《HTML5与CSS3实战指南》——2.5 构建The HTML5 Herald
教程管理员 发布于2023-09-29 07:26 HTML教程 151
本节书摘来自异步社区《HTML5与CSS3实战指南》一书中的第2章,第2.5节,作者: 【美】Estelle Weyl , Louis Lazaris , Alexis Goldstein 更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.5 构建The HTML5 Herald
我们已经介绍了页面结构的基础以及在此方面非常有帮助的HTML5元素。现在我们将开始创建有内容的网页部分。
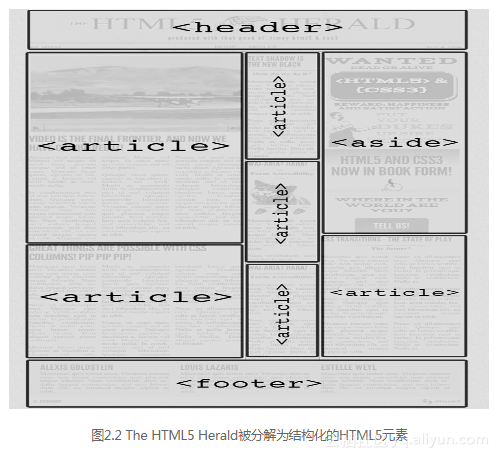
使用header元素,从顶部开始。首先在此包含徽标、名称以及标语。我们还可以在网站导航中添加nav元素。
在添加header元素后,网站的内容被分为3列。在您使用section元素时,可以停下来思考其内容。如果每一部分包含一个独立的“部分”信息(比如体育部分和娱乐部分),那将非常有意义。因为,分成独立的栏目仅是一个可视化的安排—所以在每一列,我们将使用普通的老元素div。
在div里面,我们可以包含报纸文章。当然,这些也是article元素的候选者。
而在最右列,除了一篇文章,还有3个广告。我们将使用一个aside元素来包含广告,每一个广告放在article``元素中。这似乎很奇怪,但回头看看文章描述:“一个自我包含的组成部分[...]也就是说,从原则上讲,是独立分布或可重复使用的。”一个广告与该海报完美匹配,因为它通常没有修改以在许多网站上转载。
下一步,我们将为出现在广告下面的最后一篇文章添加article元素。这最后一篇文章将不被包括在保存了3个广告的aside元素中。如果要使其归属于aside元素中,article元素中的内容将需要与网页内容无关。但是事实不是这样的:article元素内容是页面中主要内容的一部分,所以将它放在aside元素中是错误的。
现在,第三列由两个元素组成:aside和article元素,其中一个放在另一个上面。为了将它们放在一起并容易设置其风格,我们将它们放在div元素中。我们在这里不使用section元素或其他语义标记,那样就意味着article和aside有某种局部的关系,但它们不是—在这里只是我们设计的一个功能,而它们恰巧在同一列中而已。
在页眉下方,出于样式目的,还有一个完整的上半部分包含在通用的div元素中。
最后,我们在其传统的位置—页面底部添加footer元素。由于包含了一些不同的内容块,而每一个内容块都形成了自我包含和主题相关的单位,我们将这些分到section元素中。作者信息将形成一个部分,而每一个作者都在自己嵌套的section元素中。这样,另一个section`元素放版权和其他信息。
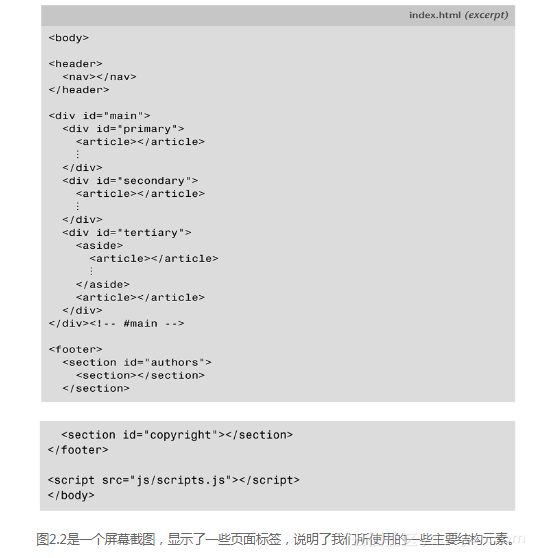
让我们在页面添加新元素,文档如下:

我们现在已有了一个结构,可以作为内容的坚实基础。

- 上一篇:html中link的用法
- 下一篇:html5 WebWorkers 防止浏览器假死
相关推荐
- 02-27 《超越对手》读书笔记PPT。项目经理必备的四个实战技能。一、文案写作能力。二、讲演能力。三、调研能力。四、团队培养的能力。
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



