如何在WebIDE里打开一个HTML5应用
教程管理员 发布于2023-09-29 17:56 HTML教程 144
简介:
如何在WebIDE里打开一个HTML5应用
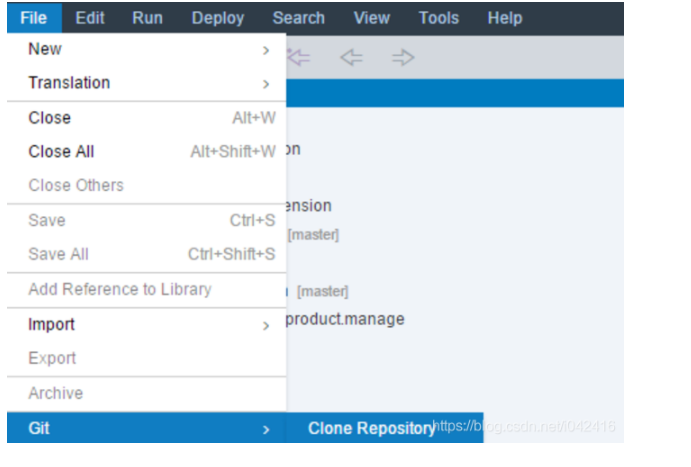
登录WebIDE,菜单File->Git->Clone Repository,

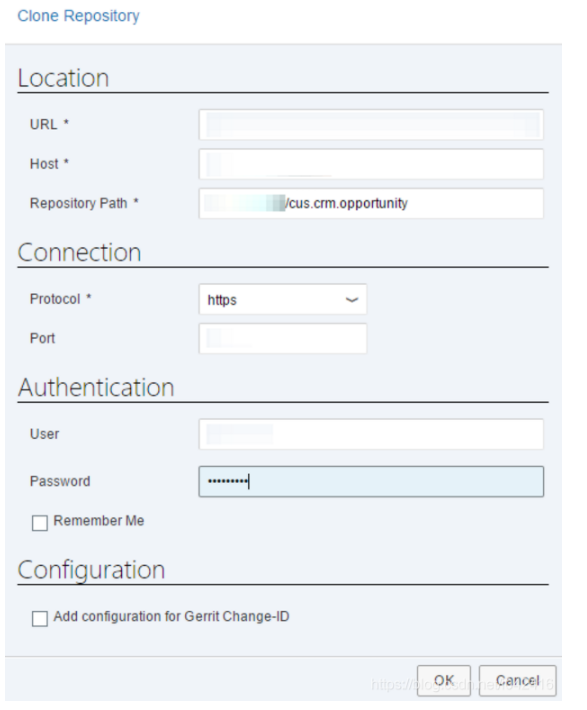
把github上包含了HTML5应用的repository地址粘贴进去:

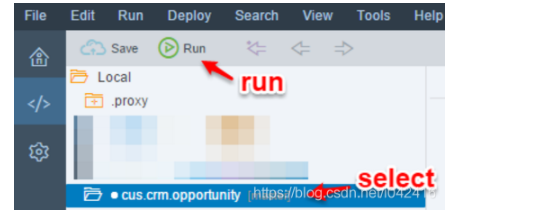
Clone完成之后,选中项目,点击Run按钮:

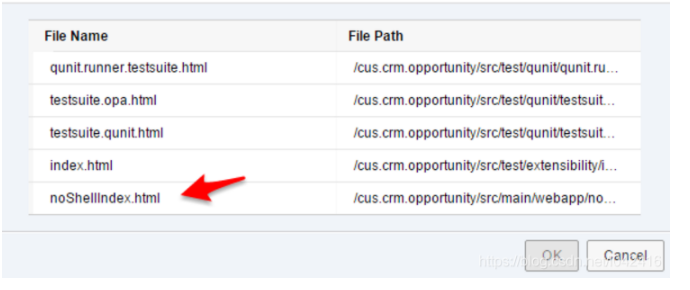
在弹出的Run Configuration里,选择这个HTML5应用运行的入口。选择noShellIndex.html作为默认起始页面,于是一个新的run configuration就自动创建出来了。

然而这一步之后,这个HTML5应用无法按照期望的方式正常启动,打开Chrome开发者工具的console标签,发现有一些错误信息:
“jQuery is not defined”
下面是解决这些错误信息的办法。
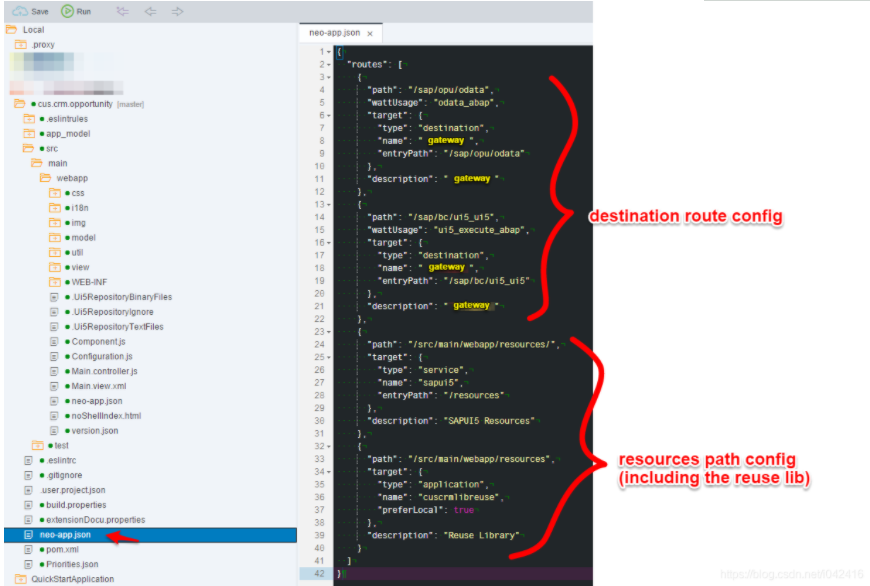
在项目文件夹根目录下创建一个文件:neo-app.json

再次运行,这次就ok了:

相关推荐
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 10-04 ie下tbody的innerhtml属性只读
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



