HTML 控制密码框的可见和隐藏
教程管理员 发布于2023-09-27 22:27 HTML教程 138
简介:


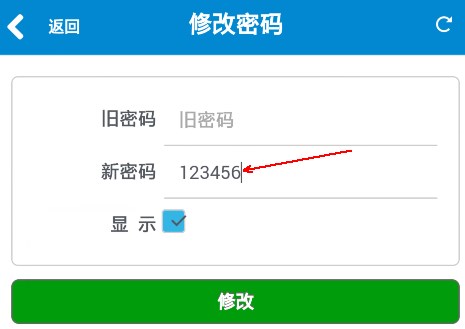
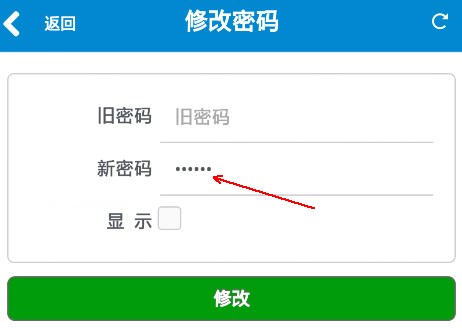
html 中如何控制密码框的隐藏和可见呢?


js方法:
Js代码- /***
- * toggle 密码明文
- * @constructor
- */
- function ShowHidePW() {
- if (!pwState) {
- pwFixer.changePasswordVisiblity(1, "new_password2");
- pwState = true;
- } else {
- pwFixer.changePasswordVisiblity(0, "new_password2");
- pwState = false;
- }
- }
注意:changePasswordVisiblity的第二个参数是元素的id
changePasswordVisiblity方法如下:
Js代码 - changePasswordVisiblity= function (what, id) {
- what = parseInt(what,10);
- var theEl = document.getElementById(id);
- if (what === 1) { //show
- $(theEl).vendorCss("TextSecurity","none");
- } else {
- $(theEl).vendorCss("TextSecurity","disc");
- }
- if(!$.os.webkit) {
- if(what === 1)
- theEl.type="text";
- else
- theEl.type="password";
- }
- theEl = null;
- }
demo地址:http://hbjltv.com/ios_www/www/index.html#user_modify_password_panel
注意:demo必须在手机浏览器中访问
相关推荐
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 10-04 ie下tbody的innerhtml属性只读
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



