web前端开发 HTML+CSS+JAVASCRIPT 二级_三级导航菜单(参考案例)
教程管理员 发布于2023-09-27 12:01 HTML教程 147
简介:
JS 二级、三级导航菜单案例
🚀 个人主页 极客小俊
✍🏻 作者简介:web开发者、设计师、技术分享博主
🐋 希望大家多多支持一下, 我们一起进步!😄
🏅 如果文章对你有帮助的话,欢迎评论 💬点赞👍🏻 收藏 📂加关注
不废话了 直接上代码:
HTML部分
<div id="menu">
<ul id="menu_sub">
<li class="first-list">
<a herf=''>菜单1</a>
<ul class="sub1">
<li class="second-list">
<a herf=''>二级菜单1</a>
<ul class="sub2">
<li><a herf=''>三级菜单1</a></li>
<li><a herf=''>三级菜单2</a></li>
<li><a herf=''>三级菜单3</a></li>
<li><a herf=''>三级菜单4</a></li>
</ul>
</li>
<li class="second-list"><a herf=''>二级菜单2</a>
<ul class="sub2">
<li><a herf=''>三级菜单1</a></li>
<li><a herf=''>三级菜单2</a></li>
<li><a herf=''>三级菜单3</a></li>
<li><a herf=''>三级菜单4</a></li>
</ul>
</li>
<li class="second-list"><a herf=''>二级菜单3</a>
<ul class="sub2">
<li><a herf=''>三级菜单1</a></li>
<li><a herf=''>三级菜单2</a></li>
<li><a herf=''>三级菜单3</a></li>
<li><a herf=''>三级菜单4</a></li>
</ul>
</li>
<li class="second-list"><a herf=''>二级菜单4</a>
<ul class="sub2">
<li><a herf=''>三级菜单1</a></li>
<li><a herf=''>三级菜单2</a></li>
<li><a herf=''>三级菜单3</a></li>
<li><a herf=''>三级菜单4</a></li>
</ul>
</li>
</ul>
</li>
<li class="first-list">
<a herf=''>菜单2</a>
<ul class="sub1">
<li class="second-list"><a herf=''>二级菜单1</a>
<ul class="sub2">
<li><a herf=''>三级菜单1</a></li>
<li><a herf=''>三级菜单2</a></li>
<li><a herf=''>三级菜单3</a></li>
<li><a herf=''>三级菜单4</a></li>
</ul>
</li>
<li class="second-list"><a herf=''>二级菜单2</a>
<ul class="sub2">
<li><a herf=''>三级菜单1</a></li>
<li><a herf=''>三级菜单2</a></li>
<li><a herf=''>三级菜单3</a></li>
<li><a herf=''>三级菜单4</a></li>
</ul>
</li>
<li class="second-list"><a herf=''>二级菜单3</a>
<ul class="sub2">
<li><a herf=''>三级菜单1</a></li>
<li><a herf=''>三级菜单2</a></li>
<li><a herf=''>三级菜单3</a></li>
<li><a herf=''>三级菜单4</a></li>
</ul>
</li>
<li class="second-list"><a herf=''>二级菜单4</a>
<ul class="sub2">
<li><a herf=''>三级菜单1</a></li>
<li><a herf=''>三级菜单2</a></li>
<li><a herf=''>三级菜单3</a></li>
<li><a herf=''>三级菜单4</a></li>
</ul>
</li>
</ul>
</li>
<li class="first-list">
<a herf=''>菜单3</a>
<ul class="sub1">
<li class="second-list"><a herf=''>二级菜单1</a>
<ul class="sub2">
<li><a herf=''>三级菜单1</a></li>
<li><a herf=''>三级菜单2</a></li>
<li><a herf=''>三级菜单3</a></li>
<li><a herf=''>三级菜单4</a></li>
</ul>
</li>
<li class="second-list"><a herf=''>二级菜单2</a>
<ul class="sub2">
<li><a herf=''>三级菜单1</a></li>
<li><a herf=''>三级菜单2</a></li>
<li><a herf=''>三级菜单3</a></li>
<li><a herf=''>三级菜单4</a></li>
</ul>
</li>
<li class="second-list"><a herf=''>二级菜单3</a>
<ul class="sub2">
<li><a herf=''>三级菜单1</a></li>
<li><a herf=''>三级菜单2</a></li>
<li><a herf=''>三级菜单3</a></li>
<li><a herf=''>三级菜单4</a></li>
</ul>
</li>
<li class="second-list"><a herf=''>二级菜单4</a>
<ul class="sub2">
<li><a herf=''>三级菜单1</a></li>
<li><a herf=''>三级菜单2</a></li>
<li><a herf=''>三级菜单3</a></li>
<li><a herf=''>三级菜单4</a></li>
</ul>
</li>
</ul>
</li>
<li class="first-list">
<a herf=''>菜单4</a>
<ul class="sub1">
<li class="second-list"><a herf=''>二级菜单1</a>
<ul class="sub2">
<li><a herf=''>三级菜单1</a></li>
<li><a herf=''>三级菜单2</a></li>
<li><a herf=''>三级菜单3</a></li>
<li><a herf=''>三级菜单4</a></li>
</ul>
</li>
<li class="second-list"><a herf=''>二级菜单2</a>
<ul class="sub2">
<li><a herf=''>三级菜单1</a></li>
<li><a herf=''>三级菜单2</a></li>
<li><a herf=''>三级菜单3</a></li>
<li><a herf=''>三级菜单4</a></li>
</ul>
</li>
<li class="second-list"><a herf=''>二级菜单3</a>
<ul class="sub2">
<li><a herf=''>三级菜单1</a></li>
<li><a herf=''>三级菜单2</a></li>
<li><a herf=''>三级菜单3</a></li>
<li><a herf=''>三级菜单4</a></li>
</ul>
</li>
<li class="second-list"><a herf=''>二级菜单4</a>
<ul class="sub2">
<li><a herf=''>三级菜单1</a></li>
<li><a herf=''>三级菜单2</a></li>
<li><a herf=''>三级菜单3</a></li>
<li><a herf=''>三级菜单4</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
CSS部分
/*清除默认样式*/
ul,li {
padding: 0px;
margin: 0px;
list-style: none;
}
/*div样式*/
#menu {
border: 2px solid #ccc;
border-right: none;
float: left;
margin: 100px 0 0 300px;
}
/*浮动li*/
#menu ul li {
position: relative;
}
/*设置a标签的样式*/
#menu ul li a {
width: 120px;
height: 40px;
text-align: center;
line-height: 40px;
display: block;
border-right: 2px solid #ccc;
background: #eee;
color: #666;
}
/*当鼠标移动到 一级菜单的a标签上时*/
#menu ul li a:hover {
cursor: pointer;
color: #f5576c;
border-right: 2px solid transparent;
}
/*二级菜单*/
#menu ul li .sub1{
position: absolute;
left: 120px;
top: -2px;
border-top: 2px solid #ccc;
background: #eee;
display: none;
/*z-index: 3;*/
}
/*设置二级菜单下的a标签样式*/
#menu ul li .sub1 li a{
border-top: 1px dotted #ccc;
width: 120px;
text-align: center;
height:39px;
color: #666;
}
#menu ul li .sub1 li a:hover{
color: #8fd3f4;
border-right: 2px solid #ccc;
}
/*设置二级菜单下的第一个li下的a标签样式*/
#menu ul li .sub1 li:first-child a{
}
/*设置二级菜单下的最后一个li下的a标签样式*/
#menu ul li .sub1 li:last-child{
border-bottom: 2px solid #ccc;
}
#menu ul li .sub1 li{
position: relative;
}
/*显示二级菜单 暂时注销*/
/* #menu ul li:hover .sub1{
display: block;
}*/
/*三级菜单*/
#menu ul li .sub1 li .sub2{
/*z-index:5;*/
position:absolute;
top: -2px;
left: 120px;
display: none;
border-top: 2px solid #ccc;
}
/*显示三级菜单 暂时注销*/
/*#menu ul li .sub1 li:hover .sub2{
display: block;
}*/
/*把右边框设置回来*/
#menu ul li .sub1 li .sub2 li a{
border-right: 2px solid #ccc;
height: 39px;
width: 120px;
}
/*文字颜色*/
#menu ul li .sub1 li .sub2 li a:hover{
color: #fee140;
}
javascript代码部分
window.onload=function(){
var oUl=document.getElementById('menu_sub');
var aLi=oUl.getElementsByClassName('first-list');
for(var i=0;i<aLi.length;i++){
aLi[i].index=i;
aLi[i].onmouseover=function () {
var sub2=aLi[this.index].getElementsByTagName('ul')[0];
sub2.style.display='block';
var aLisub2=sub2.getElementsByClassName('second-list');
for(var j=0;j<aLisub2.length;j++){
aLisub2[j].index=j;
aLisub2[j].onmouseover=function () {
var sub3=aLisub2[this.index].getElementsByTagName('ul')[0];
sub3.style.display='block';
}
}
}
aLi[i].onmouseout=function () {
var sub2=aLi[this.index].getElementsByTagName('ul')[0];
sub2.style.display='none';
var aLisub2=sub2.getElementsByClassName('second-list');
for(var j=0;j<aLisub2.length;j++){
aLisub2[j].index=j;
aLisub2[j].onmouseout=function () {
var sub3=aLisub2[this.index].getElementsByTagName('ul')[0];
sub3.style.display='none';
}
}
}
}
}
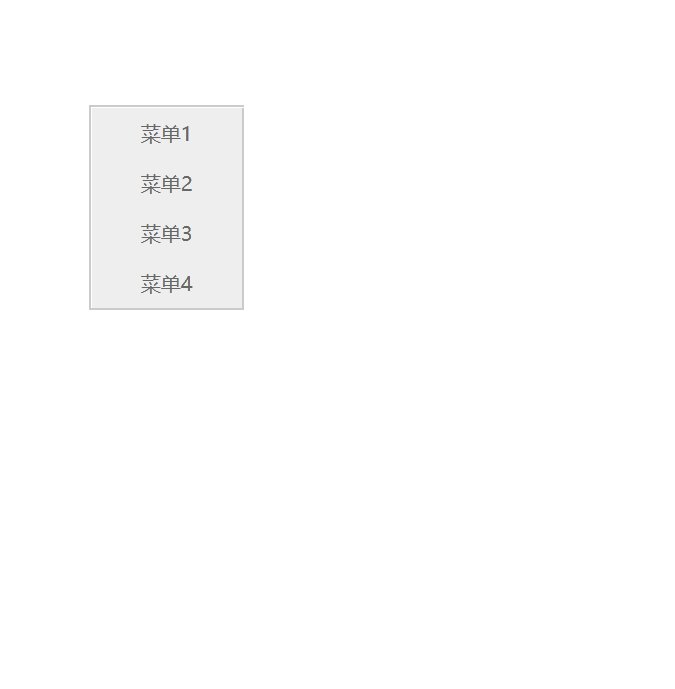
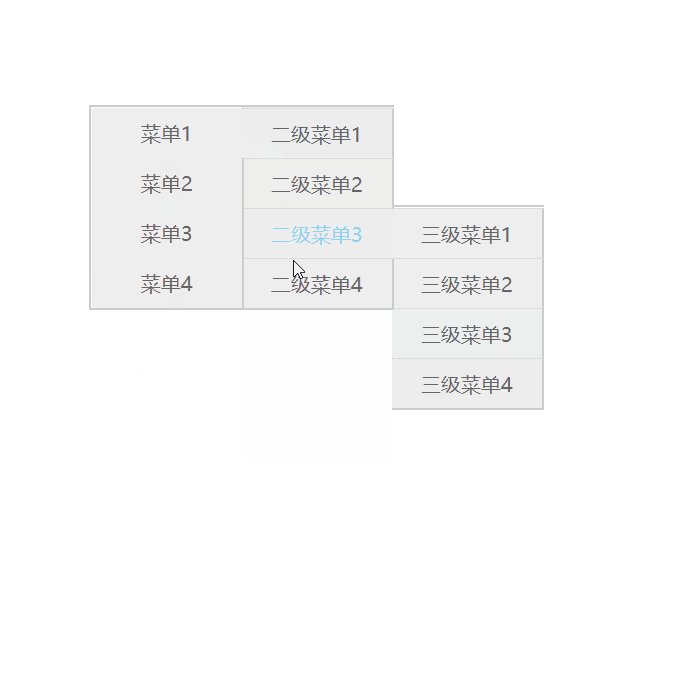
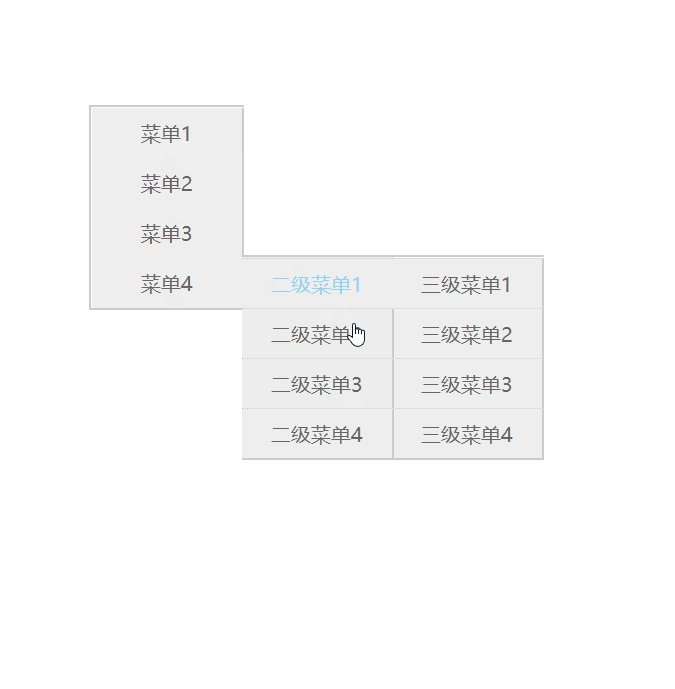
最后效果图 如下

相关推荐
- 03-03 服装服饰公司介绍与费用管理案例展示Office PPT免费模板背景素材下载
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



