使用 JavaScript 中的 document 对象查找 HTML 元素,实现“登录”按钮的高亮特效 鼠标悬浮于“登录”按钮时,按钮高亮显示;
教程管理员 发布于2023-09-28 09:30 HTML教程 150
简介:
使用 JavaScript 中的 document 对象查找 HTML 元素,实现“登录”按钮的高亮特效 鼠标悬浮于“登录”按钮时,按钮高亮显示;
需求说明:
使用 JavaScript 中的 document 对象查找 HTML 元素,实现“登录”按钮的高亮特效 鼠标悬浮于“登录”按钮时,按钮高亮显示;
- 鼠标离开时,按钮恢复原状。
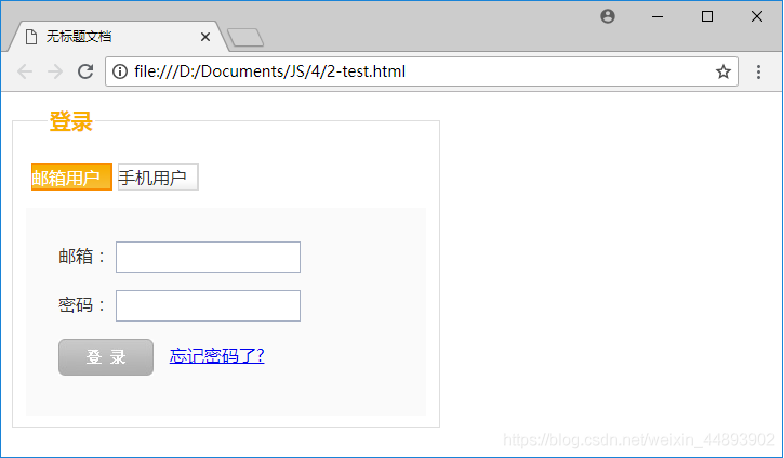
- “登录”按钮初始效果如图所示
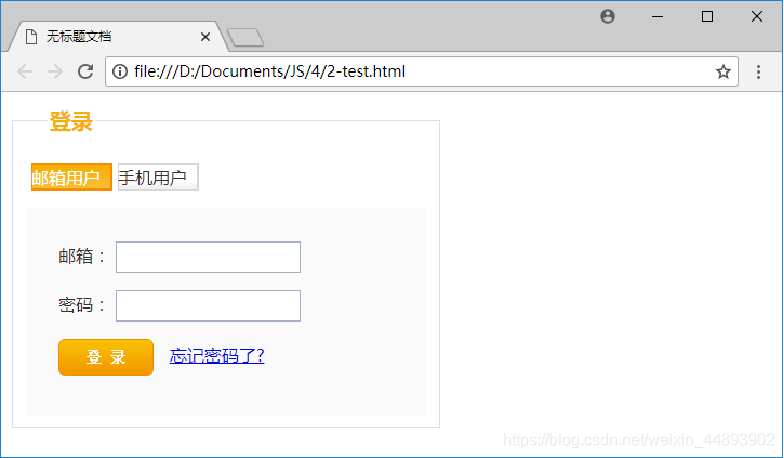
- 鼠标悬浮时,按钮高亮显示。“登录”按钮高亮显示效果如图所示


实现思路:
在 window 的 onload 事件中获取一组指定 name="btnLogin" 的“登录”按钮
用循环依次给每个 name=“btnLogin”的按钮设置 onmouseover 和 onmouseout 事件处理函数
在事件绑定的函数中,设置图像按钮的 src 属性,利用更换图像来达到高亮显示和恢复原状的特效
实现代码:
- 上一篇:HTML、CSS温故而知新
- 下一篇:写html需要用什么软件
相关推荐
- 03-20 安全元素科技风卡车介绍Office PPT免费模板背景素材下载
- 03-18 三角形元素图形与裁图精美创意大气商业汇报路演Office PPT免费模板背景素材下载
- 03-18 点线球体元素扁平化简约蓝色互联网科技风Office PPT免费模板背景素材下载
- 03-10 鼠标PowerPoint绘制锤子手机及产品介绍
- 03-01 一份以3D小人为主要设计元素的自我介绍PPT模板,包括学习经历、工作经历、培训经历、团队精神、工作规划几部分。
- 02-17 恭贺新禧——水墨梅 窗户 囍字图案古典元素新年Office PPT免费模板背景素材下载
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



