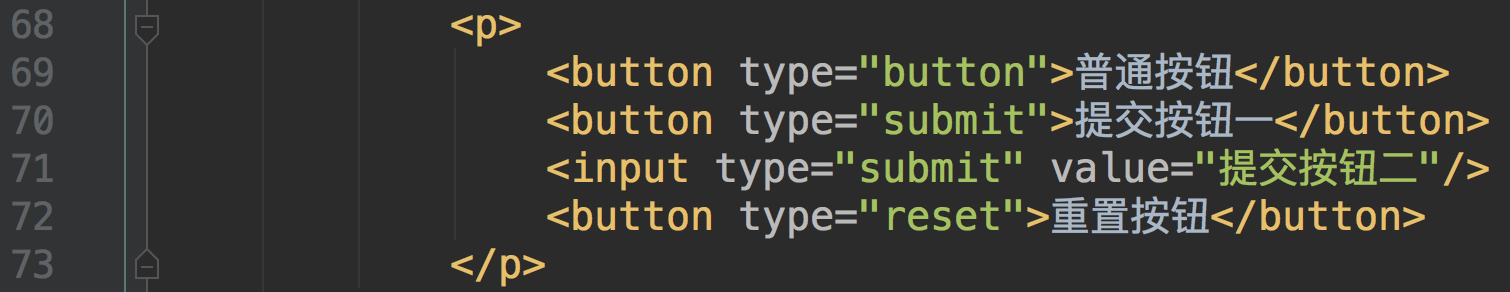
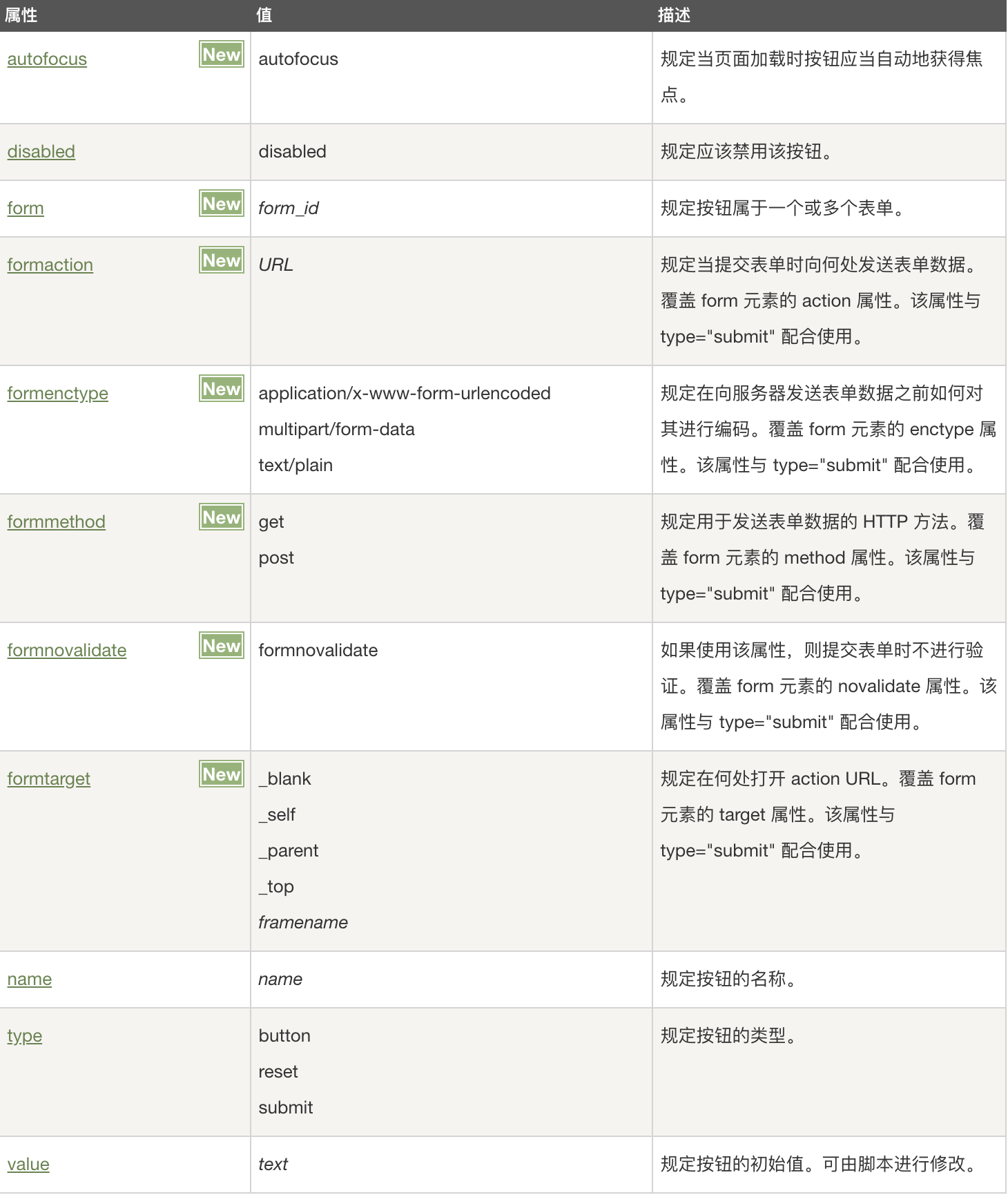
- button
定义一个按钮。
在 <button> 元素内部,可以放置内容,比如文本或图像。这是该元素与使用 <input> 元素创建的按钮之间的不同之处。
请始终为 <button> 元素规定 type 属性。不同的浏览器对 <button> 元素的 type 属性使用不同的默认值。
如果在 HTML 表单中使用 <button> 元素,不同的浏览器可能会提交不同的按钮值。请使用 <input> 在 HTML 表单中创建按钮。

3 HTML常见元素和理解(3)
-
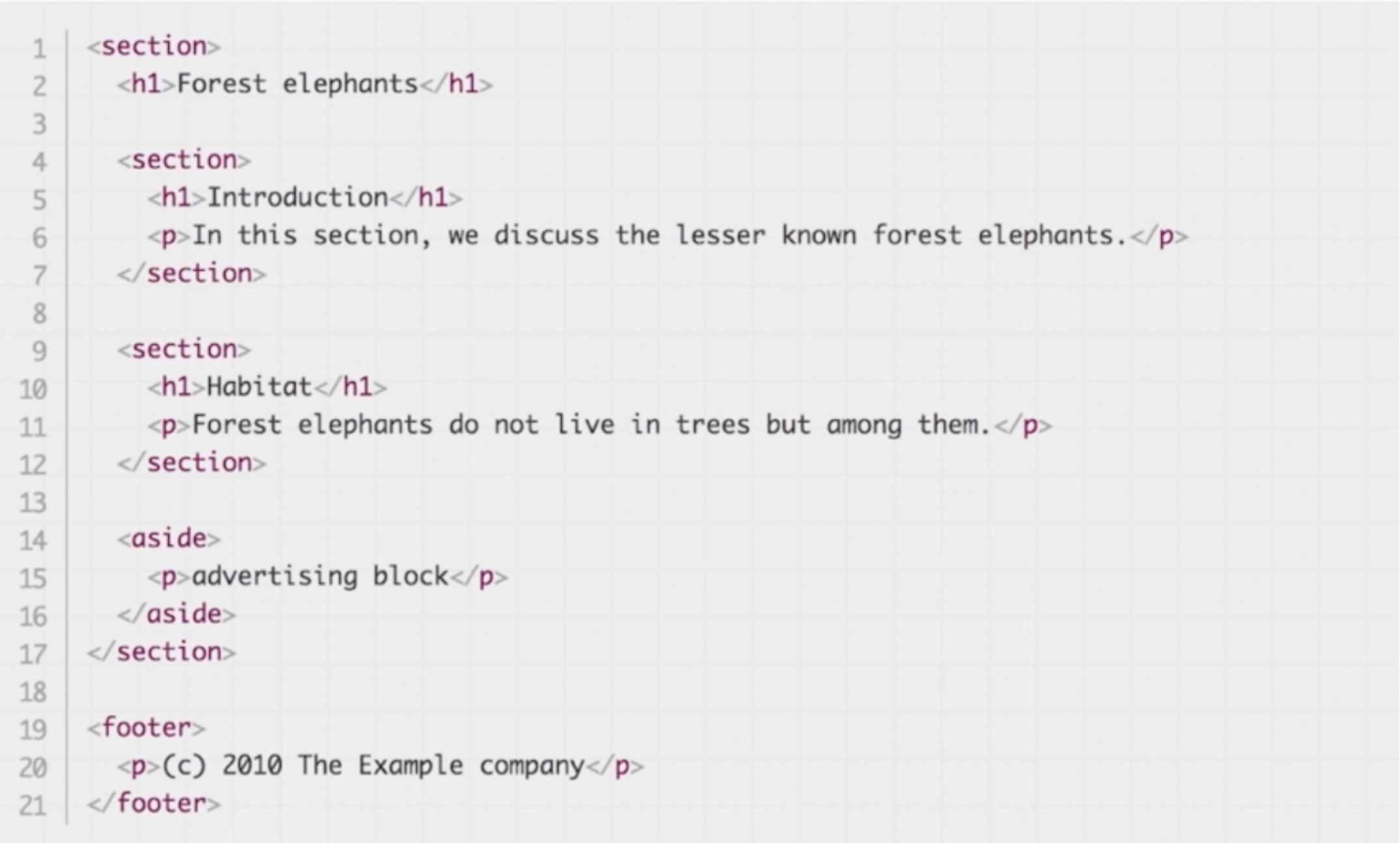
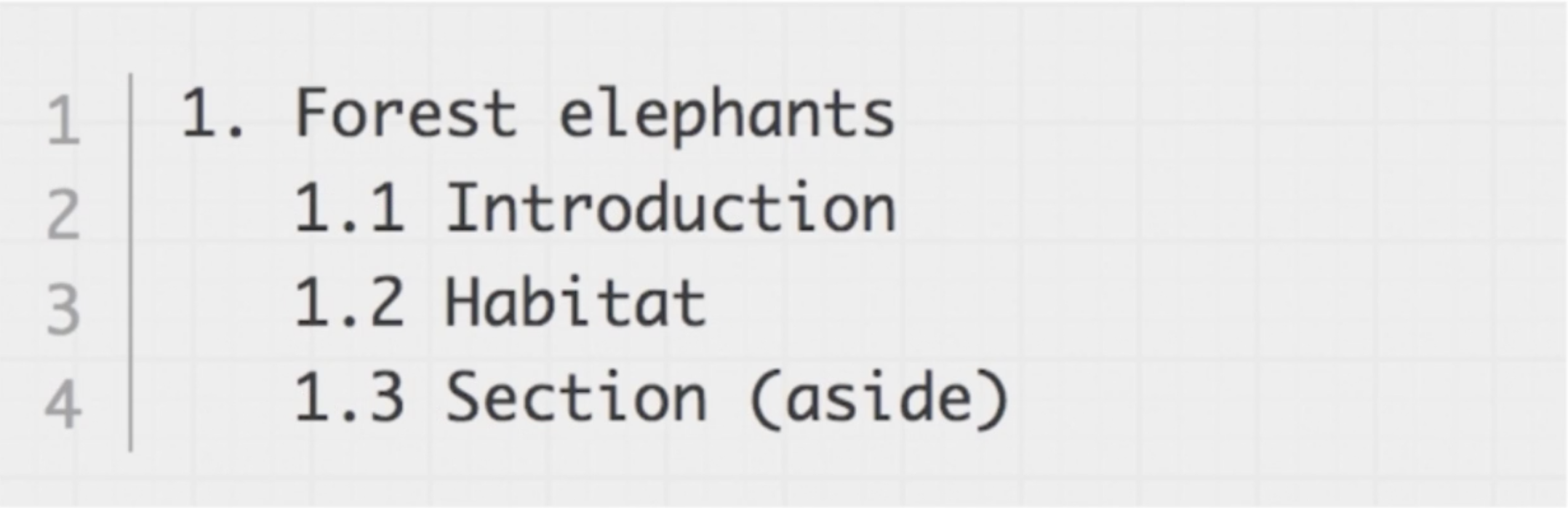
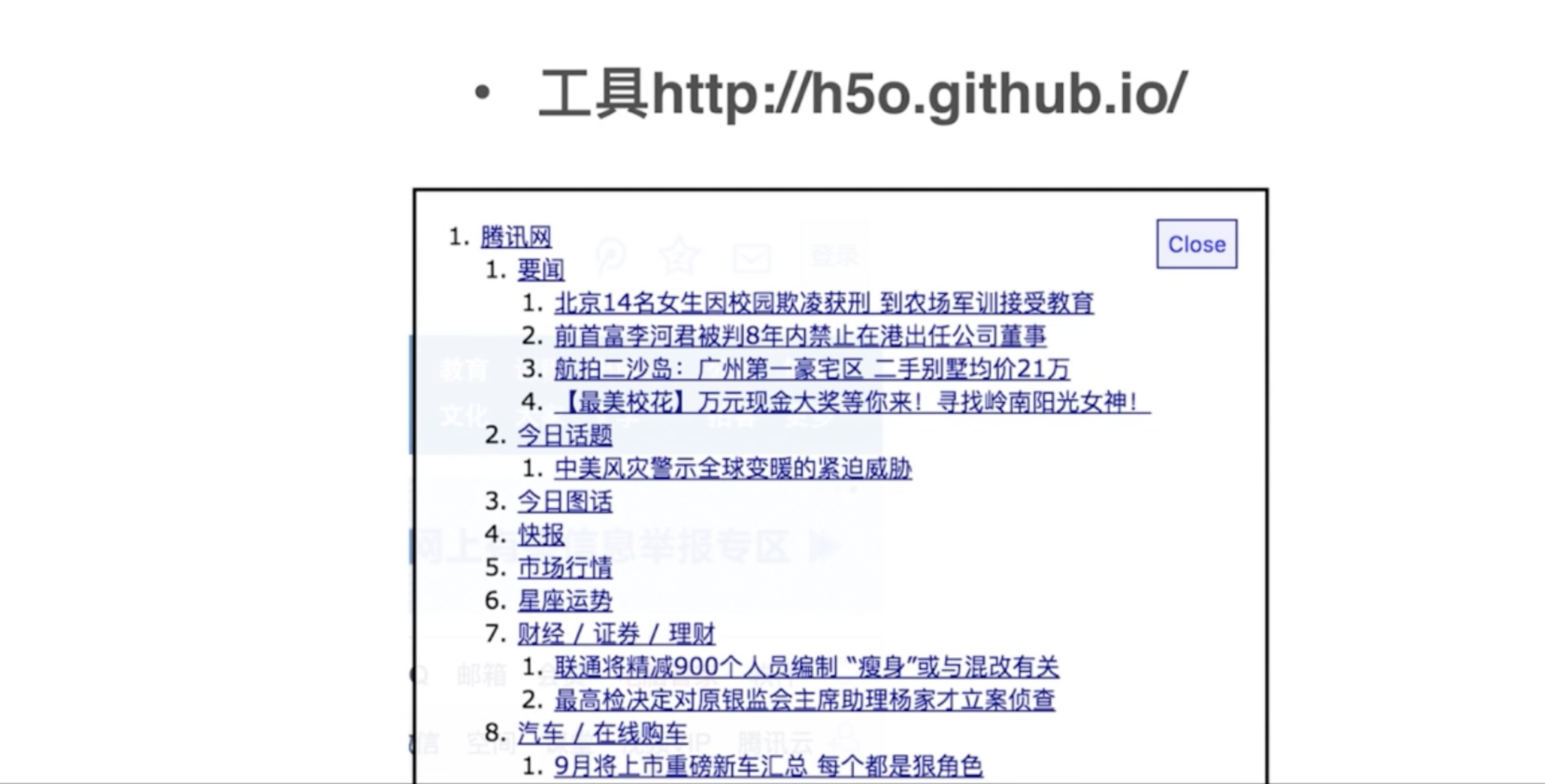
如何理解 HTML


 提取出来就是标题
提取出来就是标题



4 HTML版本




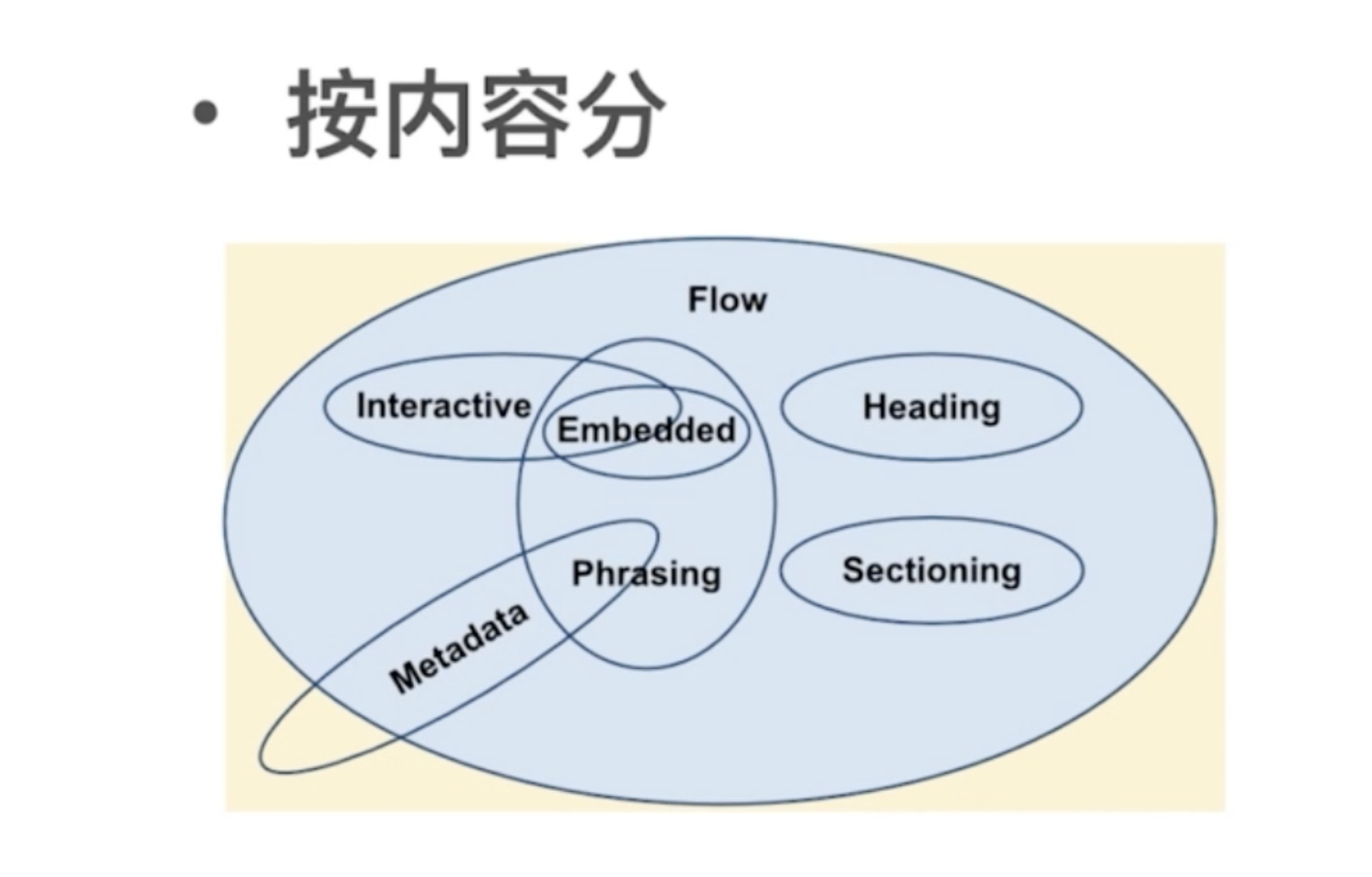
5 元素分类

-
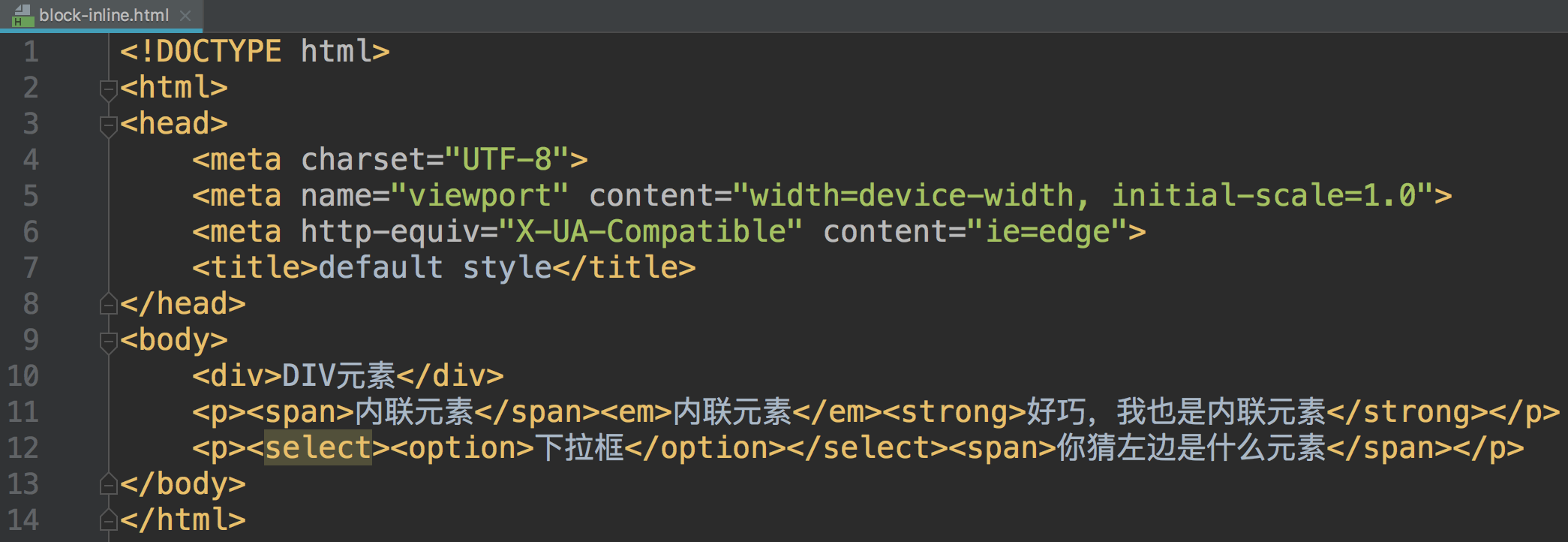
块-内联

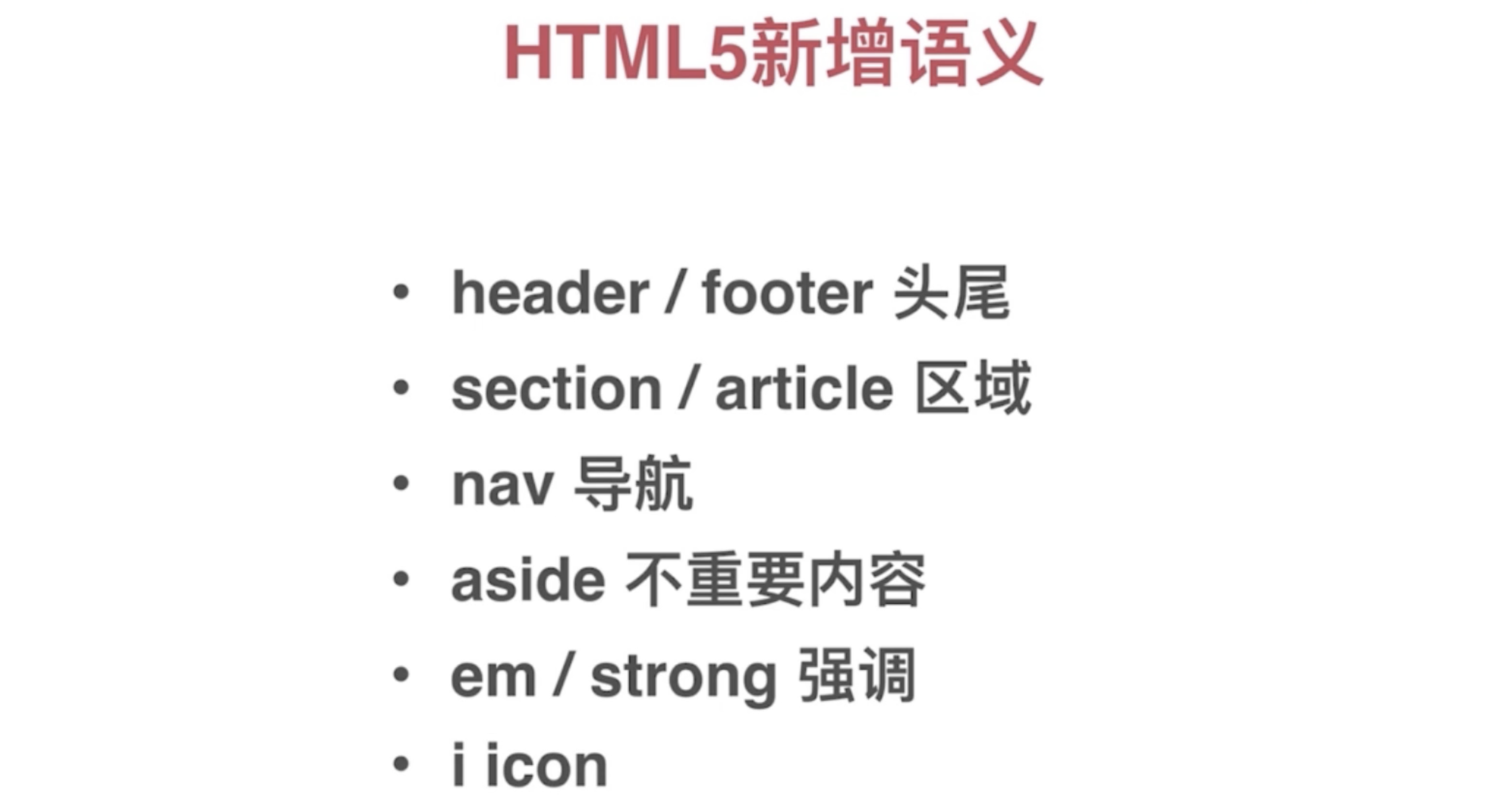
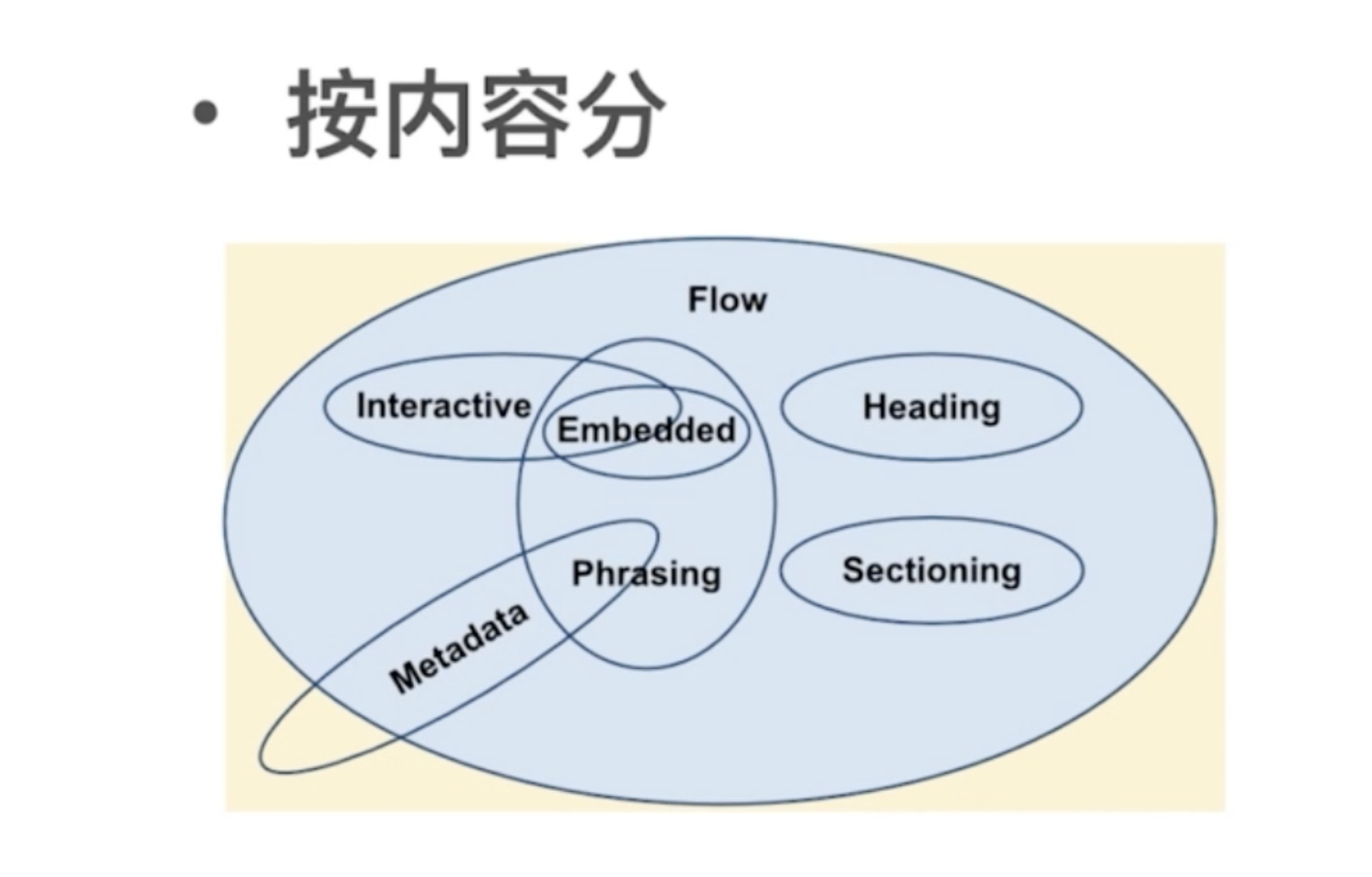
HTML5中的分法

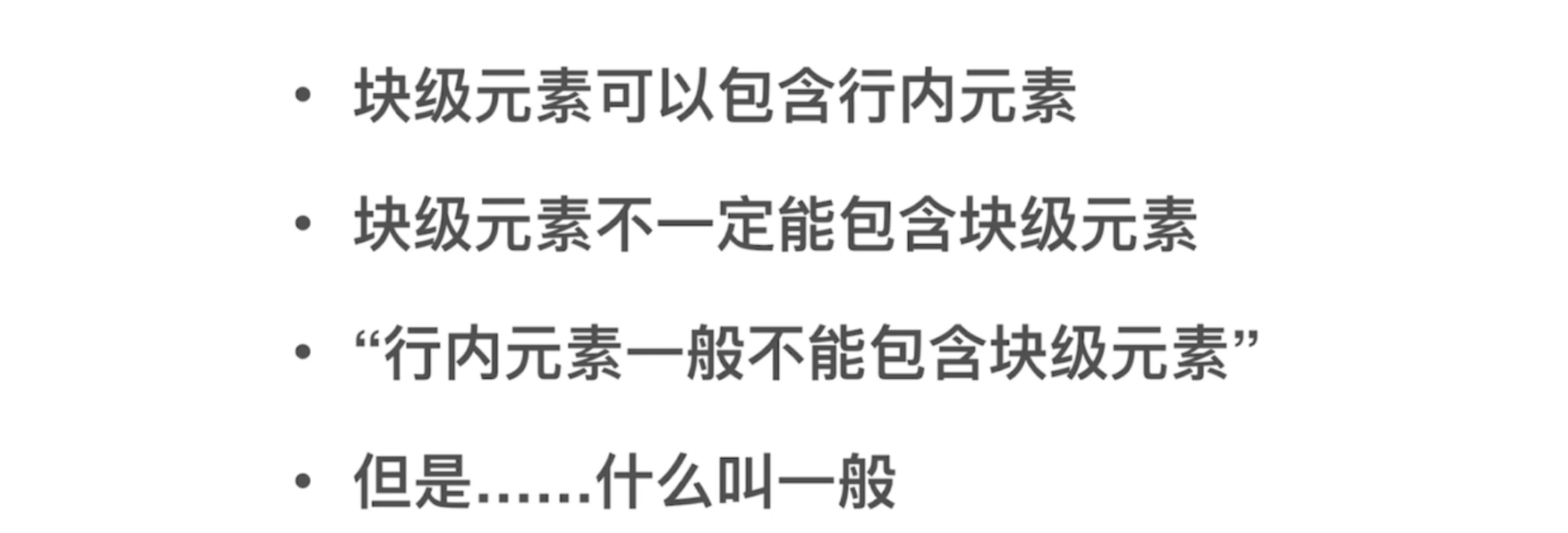
6 嵌套关系

7 默认样式和reset

面试真题









相关推荐
- 02-27 《超越对手》读书笔记PPT。项目经理必备的四个实战技能。一、文案写作能力。二、讲演能力。三、调研能力。四、团队培养的能力。
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



