HTML对象的拖放事件
教程管理员 发布于2023-09-28 12:01 HTML教程 133
简介:
JS处理代码:
var oNewOption;// Code for dynamically adding options to a select.function ShowResults(){// Information about the events// and what object fired them.
var oNewOption;
// Code for dynamically adding options to a select.
function ShowResults(){
// Information about the events
// and what object fired them.
arg = event.type + " fired by " + event.srcElement.id;
oNewOption = new Option();
oNewOption.text = arg;
$id("oResults").add(oNewOption,0);
}
function $id(id){
return document.getElementById(id);
}
<input ID="txtDragOrigin" value="Text to Drag"
ondragstart="ShowResults()"
ondrag="ShowResults()"
ondragend="ShowResults()"
>
<P>Target events are bound to this text box.</P>
<input ID="txtDragDestination" value="Drag Destination"
ondragenter="ShowResults()"
ondragover="ShowResults()"
ondragleave="ShowResults()"
ondrop="ShowResults()"
>
<br /><br />
<select ID="oResults" size=30>
<option>List of Events Fired</option>
</select> 本博客新站点 ◆ 前端里 ◆ 欢迎围观:)
本博客新站点 ◆ 前端里 ◆ 欢迎围观:)
JS处理代码:
var oNewOption;
// Code for dynamically adding options to a select.
function ShowResults(){
// Information about the events
// and what object fired them.
arg = event.type + " fired by " + event.srcElement.id;
oNewOption = new Option();
oNewOption.text = arg;
$id("oResults").add(oNewOption,0);
}
function $id(id){
return document.getElementById(id);
}
HTML部分:
<P>Source events are wired up to this text box.</P><input ID="txtDragOrigin" value="Text to Drag"
ondragstart="ShowResults()"
ondrag="ShowResults()"
ondragend="ShowResults()"
>
<P>Target events are bound to this text box.</P>
<input ID="txtDragDestination" value="Drag Destination"
ondragenter="ShowResults()"
ondragover="ShowResults()"
ondragleave="ShowResults()"
ondrop="ShowResults()"
>
<br /><br />
<select ID="oResults" size=30>
<option>List of Events Fired</option>
</select>
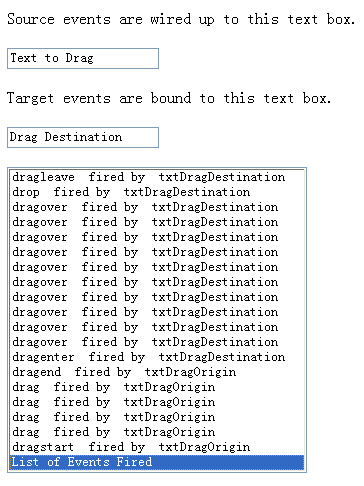
事件结果:

推荐博文
- Web 前端工程师和设计师必读精华文章推荐
- 酷!15个精美的 HTML5 单页网站作品欣赏
- 炫!35个让人惊讶的 CSS3 动画效果演示
- 赞!30个与众不同的优秀视差滚动效果网站
- 靓å!25个优秀的国外单页网站设计作品欣赏
- 帅!8个惊艳的 HTML5 和 JavaScript 特效
- 顶!35个很漂亮的国外 Flash 网站作品欣赏
- 哇!34个漂亮网站和应用程序后台管理界面
 本博客新站点 ◆ 前端里 ◆ 欢迎围观:)
本博客新站点 ◆ 前端里 ◆ 欢迎围观:)
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。
相关推荐
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 10-04 ie下tbody的innerhtml属性只读
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



