HTML的笔记及展示(2)(表单元素、input元素、label、button以及HTML5新增的一些元素)
教程管理员 发布于2023-09-27 18:31 HTML教程 138
一、HTML原有的表单与表单控件
1.<form…/>元素
用于生成输入表单,该元素不会生成可视化部分。如单行文本框、多行文本框、单选按钮、复选框等都需要放在<form…/>元素内
form元素的重要属性:
action:指定当单击表单内的"确认"按钮时,该表单被提交到哪个位置。该属性必 填。
method:指定提交表单时发送何种类型的请求,该属性可为get或post。该属性必填。action、method用法如下:
<form action="http://39.106.170.146/html/summary/summary01.html" method="post"></form>
下面我们看一下GET请求和POST请求的区别:
GET请求:直接在浏览器地址栏中输入访问地址所发送的请求,可以看到请求参数名和值,且相对传送数据量较小。

POST请求:通常使用提交表单的方式发送,且不会在浏览器地址栏中显示发送的数据,比较安全,传送数据量较大。

可以看出get请求可以看到网址后面的数据,而post请求看不到,这样post请求就相对更安全,所以建议用post请求。
2.input元素
单行文本框:指定<input…/>元素的type属性为text即可。
密码输入框:指定<input…/>元素的type属性为password即可。
隐藏域:指定<input…/>元素的type属性为hidden即可。
单选框:指定<input…/>元素的type属性为radio即可。
复选框:指定<input…/>元素的type属性为checkbox即可。
图像域:指定<input…/>元素的type属性为image即可。可指定width和height。
文件上传域:指定<input…/>元素的type属性为file即可。
提交、重设、无动作按钮:分别指定<input…/>元素的type属性为submit、reset或batton即可。
checked:设置单选框、复选框初始状态是否处于选中状态。该属性是支持boolean值的属性,表示初始即被选中。
disable:设置首次加载时禁用此元素,该属性是支持boolean值的属性,当type=“hidden”是不能指定该属性。
maxlength:该属性值是一个数字,指定文本框中所允许输入的最大字符数。
readonly:指定该文本框内的值不允许用户修改。该属性是支持boolean值的属性,表示该元素的值是只读的。
实例代码如下:
单行文本框:<input id="username" name="username" type="text"/><br/> 不能编辑的文本框:<input id="usename" name="usename" type="text" readonly="readonly"/> 密码框:<input id="password" name="password" type="password" /> 隐藏域:<input id="hidden" name="hidden" type="hidden"/></br> 第一组单选框:<br/> 红:<input id="color" name="color" type="radio" value="red"/> 绿:<input id="color2" name="color" type="radio" value="green"/> 蓝:<input id="color3" name="color" type="radio" value="blue"/><br/> 第二组单选框:<br/> 男性:<input id="gender" name="gender" type="radio" value="male"/> 女性:<input id="gender2" name="gender" type="radio" value="female"/><br/> 两个复选框:<br/> <input id="website" name="website" type="checkbox" value="leegang.org"/> <input id="website2" name="website" type="checkbox" value="crazy.org"/><br/> 文件上传域:<input id="file" name="file" type="file"/><br/> 图像域:<input type="image" src="../2018.12.17/denglu/weichat_0.jpg" alt="登录背景图" width="340" height="210"/><br/> 下面是四个按钮:<br/> <input id="ok" name="ok" type="submit" value="提交"/> <input id="dis" name="dis" type="submit" value="提交" disabled /> <input id="cancel" name="cancel" type="reset" value="重填"/> <input id="no" name="no" type="button" value="无动作"/> <button type="button">提交</button><br/> <button type="submit"><img src="../2018.12.17/denglu/weichat_0.jpg" width="340" height="210" alt="登录背景图"/>
3.使用label定义标签
<label…/>元素用于在表单元素中定义标签,它有一个额外作用:当用户单击<label…/>所生成的标签时,该标签关联的表单控件元素就会获得焦点。
隐式使用for属性:<label for="username">单行文本框:</label> <input id="username" name="username" type="text"/><br/> 显式关联:<label>密码框:<input id="password" name="password" type="password" /></label>
4.使用button定义按钮
<button…/>元素用于定义一个按钮,该元素内部可以包含普通文本、文本格式化标签、图像等内容,这也是与input按钮的不同。
<button type="button">提交</button><br/>5.select与option元素
select元素里只能包含如下两种子元素:
option:用于定义列表框选项或菜单项。(只能包含文本内容作为选项文本)
<optgroup…/>:用于定义列表项或菜单项组。该元素只能包含<option…/>子元素。
select元素里指定的一些属性:
disable:设置禁用该列表框和下拉菜单。
multiple:设置该列表框和下拉菜单是否允许多选。(支持boolean属性)
size:指定该列表框内可同时显示多少个列表项。一旦指定该属性,select元素就自动生成列表框。
option元素里指定的一些属性:
disable:指定禁用该选项。
selected:指定该列表项初始状态是否处于被选中状态。
value:指定该选项对应的请求参数值。
代码示例如下:
下面是简单下拉菜单:<br/> <select id="skills" name="skills"> <option value="java">java语言</option> <option value="c">C语言</option> <option value="ruby">ruby语言</option> </select><br/><br/><br/> 下面是允许多选的列表框:<br/> <select id="books" name="books" multiple="multiple" size="4"> <option value="java">疯狂java讲义</option> <option value="android">疯狂Android讲义</option> <option value="ee">轻量级java ee企业应用实战</option> </select><br/>
二、HTML5新增的表单属性
1.form属性
HTML5为表单控件新增了form属性,用于定义该表单控件所属的表单,该属性值应该是它所属表单的id。
2.formaction属性
一个页面中有多个按钮,需要提交给不同的处理逻辑,formation属性可动态的让表单提交到不同的URL解决了这一问题。
3.formxxx属性
formxxx属性是一些与formaction相似的属性,这里不做赘述
4.autofocus属性
当为某个表单控件增加该属性后,浏览器打开该页面是该组件就会自动获得焦点,并且最多只能有一个表单控件可设置该属性。
5.placeholder属性
在输入文本域地方显示对用户的提示信息
代码示例如下:
用户名:<input type="text" name="name" autofocus placeholder="请输入用户姓名" /><p> 密码:<input type="password" name="name" placeholder="请输入密码"/><p>`

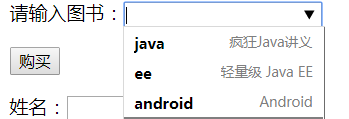
6.list属性
list属性既允许用户输入,也允许用户通过下拉菜单进行选择,该属性必须与<datalist…/>元素结合使用。
代码示例如下:
<datalist id="books"> <option value="java">疯狂Java讲义</option> <option value="ee">轻量级 Java EE</option> <option value="android">Android</option> </datalist>

三、HTML5新增的表单元素
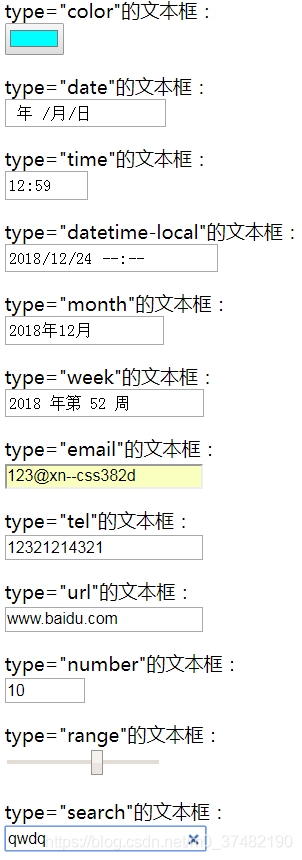
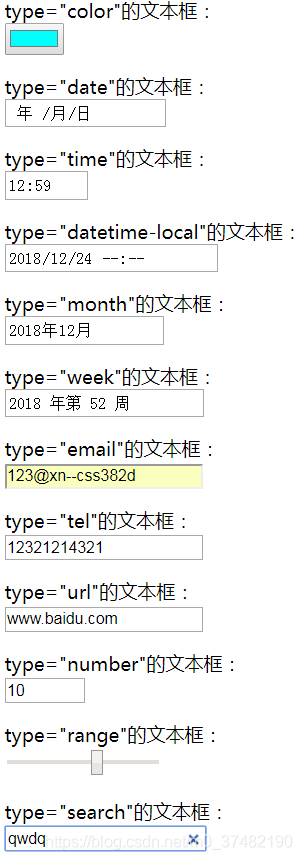
1.功能丰富的input元素
type属性值新增的类型:
color:颜色选择器。date:日期选择器。time:时间选择器。datetime-local:本地日期、时间选择器。week:供用户选择第几周的文本框。month:月份选择器
type属性值的<input…/>元素额外支持的属性:
min:指定日期、时间的最小值。max:指定日期、时间的最大值。step:指定日期、时间的步长。email:让input元素生成一个E-mail输入框。tel:input生成一个只能输入电话号码的文本框。url:让input元素生成一个URL输入框。search:让input元素生成一个专门用于输入搜索关键字的文本框等 。
。
见如下代码示例:
type="color"的文本框:<br/><input name="color" type="color"/><p> type="date"的文本框:<br/><input name="date" type="date"/><p> type="time"的文本框:<br/><input name="time" type="time"/><p> type="datetime-local"的文本框:<br/><input name="datetime-local" type="datetime-local"/><p> type="month"的文本框:<br/><input name="month" type="month"/><p> type="week"的文本框:<br/><input name="week" type="week"/><p> type="email"的文本框:<br/><input name="email" type="email" multiple/><p> type="tel"的文本框:<br/><input name="tel" type="tel"/><p> <!--pc浏览器不会不通过--> type="url"的文本框:<br/><input name="url" type="url"/><p> type="number"的文本框:<br/><input name="number" type="number" min="0" max="100" step="5"/><p> type="range"的文本框:<br/><input name="range" type="range" min="0" max="100" step="5"/><p> type="search"的文本框:<br/><input name="search" type="search"/><p>

四、HTML5新增的客户端校验
1.使用校验属性执行校验
HTML5为表单控件新增了如下几个校验属性
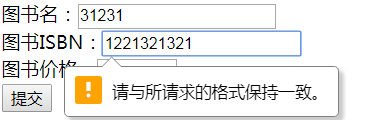
required:该属性指定该表单控件必须填写。
pattern:该属性指定该表单控件的值必须符合指定的正则表达式。
代码示例如下:
图书名:<input name="name" type="text" required/><br/> 图书ISBN:<input name="isbn" type="text" required pattern="\d{3}-\d-\d{3}-\d{5}"/><br/> 图书价格:<input name="price" type="number" min="20" max="150" step="5"/><br/> <input value="提交" type="submit"/>

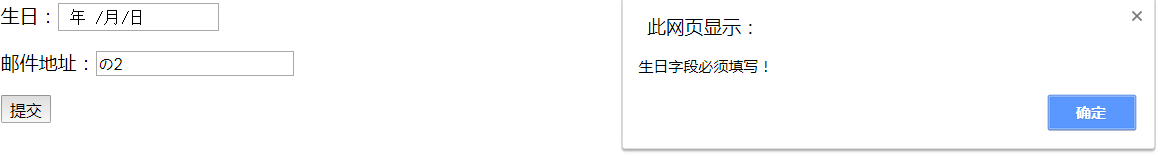
2.调用checkValidity方法进行校验
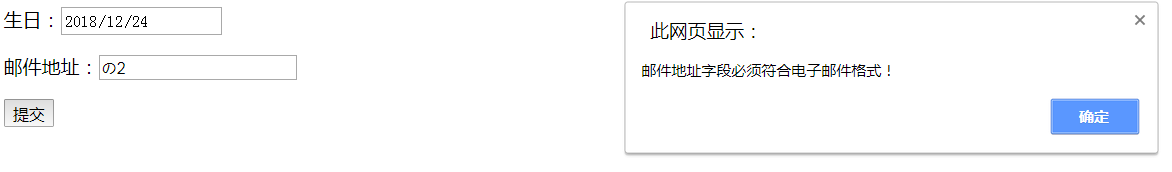
用对话框弹出错误提示
以上方法代码示例如下:
<form action="add" method="post"> 生日:<input id="birth" name="birth" type="date"/><p> 邮件地址:<input id="email" name="email" type="email"/><p> <input type="submit" value="提交" onclick="return check();"/> </form> <script type="text/javascript"> var check = function() { return commonCheck("birth" , "生日" , "字段必须是有效的日期!") && commonCheck("email" , "邮件地址" , "字段必须符合电子邮件格式!"); } var commonCheck = function(field , fieldName , tip){ var targetEle = document.getElementById(field); //如果该字段的值为空 if (targetEle.value.trim() == "") { alert(fieldName + "字段必须填写!"); return false; } //调用checkValidity()方法执行输入校验 else if(!targetEle.checkValidity()){ alert(fieldName + tip); return false; } return true; } </script>


以上是近期总结,只有经常练习使用这些元素,才能熟练掌握.
相关推荐
- 03-20 安全元素科技风卡车介绍Office PPT免费模板背景素材下载
- 03-18 三角形元素图形与裁图精美创意大气商业汇报路演Office PPT免费模板背景素材下载
- 03-18 点线球体元素扁平化简约蓝色互联网科技风Office PPT免费模板背景素材下载
- 03-01 一份以3D小人为主要设计元素的自我介绍PPT模板,包括学习经历、工作经历、培训经历、团队精神、工作规划几部分。
- 02-17 恭贺新禧——水墨梅 窗户 囍字图案古典元素新年Office PPT免费模板背景素材下载
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



