《JavaScript高效图形编程(修订版)》——第6章 HTML5画布 6.1 画布的支持
教程管理员 发布于2023-09-27 10:06 HTML教程 200
本节书摘来自异步社区《JavaScript高效图形编程(修订版)》一书中的第6章,第6.1节,作者:【美】Raffaele Cecco著,更多章节内容可以访问云栖社区“异步社区”公众号查看
第6章 HTML5画布
HTML5最吸引人的一个特性就是画布(Canvas)元素。画布的形式是在页面上类似于div 的一个矩形区域,使你可以用JavaScript绘制复杂的图形。它最初是由苹果为在Mac操作系统上用Safari浏览器渲染用户界面组件和其他图形而开发的。苹果公司将画布相关的专利以WWW联盟(W3C)的免版税许可条款发布。也就是说,苹果将为在W3C HTML推荐范围内的画布提供免版税的许可。
本章介绍了画布的基本知识并用它来实现多种实际应用。除了阅读本章之外,你不妨考虑下面的书籍进一步增加这方面的知识:
- Canvas Pocket Reference by David Flanagan
- HTML5 Canvas by Steve Fulton and Jeff Fulton
画布是一个底层、立即模式的应用程序编程接口(API):
底层
画布提供了快速但相当基本的功能集。例如,矩形是仅有的原生形状。不过你可以通过JavaScript编程来增强其功能。
立即模式
当画布绘图指令被调用时,就立即被执行。这和SVG在绘图之前使用中间数据结构保存层级图形对象是不同的,画布没有这样的中间数据结构。这意味着,可以加入无限层的绘图操作而不影响性能——这对诸如像素图艺术包或其他精细的“层次”特效是特别完美的。
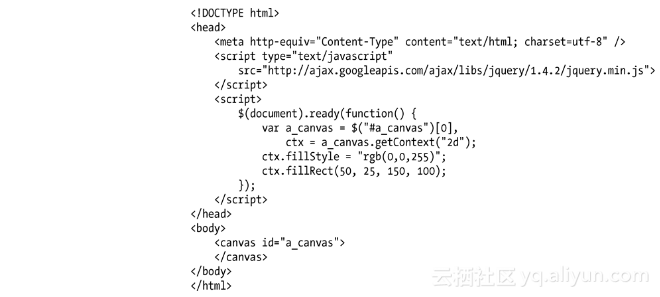
下面的画布示例会显示一个蓝色矩形:
(是否使用jQuery取决于个人的喜好)
画布的底层特性使其整洁和简单,而其速度非常适合于动态图形应用。任何熟悉位图图形编程的人使用画布时都会有宾至如归的感觉。
6.1 画布的支持
大部分流行的浏览器都支持画布元素,包括Firefox、Chrome、Opera和Safari。2010年7月1日,微软通过IE9开发博客宣布其最新的浏览器会支持画布。事实上,该公司甚至为画布支持提供了硬件加速。这个相对低调的声明掩盖了它的重要性:IE仍然持有大部分的浏览器市场份额,它对画布提供的支持对使用画布的开发人员是个好消息。然而IE9仅适用于Windows Vista和Windows7,它不支持Windows XP。所有的Windows用户都能享受画布,还需要一段时间。
相关推荐
- 03-18 三角形元素图形与裁图精美创意大气商业汇报路演Office PPT免费模板背景素材下载
- 03-09 PowerPoint高效达人的7个习惯
- 03-07 流光溢彩时光通道高效商务Office PPT免费模板背景素材下载
- 03-06 《如何高效阅读》读书笔记Office PPT免费模板背景素材下载
- 02-28 高效会议提高开会效率培训课件PPT模板。一套如何提高开会效率的方法培训课件模板,高效会议秘诀。
- 02-27 《高效学习7堂课》读书笔记PPT。对于高效学习者而言,定位不是发现一个人的可能,而是放弃一个人的可能。要把资源花在「对」的方向上。
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



