用HTML实现简单的下雪特效
教程管理员 发布于2023-09-29 07:27 HTML教程 138
简介:
用HTML实现简单的下雪特效
先看一下运行效果
https://ucc.alicdn.com/images/user-upload-01/20210201203415683.gif#pic_center
这里我用的编译软件是HBuilder X,只用到了一张雪花图片snow.png,中间两个不用管,是我上课的其他内容,雪花图片我放在这里了。


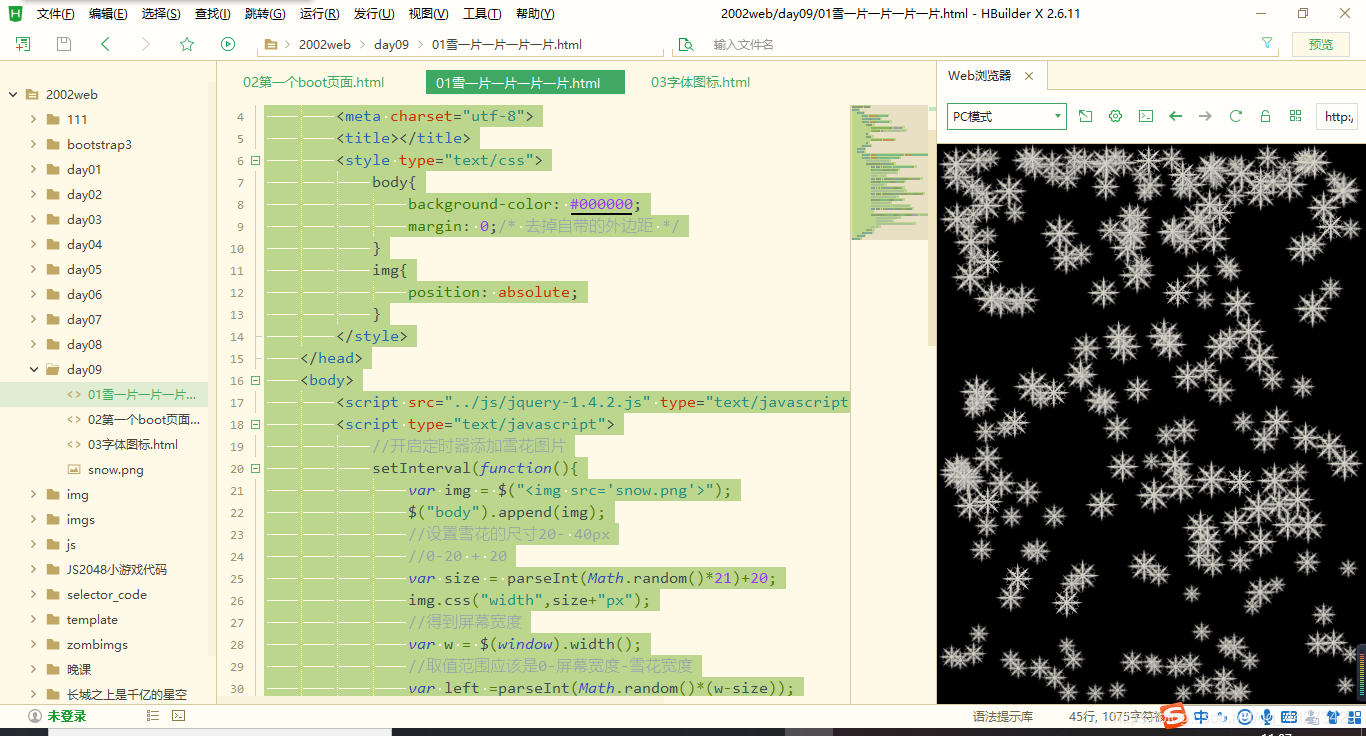
下面这是01雪一片一片一片.html里的内容
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> body{ background-color: #000000; margin: 0;/* 去掉自带的外边距 */ } img{ position: absolute; } </style> </head> <body> <script src="../js/jquery-1.4.2.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //开启定时器添加雪花图片 setInterval(function(){ var img = $("<img src='snow.png'>"); $("body").append(img); //设置雪花的尺寸20- 40px //0-20 + 20 var size = parseInt(Math.random()*21)+20; img.css("width",size+"px"); //得到屏幕宽度 var w = $(window).width(); //取值范围应该是0-屏幕宽度-雪花宽度 var left =parseInt(Math.random()*(w-size)); //把得到的随机1eft给到图片 img.css("left",left+"px"); //添加雪花移动的动画 //得到雪花移动的距离 = 屏幕高度-雪花尺寸 var top = $(window).height()-size; img.animate({"top":top+"px"},size*100)/* .fadeOut(1000,function(){ //当动画完成时执行此代码 img.remove(); //console.log($("img").length); }); */ },10) </script> </body> </html>
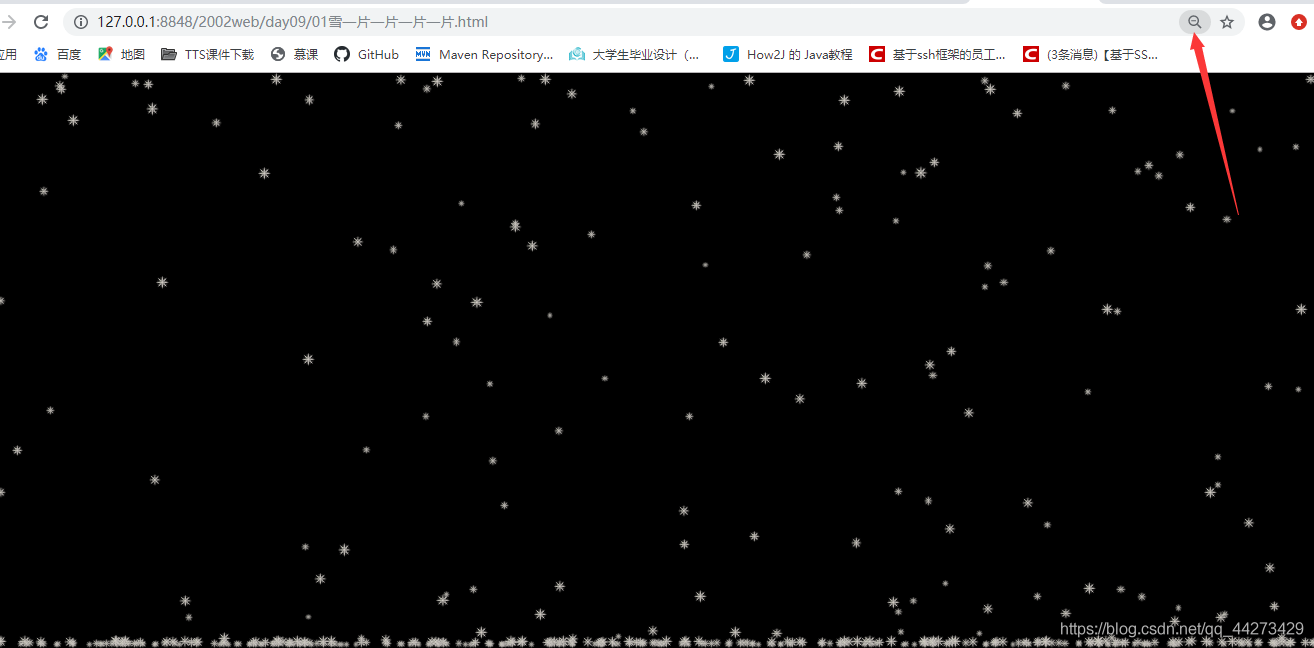
直接运行的话可能显示的雪花偏大,如下面第一张图,这时我们可以在代码中将雪花尺寸设置小一些,或者选择在浏览器中运行,然后调一下页面的大小,运行效果就是下面第二张图的样子了


到这里我们要实现的效果就完成了,如果运行时间过长可能会导致内存占用过多造成卡顿现象,可以将html代码中的最后一段注释里的内容取消注释,这样到下面的积雪就会慢慢淡出并且remove删除了,不过我觉得积雪也挺好看的,就没让它融化.如果还有什么问题可以私信我,后续我也还会一直更新
源码获取方式:
1.CSDN下载
https://download.csdn.net/download/qq_44273429/12783712
相关推荐
- 03-03 简约而不简单的创设意象MG品牌宣传ppt视觉动画
- 02-17 什么是PPT——设计简单动画不错的Office PPT免费模板背景素材下载
- 01-15 简单彩色个人应聘求职简历模板_简介doc文档Word模板下载
- 01-13 简单彩色应聘求职简历模板下载_简介doc文档Word模板下载
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



