HTML5简单实战--休假申请单
教程管理员 发布于2023-09-28 09:30 HTML教程 125
简介:
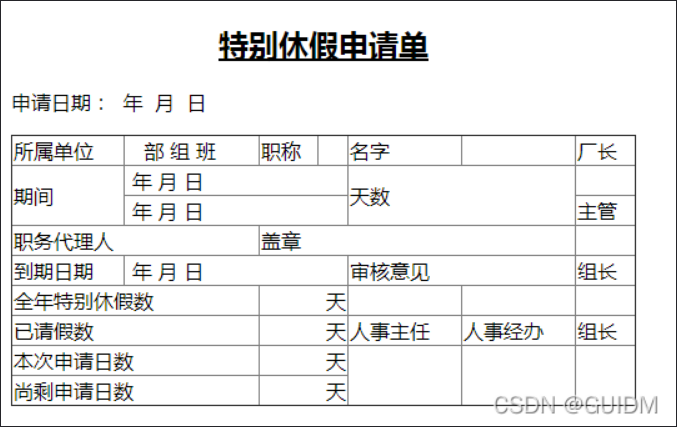
休假申请单
1、项目展示
纯纯的HTML项目,没有css样式。

2、知识内容
- HTML5表格
- colspan属性:表示跨列,当某个格跨N列时,其右边N-1个单元格需删除。
- rowspan属性:表示跨行,当某个格跨N行时,其下方N-1个单元格需删除。
- broder-collapse:collapse 需合并表格边框
- :空格
我是一第一行为基础,然后对格往下走的。
3、项目代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>例三</title> </head> <body> <h2 style="width: 500px;text-align: center;text-decoration: underline;">特别休假申请单</h2> <p>申请日期: 年 月 日</p> <table border="1"width="500"style="border-collapse:collapse"><!--需合并表格边框--> <tr> <td>所属单位</td> <td> 部 组 班 </td> <td>职称</td> <td> </td> <td>名字</td> <td> </td> <td>厂长</td> </tr> <tr> <td rowspan="2">期间</td> <!--跨2行--> <td colspan="3"> 年 月 日 </td> <!--跨2列--> <td rowspan="2" colspan="2">天数</td> <!--跨2行--> <td> </td> </tr> <tr> <td colspan="3"> 年 月 日</td> <!--跨3列--> <td>主管</td> </tr> <tr> <td colspan="2">职务代理人</td> <!--跨2列--> <td colspan="4">盖章</td> <!--跨4列--> <td> </td> </tr> <tr> <td>到期日期</td> <td colspan="3"> 年 月 日</td> <!--跨3列--> <td colspan="2">审核意见</td> <!--跨2列--> <td>组长</td> </tr> <tr> <td colspan="2">全年特别休假数</td> <!--跨2列--> <td colspan="2" align="right">天 </td> <!--跨2列--> <td> </td> <td> </td> <td> </td> </tr> <tr> <td colspan="2">已请假数</td> <!--跨2列--> <td colspan="2" align="right">天</td> <!--跨2列--> <td>人事主任</td> <td>人事经办</td> <td>组长</td> </tr> <tr> <td colspan="2">本次申请日数</td> <!--跨2列--> <td colspan="2" align="right">天</td> <!--跨2列--> <td rowspan="2"> </td> <!--跨2行--> <td rowspan="2"> </td> <!--跨2行--> <td rowspan="2"> </td> <!--跨2行--> </tr> <tr> <td colspan="2">尚剩申请日数</td> <!--跨2列--> <td colspan="2" align="right">天</td> <!--跨2列--> </tr> </table> </body> </html>
- 上一篇:写html需要用什么软件
- 下一篇:21 个HTML网页转RSS Feeds的工具
相关推荐
- 03-03 简约而不简单的创设意象MG品牌宣传ppt视觉动画
- 02-27 《超越对手》读书笔记PPT。项目经理必备的四个实战技能。一、文案写作能力。二、讲演能力。三、调研能力。四、团队培养的能力。
- 02-17 什么是PPT——设计简单动画不错的Office PPT免费模板背景素材下载
- 01-15 简单彩色个人应聘求职简历模板_简介doc文档Word模板下载
- 01-13 简单彩色应聘求职简历模板下载_简介doc文档Word模板下载
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



