【HTML + CSS】模仿腾讯云页面——细节优化
教程管理员 发布于2023-09-27 10:07 HTML教程 157
简介:
【HTML + CSS】模仿腾讯云页面——细节优化
文章目录
- 1.导航栏
- 图像位置定位
- index-nav.html
- css-nav.css
- 2.列表装饰元素
- top-list.html
- top-list.css
- css 更新位置
- 实现效果
对导航栏、列表进行细节优化

1.导航栏
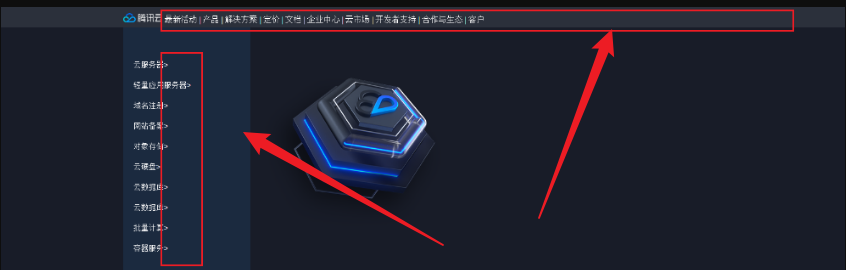
初稿我们的样式中,导航栏的显示效果并不完美,logo 位置正常,但是显然后侧的文字效果并未实现精准定位,首先给出实现后的样式效果,清除需要优化的位置

图像位置定位
分析源码可知,初稿中将 img-logo 和 container 合并布局,造成无法留出间隔距离的情况

这次我们单独布局并设置浮动效果,留出间隔
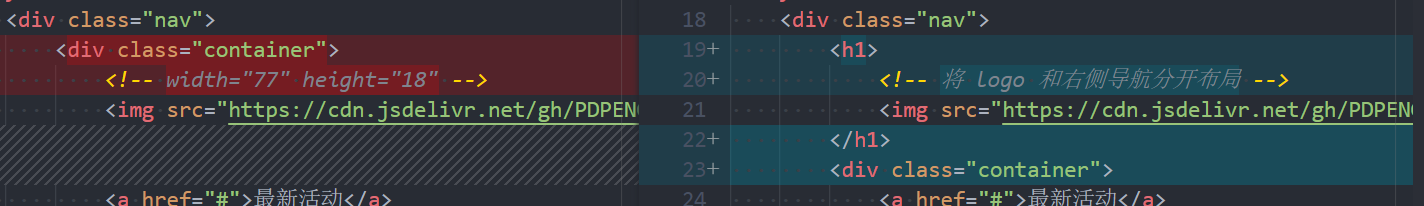
index-nav.html
<div class="nav"> <h1> <!-- 将 logo 和右侧导航分开布局 --> <img src="https://cdn.jsdelivr.net/gh/PDPENG/jason-storage/blog-img/logo.png" alt="tencent-logo"> </h1> <div class="container"> <!-- ...... --> </div> </div>
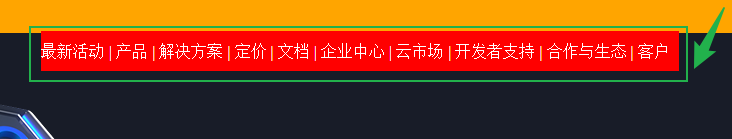
在原来单独的 img 标签嵌套格式中,为 img 标签添加 h1 标签,并一定注意显示模式的转换,否则后侧文字会靠下显示(如图)

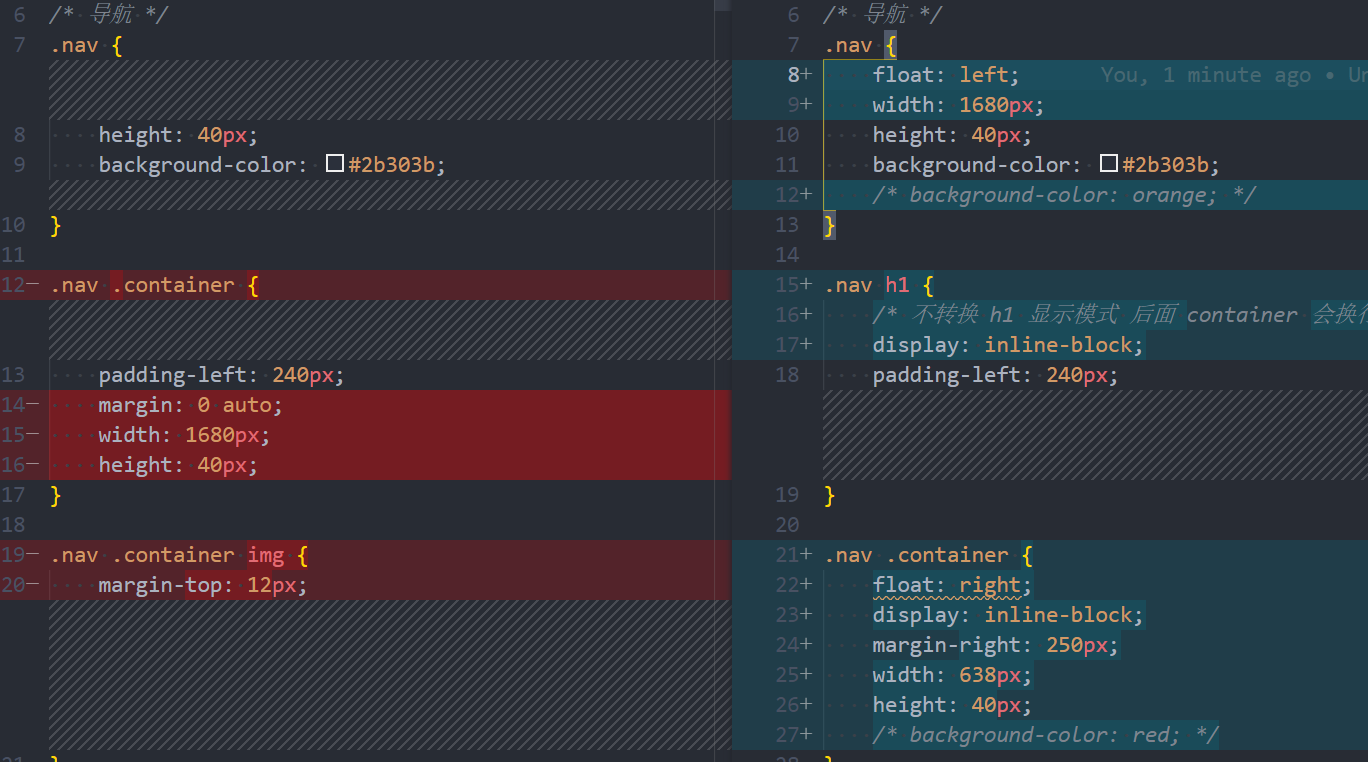
css-nav.css
注释掉的颜色方便我们实现精准定位,清除标签的位置,定位完成后注释掉即可,可以当做小技巧来用
/* 导航 */ .nav { float: left; width: 1680px; height: 40px; background-color: #2b303b; /* background-color: orange; */ } .nav h1 { /* 不转换 h1 显示模式 后面 container 会换行显示 */ display: inline-block; padding-left: 240px; } .nav .container { float: right; display: inline-block; margin-right: 250px; width: 638px; height: 40px; /* background-color: red; */ }
优化位置示意

2.列表装饰元素
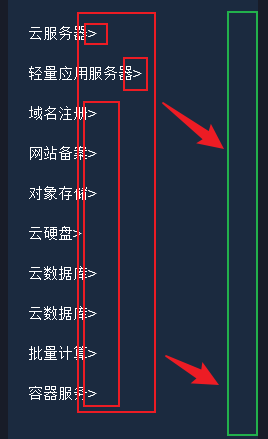
不知道大家有没有发现,Tencent-logo 下方列表对应字体后方有个装饰性的小标签,英文状态下的 > 符号,初稿使用伪元素实现,但是装饰元素和字体间的距离并没有控制

今天换一种思路解决该问题
在字体后添加装饰元素:英文状态下的 > 符号,添加浮动效果,设置 margin-right 尺寸即可
top-list.html
不再使用伪元素控制,更新为添加 float:right 浮动
<div class="top"> <div class="list"> <ul> <li> <a href="#"> 云服务器 <span> > </span> </a> </li> <li><a href="#">轻量应用服务器<span>></span></a></li> <li><a href="#">域名注册<span>></span></a></li> <li><a href="#">网站备案<span>></span></a></li> <li><a href="#">对象存储<span>></span></a></li> <li><a href="#">云硬盘<span>></span></a></li> <li><a href="#">云数据库<span>></span></a></li> <li><a href="#">云数据库<span>></span></a></li> <li><a href="#">批量计算<span>></span></a></li> <li><a href="#">容器服务<span>></span></a></li> </ul> </div> </div>
top-list.css
控制浮动、边距尺寸
量取边距像素值

.top .list span { float: right; margin-right: 21px; }
css 更新位置

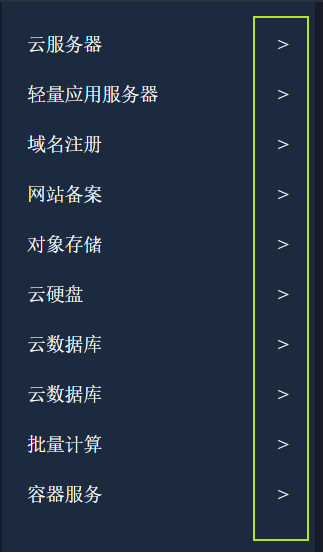
实现效果

两处细节优化完成 ing~
- 上一篇:HTML5边玩边学(8):砖块贴图点阵字
- 下一篇:动态绑定HTML
相关推荐
- 03-01 一份航空信件风格的PPT模板,非常有创意,内页采用稿纸风格,还包括邮票风格图片展示页面和数据页面。
- 02-29 腾讯云科技产品介绍PPT模板。一套介绍腾讯云科技产品的幻灯片模板,简洁科技风设计风格,适合互联网产品介绍。
- 02-25 时尚杂志风图文排版PPT模板。一套精美的欧美杂志风PowerPoint模板,以图文排版页面为主。
- 02-20 高端企业商业计划书PPT模板。一套商业计划书幻灯片模板,图文排版页面为主,动态播放,高端大气。
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



