《HTML5 canvas开发详解(第2版)》——2.10 创建阴影
教程管理员 发布于2023-09-29 07:27 HTML教程 139
简介:

本节书摘来自异步社区《HTML5 canvas开发详解(第2版)》一书中的第2章,第2.10节,作者: 【美】Steve Fulton , Jeff Fulton 更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.10 创建阴影
读者可以使用4个参数给画布上的形状添加阴影。与2.9节所讲的填充图案一样,这项功能还没有被所有兼容HTML5的浏览器完全支持。
可以通过设置以下4个Canvas参数来添加阴影:
- shadowOffsetX;
- shadowOffsetY;
- shadowBlur;
- shadowColor。
shadowOffsetX和shadowOffsetY值可以为正值或负值——负值将会在左侧和上方创建阴影,反之将会在底部和右侧创建阴影。shadowBlur属性用来设置阴影模糊效果的程度。这3个参数都不受当前Canvas变换矩阵影响。shadowColor属性可以是任何HTML4颜色的常量字符串——rgb()或rgba()——或者是十六进制数值字符串。
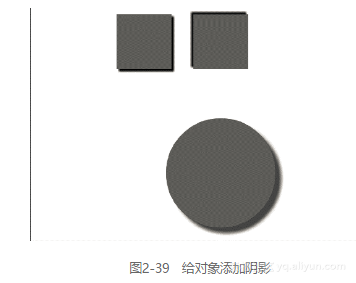
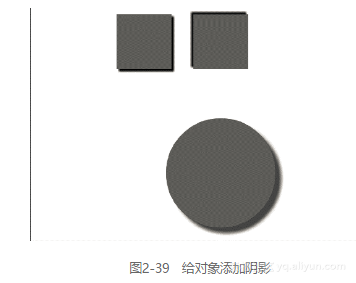
例2-27和图2-39显示了几个不同阴影效果的方块。

例2-27 给对象添加阴影
function drawScreen(){
context.fillStyle = 'red';
context.shadowOffsetX = -4;
context.shadowOffsetY = -4;
context.shadowColor = 'black';
context.shadowBlur = 4;
context.fillRect(10,10,100,100);
context.shadowOffsetX = -4;
context.shadowOffsetY = -4;
context.shadowColor = 'black';
context.shadowBlur = 4;
context.fillRect(150,10,100,100);
context.shadowOffsetX = 10;
context.shadowOffsetY = 10;
context.shadowColor = 'rgb(100,100,100)';
context.shadowBlur = 8;
context.arc(200, 300, 100, (Math.PI/180)*0, (Math.PI/180)*360, false)
context.fill();
}
!```
[screenshot](https://yqfile.alicdn.com/f41e961119fdceb950b2d799895d637ed0455a98.png)
相关推荐
- 03-15 阴影几何风大气完整框架浙江大学论文答辩Office PPT免费模板背景素材下载
- 03-07 漂亮的low poly+长阴影风格Office PPT免费模板背景素材下载
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



