HTML+CSS实现——响应式卡片页面
教程管理员 发布于2023-09-27 09:35 HTML教程 145
简介:
本篇文章,主要讲解一下如何创建一个响应式卡片页面
本篇文章,主要讲解一下如何创建一个响应式卡片页面
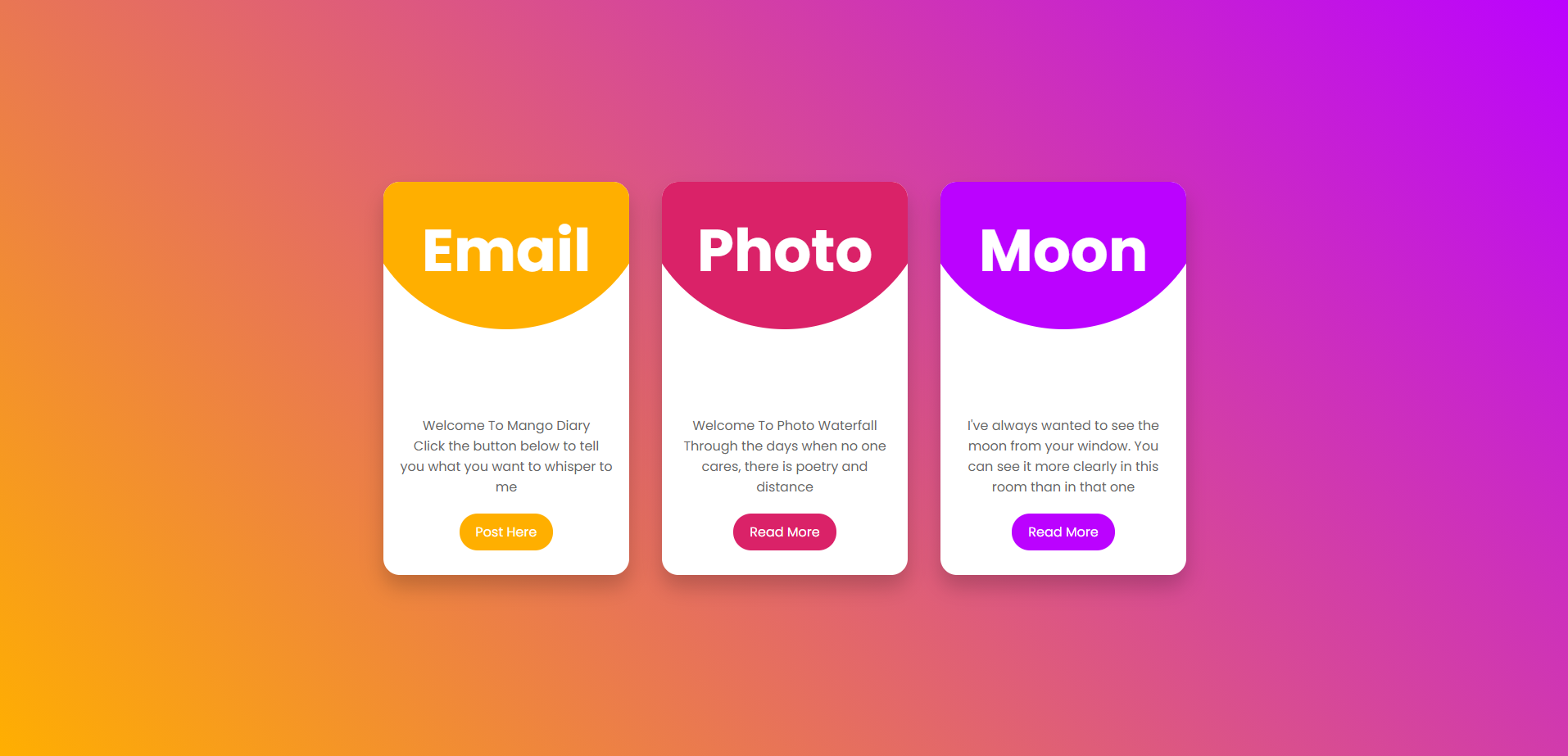
响应式卡片效果图

HTML部分(index.html)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <title>响应式卡片</title> </head> <link href="http://175.178.184.206/usr/uploads/2022/05/2356336909.png" mce_href="favicon.ico" rel="icon" type="image/x-icon"/> <body> <div class="container"> <!-- 01 card --> <div class="card"> <div class="circle"> <h2>Email</h2> </div> <div class="content"> <p>Welcome To Mango Diary<br></p> <p>Click the button below to tell you what you want to whisper to me</p> <a href="#">Post Here</a> </div> </div> <!-- 02 card --> <div class="card"> <div class="circle"> <h2>Photo</h2> </div> <div class="content"> <p>Welcome To Photo Waterfall<br></p> <p>Through the days when no one cares, there is poetry and distance</p> <a href="#">Read More</a> </div> </div> <!-- 03 card --> <div class="card"> <div class="circle"> <h2>Moon</h2> </div> <div class="content"> <p>I've always wanted to see the moon from your window. You can see it more clearly in this room than in that one</p> <a href="#">Read More</a> </div> </div> </div> </body> </html>
CSS部分(style.css)
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;500;600;700&display=swap'); * { font-family: 'Poppins', sans-serif; margin: 0; padding: 0; box-sizing: border-box; } body { display: flex; justify-content: center; align-items: center; min-height: 100vh; background: linear-gradient(45deg,#ffaf00, #bb02ff); background-attachment: fixed; } .container { position: relative; width: 1150px; padding:20px; display: flex; justify-content: center; align-items: center; flex-wrap: wrap; } .container .card { position: relative; width: 300px; height: 480px; background: #fff; margin: 20px; border-radius: 20px; overflow: hidden; box-shadow: 0 15px 25px rgba(0, 0 ,0 , .2); transition: 0.5s; } .container:hover .card{ filter: blur(20px); transform: scale(0.9); opacity: .5; } .container .card:hover{ filter: blur(0px); transform: scale(1.1); opacity: 1; } .container .card .circle { position: relative; width: 100%; height: 100%; background: #000; clip-path: circle(180px at center 0); text-align: center; } .container .card .circle h2{ color: #fff; font-size: 4.5em; padding: 30px 0; } .container .card .content { position: absolute; bottom: 10px; padding: 20px; text-align: center; } .container .card .content p { color: #666; } .container .card .content a { position: relative; display: inline-block; padding: 10px 20px; background: #000; border-radius: 40px; text-decoration: none; margin-top: 20px; color: #fff; } .container .card:nth-child(1) .circle, .container .card:nth-child(1) .content a{ background: #ffaf00; } .container .card:nth-child(2) .circle, .container .card:nth-child(2) .content a{ background: #da2268; } .container .card:nth-child(3) .circle, .container .card:nth-child(3) .content a{ background: #bb02ff; } .container .card:nth-child(4) .circle, .container .card:nth-child(4) .content a{ background: #bb02ff; } .container .card:nth-child(5) .circle, .container .card:nth-child(5) .content a{ background: #bb02ff; }
注意事项
以上两个文件须使用括号内的名字命名并且放在同一目录下才可
相关推荐
- 03-01 一份航空信件风格的PPT模板,非常有创意,内页采用稿纸风格,还包括邮票风格图片展示页面和数据页面。
- 02-25 时尚杂志风图文排版PPT模板。一套精美的欧美杂志风PowerPoint模板,以图文排版页面为主。
- 02-21 悬浮卡片大气商务PPT模板。一套商务风幻灯片模板,简约低调,大气稳重,创意悬浮卡片效果,适合商务或培训主题。
- 02-20 高端企业商业计划书PPT模板。一套商业计划书幻灯片模板,图文排版页面为主,动态播放,高端大气。
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



