web(4)--HTML多媒体标记使用
教程管理员 发布于2023-09-28 13:54 HTML教程 149
简介:
web(4)--HTML多媒体标记使用
一、学习目标
- 掌握web前端开发工具的使用方法;
- 熟悉HTML文档结构,熟悉多媒体标记的使用方法;
- 学会使用HTML完成简单的网页设计。
二、实验环境
VS Code,Win11
三、实验内容
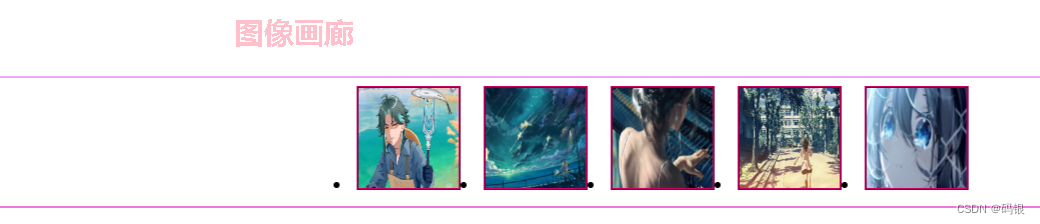
设计一个图像画廊,采用无序列表加载五副图像,并利用marquee标记实现五副图像从右向左交替滚动显示。
设计中需要用到样式表如下所示:
<style type="text/css"> img{width:100px;height:100px;border:2px #cc0066 ridge;} ul{list-style-type:none;} li{float:left;} </style>
四、html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图像画廊</title> <style type="text/css"> img{width:100px;height:100px;border:2px #cc0066 ridge;} ul{list-style-type:none;} li{float:left;} </style> </head> <body align="center"> <h2 aligen="center" style="color:pink;font-size:30px">图像画廊</h2> <hr size="2" width="100%" color="#f1a5fb"> <marquee><u1> <li><img src="photo1.jpg"></li> <li><img src="photo2.jpg"></li> <li><img src="photo3.jpg"></li> <li><img src="photo4.jpg"></li> <li><img src="photo5.jpg"></li> </u1></marquee> <hr size="2" width="100%" color="#ef77d9"> </body> </html>

五、心得体会
通过此次实验,我熟悉了HTML文档结构,熟悉多媒体标记的使用方法;并且增加了对img标记和图片引用的熟练度,通过这一次实验我学到了不少东西,同时还学会使用了marquee标记实现图像交替滚动。
相关推荐
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 10-04 ie下tbody的innerhtml属性只读
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



