在HTML页面中引用Markdown编辑器(Editor.md)
教程管理员 发布于2023-09-27 08:36 HTML教程 134
简介:
在HTML页面中引用Markdown编辑器(Editor.md)
最近写博客项目,用到了Markdown编辑器,这里介绍一款国内好用的Markdown编辑器:Editor.md,下面介绍一下该编辑器以及如果在页面中引用。
1、下载Ediotor.md
官网:Editor.md - 开源在线 Markdown 编辑器
这个编辑器是国内开源的,一些文档也是用中文写的,方便大家阅读

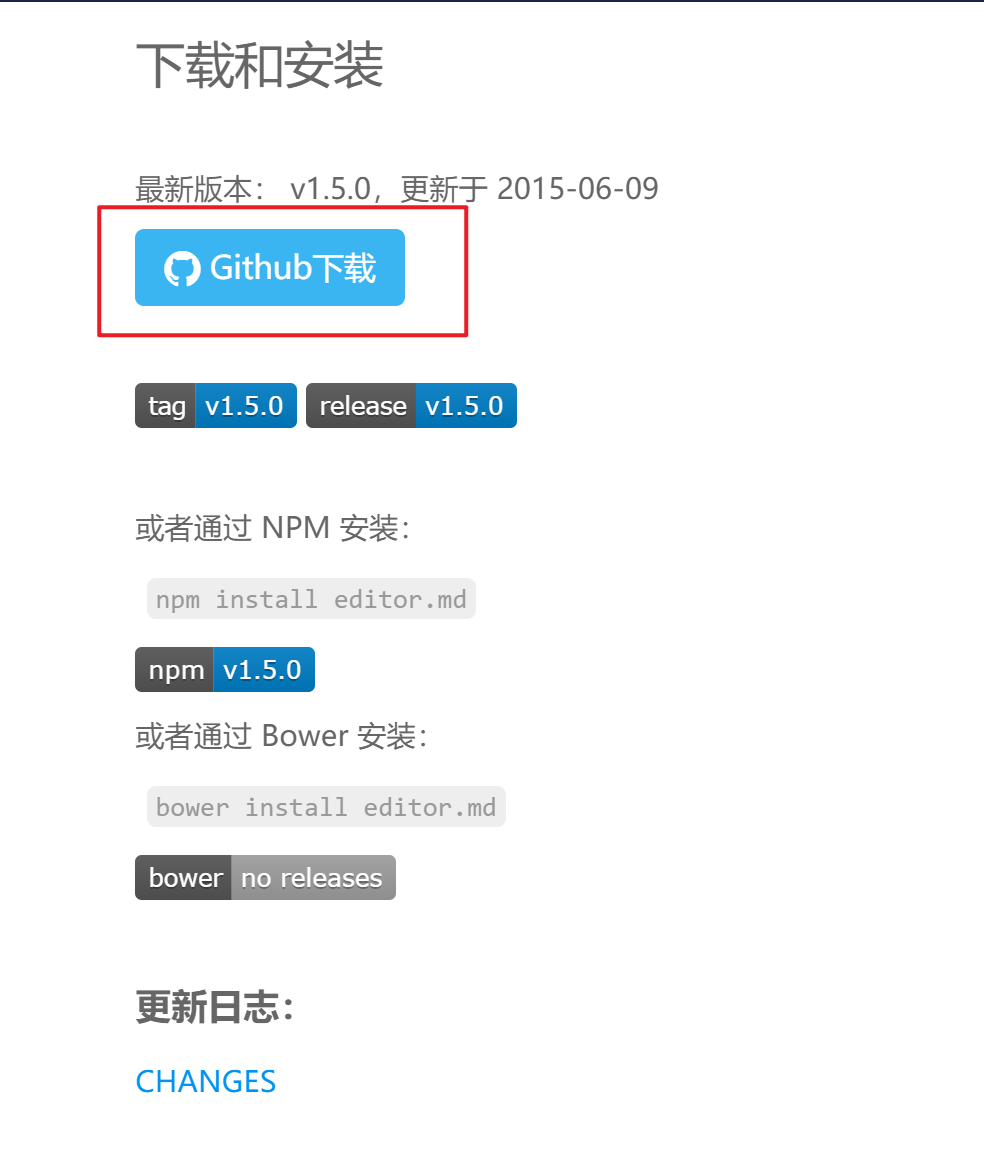
点击下载安装,页面会下滑,点击Github下载会得到一个压缩包。

如果大家闲麻烦,这里我放在百度云中,大家自行下载:
链接:https://pan.baidu.com/s/15dsdsEQn3Z5Ur0N8Lg8-cQ
提取码:5a7l
2、引入Ediotor.md
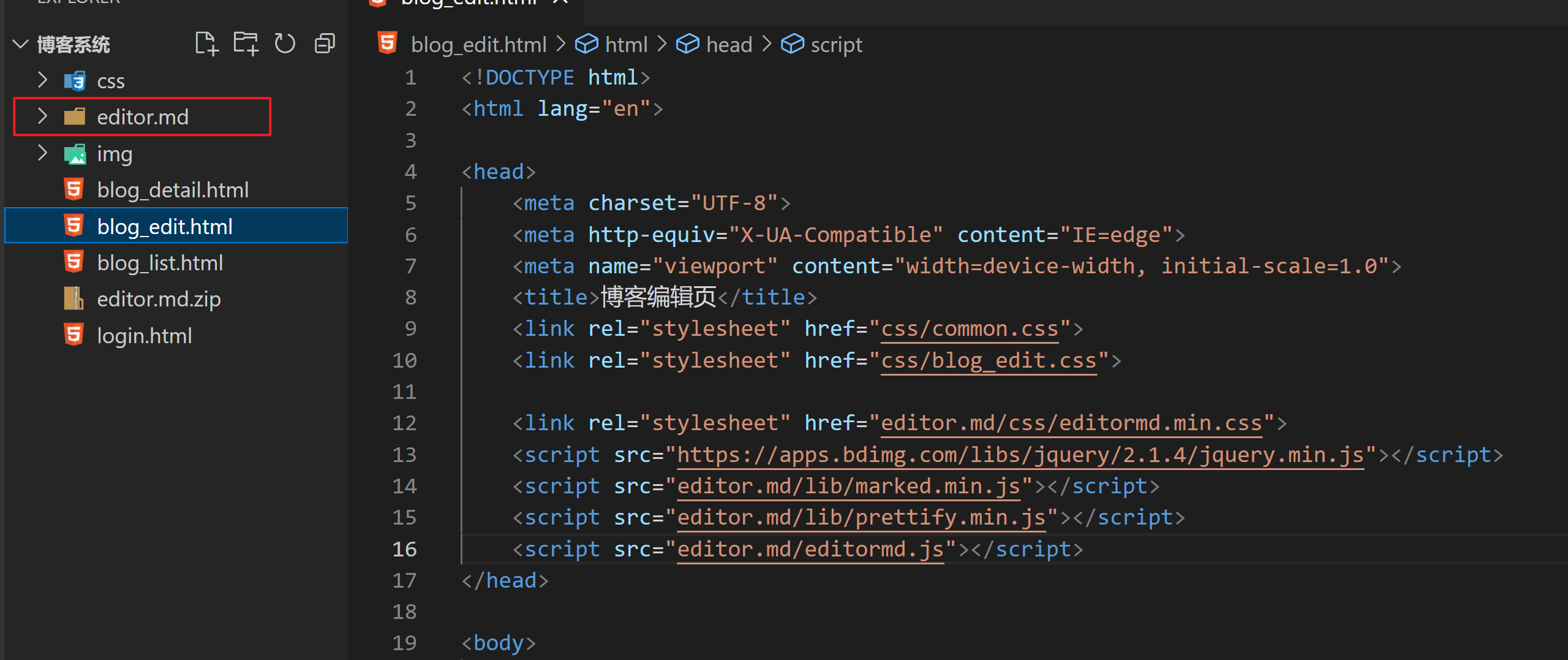
把上面下载的Editor.md代码解压缩,这里解压缩后的名字我改为 editor.md,然后与我们想要放的html文件同级。

下一步,在html中引入下面几行代码
<link rel="stylesheet" href="editor.md/css/editormd.min.css"> <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script src="editor.md/lib/marked.min.js"></script> <script src="editor.md/lib/prettify.min.js"></script> <script src="editor.md/editormd.js"></script>
注意:文件名和路径一定要与代码中的一一对应,要不然会引入失败!!!
3、确定Ediotor.md在哪里显示
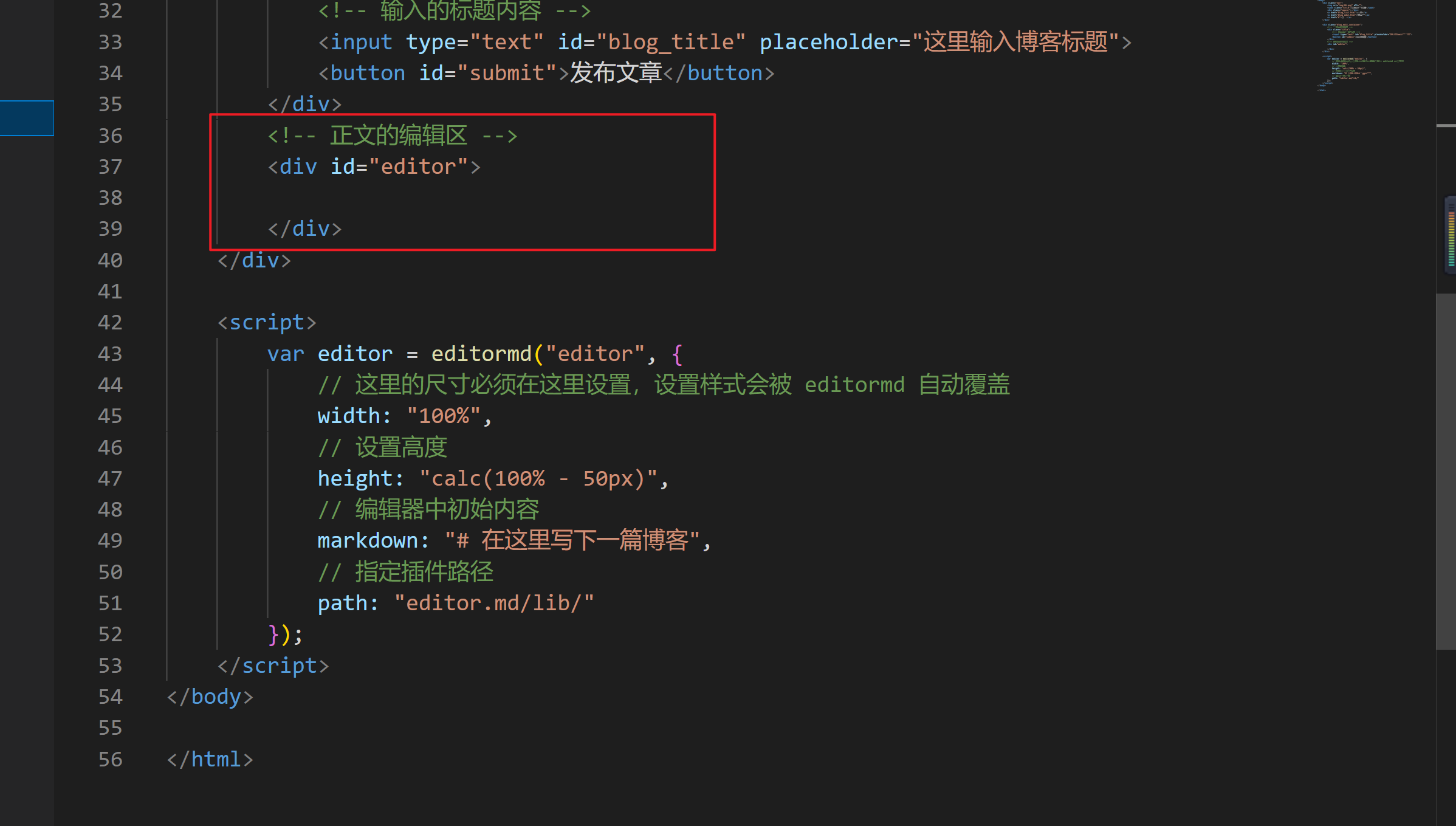
我们先创建一个div标签,用来显示Ediotor.md,id设为editor

然后在代码中,添加下面代码
<script> var editor = editormd("editor", { // 这里的尺寸必须在这里设置,设置样式会被 editormd 自动覆盖 width: "100%", // 设置高度 height: "500px", // 编辑器中初始内容 markdown: "# 在这里写下一篇博客", // 指定插件路径 path: "editor.md/lib/" }); </script>
代码中 editor 与 div标签id属性对应
添加完之后,Ediotor.md就引入成功啦

拓展:如果想给编译器添加一些样式,可以添加到div中,如果要设置透明,可以使用opacity这个属性。
- 上一篇:Html5 canvas创意特效合集
- 下一篇:html5 自定义遮罩
相关推荐
- 03-01 一份航空信件风格的PPT模板,非常有创意,内页采用稿纸风格,还包括邮票风格图片展示页面和数据页面。
- 02-25 时尚杂志风图文排版PPT模板。一套精美的欧美杂志风PowerPoint模板,以图文排版页面为主。
- 02-20 高端企业商业计划书PPT模板。一套商业计划书幻灯片模板,图文排版页面为主,动态播放,高端大气。
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



