Vue.js从0开始到实战开发3:v-text、v-html、v-on指令的实例代码与实现简单计数器
教程管理员 发布于2023-09-29 17:54 HTML教程 165
简介:
v-text、v-html、v-on指令的实例代码与实现简单计数器
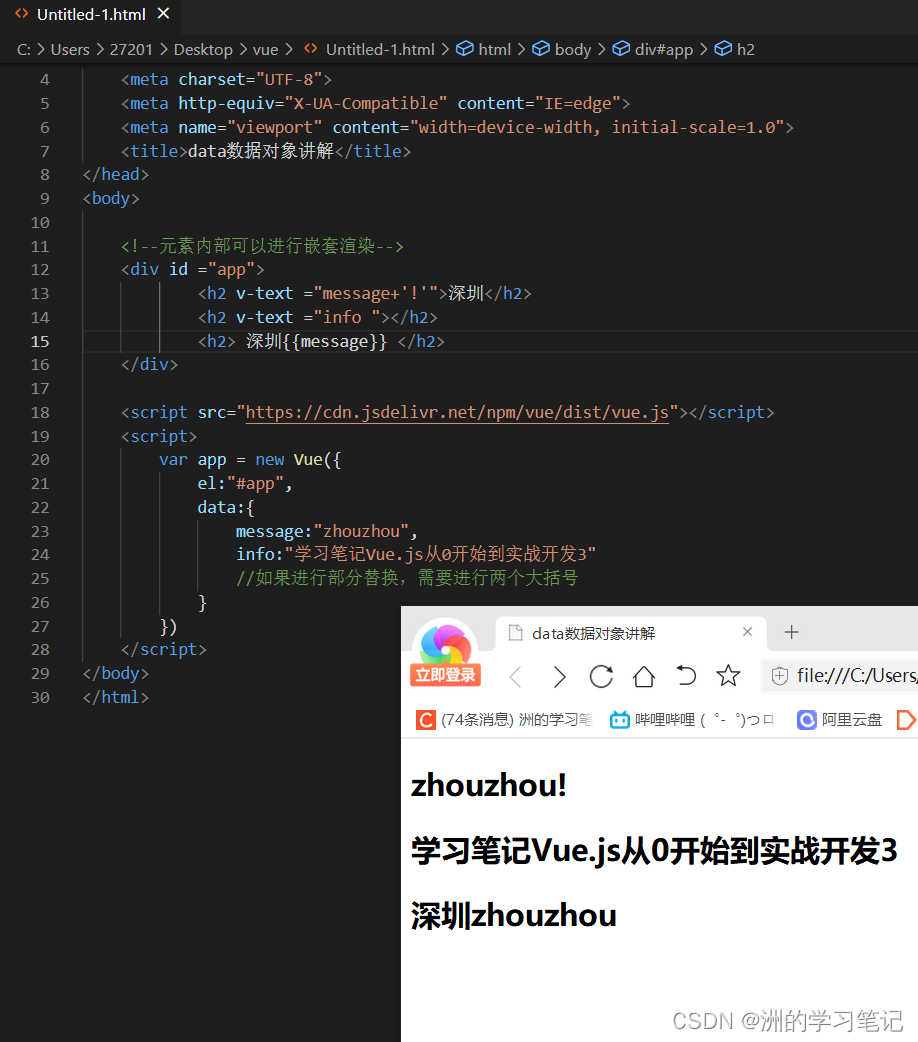
v-text指令

v-html指令
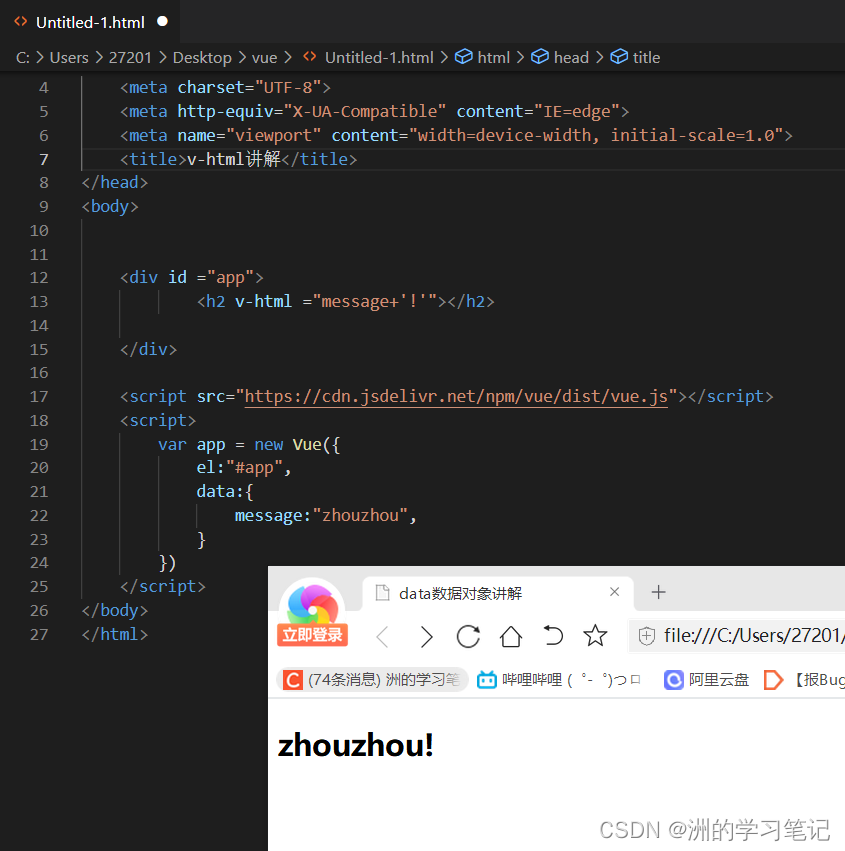
对于普通文本,其实这个命令和v-text是没有差异的。如下图所示。

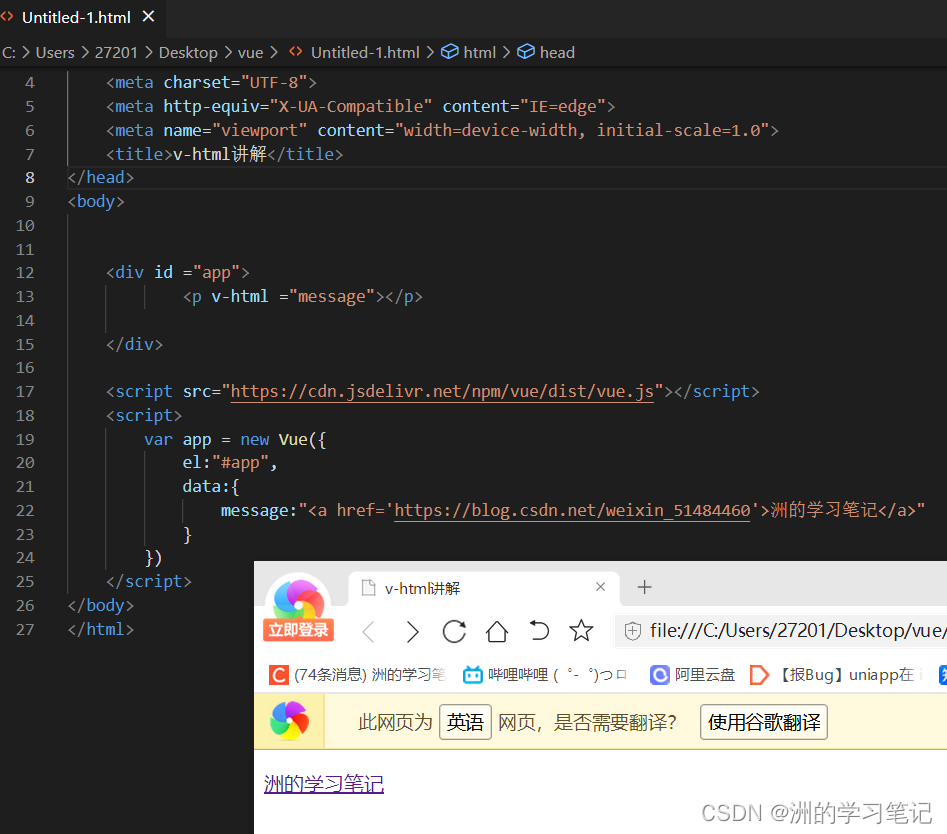
而对于v-html的话类似是超链接的形式,大概可以理解为超链接的形式。
总结:
1、解析文本使用v-text、解析html需要使用v-html。
2、v-text无论什么指令,都只会解析为文本!
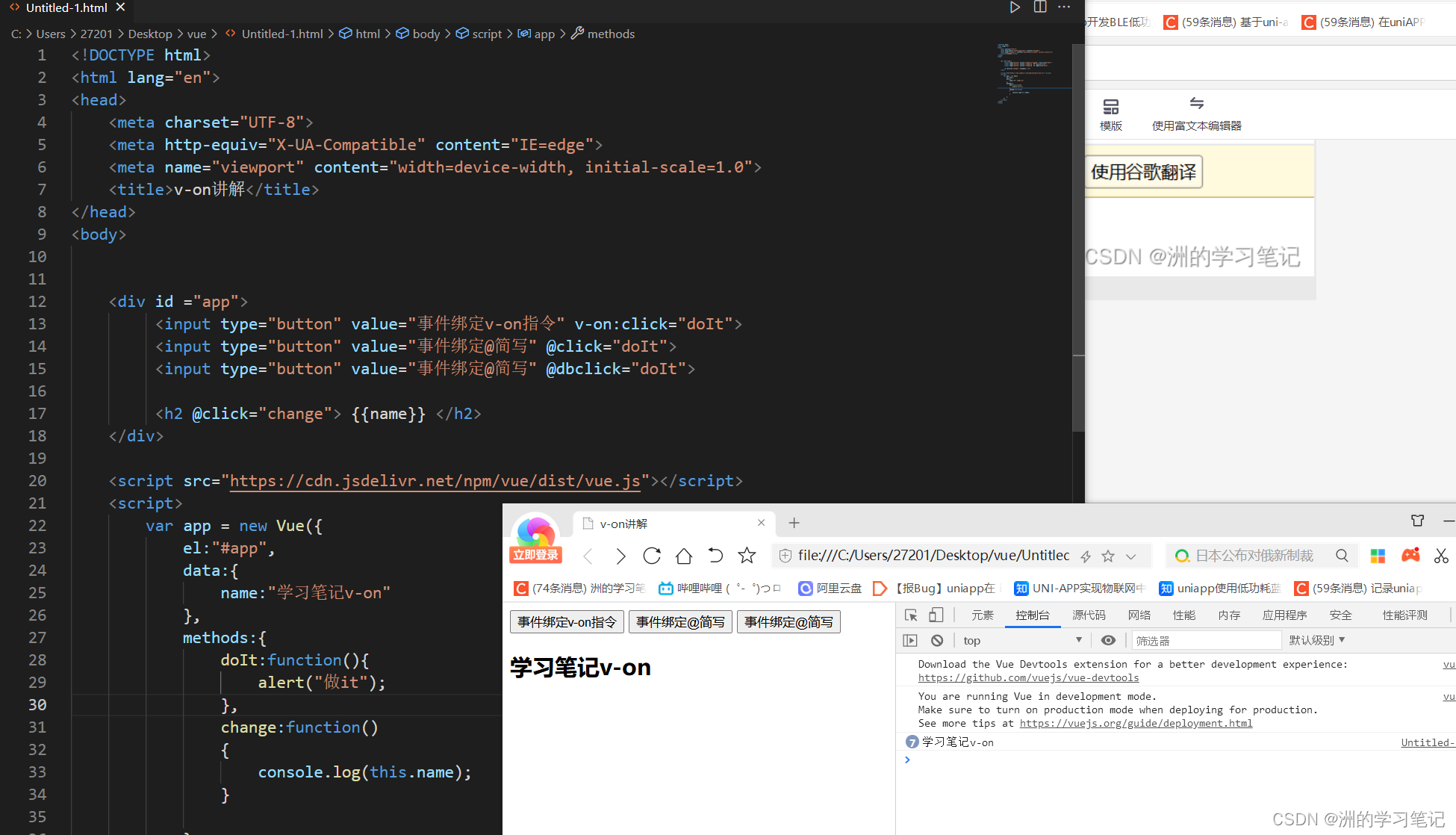
v-on指令基础
主要就是为元素绑定事件,进行操作。
简要代码如下。注意,在方法的内部要拿到数据,需要用this命令。

总结:
1、事件名不需要写on。
2、指令可以简写为@。
3、绑定的方法定义在methods属性之中。
4、方法内部通过this关键字可以访问定在data中的数据。
计数器

逻辑是:为按钮绑定点击事件。数据定义在data中。方法定义在methods中即可。
具体思路如下:
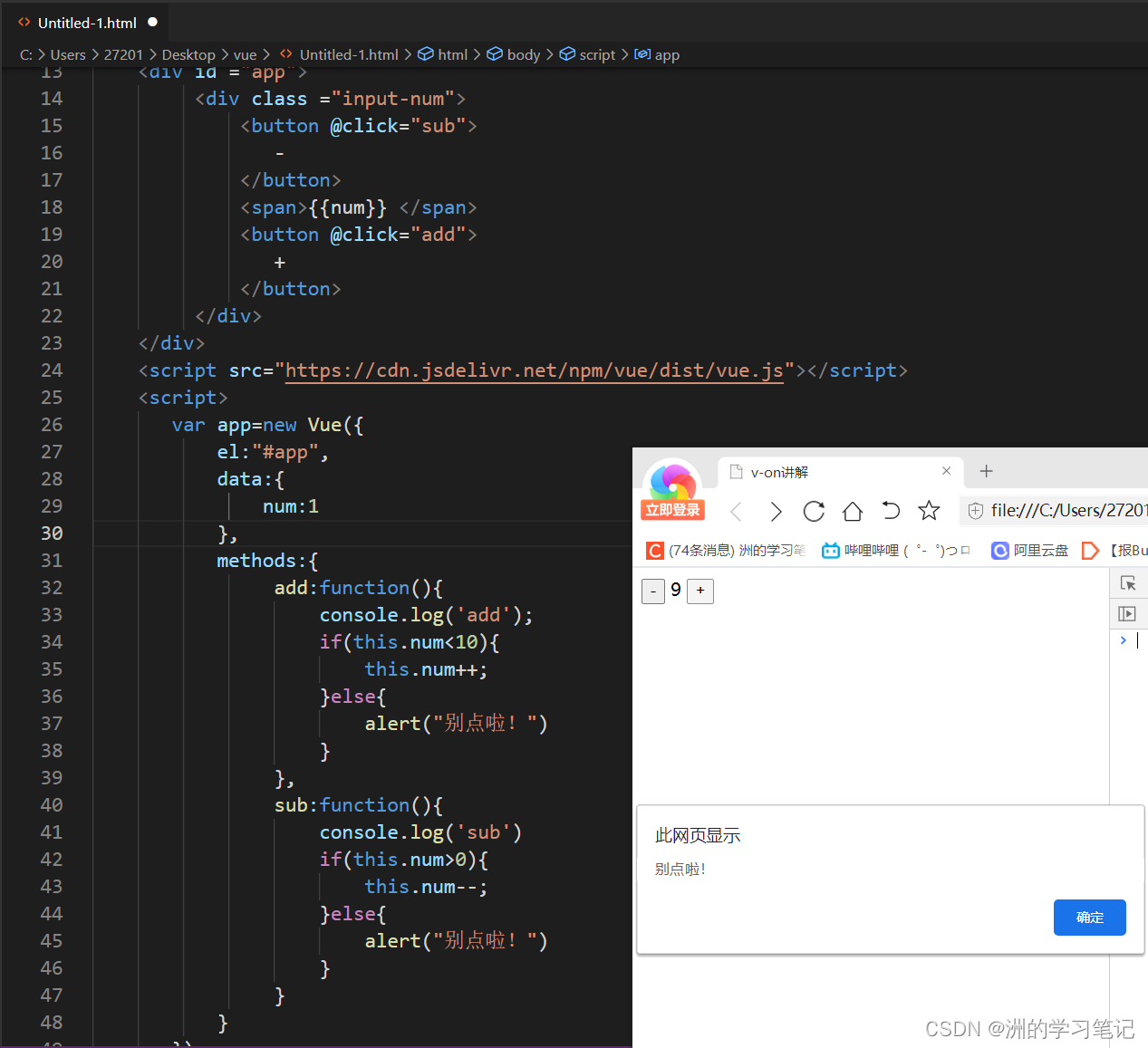
 代码案例模板如下:
代码案例模板如下:

相关推荐
- 02-27 《超越对手》读书笔记PPT。项目经理必备的四个实战技能。一、文案写作能力。二、讲演能力。三、调研能力。四、团队培养的能力。
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



