HTML基本理解day7 | 青训营笔记
教程管理员 发布于2023-09-27 07:35 HTML教程 151
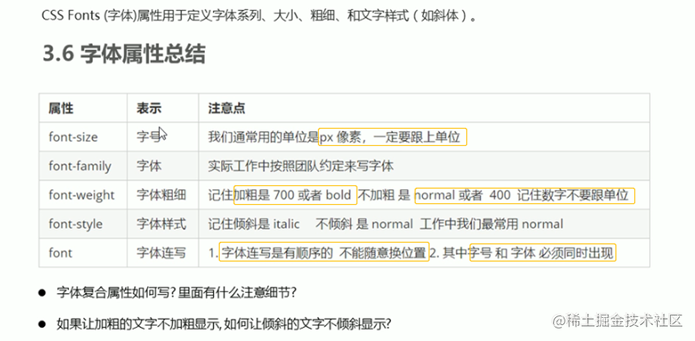
1.3.3文字样式
CSS 使用 font-style 属性设置文本的风格。
p font-style: normal; 复制代码
属性值 作用 normal 默认值,浏览器会显示标准的字体样式 font-style:normal,italic 浏览器会显示斜体的字体样式。
注意:平时我们很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体。
1.3.4字体复合属性
字体属性可以把以上文字样式综合来写,这样可以更节约代码
body { font:font-style font-weight font-size/line-height font-familyi } 复制代码
使用font属性时,必须按上面语法格式中的顺序书写 不能更换顺序,并且各个属性间隔开
不需要设置的属性可以省略(取默认值),但必须保留 font-size和 font-family属性 否则font属性将不起作用

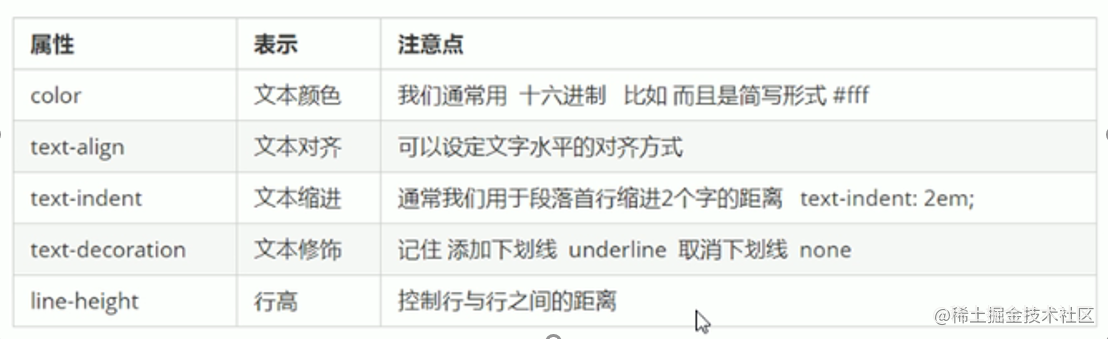
1.4文本属性
1.4.1 文本颜色
color属性用于定义文本的颜色。
div{ color:red; } 复制代码
预定义的颜色值 red,green,blue,十六进制 #FF0000, #FF6600, #29D794,RGB代码 rgb(255,00)或rgb(100%,0%,0%)
开发中最常用的是十六进制
1.4.2 对齐文本
text-align 属性用于设置元素 内文本内容的水平对齐方式
div { text-align:center; } 复制代码
left 左对齐(默认值) right 右对齐 center 居中对齐
1.4.3 装饰文本
text-decoration 属性规定添加到文本的修饰。可以给文本 下划线、删除线、上划线等。 div { text-decoration: underline 复制代码
none 默认。没有装饰线(最常用) underline 下划线 链接a自带下划线(常用) overline 上划线。 (几乎不用) line-through 删除线。 (不常用) 复制代码
1.4.4 文本缩进
text-indent属性用来指定文本的第一行的缩进,通常是将将段落的首行缩进 div { text-indent:10px; 复制代码
通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
p{ text-indent:2em; } 复制代码
em是一个相对单位 就是当前元素(font-size) 个文字的大小,
1.4.5 行间距
line-height 属性用于设置行间的 距离(行高) 可以控制文字行与行之间的距离

1.5 CSS引入方式
1.5.1内部样式表
内部样式表(内嵌样式表)是写到html页面内部是将所有的CSS代码抽取出来,单独放到一个标签中。
<style> div{ color:red; font-size: 12pxi } </style> 复制代码
< style>标签理论上可以放在HTML文档的任何地方,但一般会放在文档的< head>标签中,通过此种方式,可以方便控制当前整个页面中的元素样式设置,代码结构清晰,但是并没有实现结构与样式完全分离 使用内部样式表设定CSS,通常也被称为嵌入式引入,这种方式是我们练习时常用的方式
相关推荐
- 10-04 在HTML中取得请求中的参数
- 10-04 SharePoint 2013 母版页取消和HTML页关联
- 10-04 29行代码使用HTML5 Canvas API绘制一颗红心
- 10-04 浏览器加载和渲染html的顺序,Div和Table的区别
- 10-04 《HTML5完美游戏开发》——2.6 Processing.js实例和整合
- 10-04 如何关闭Struts2的webconsole.html
- 10-04 《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
- 10-04 《HTML5游戏编程核心技术与实战》——2.8 小结
- 10-04 腾讯视频生成的Html代码
- 10-04 ie下tbody的innerhtml属性只读
- 控制面板
- 友情链接
- 最近发表
-
- 涂鸦而不乱简约艺术主题Office PPT免费模板背景素材下载
- 有创意的情人表白动态贺卡Office PPT免费模板背景素材下载
- 绿色简约技能竞赛电力Office PPT免费模板背景素材下载
- 极简几何商务蓝年终总结汇报Office PPT免费模板背景素材下载
- 蓝橙简约商务年终总结汇报Office PPT免费模板背景素材下载
- 绿色清新教育风课堂教学通用Office PPT免费模板背景素材下载
- 潮流复古艺术感年终总结Office PPT免费模板背景素材下载
- 浅绿商务风工作总结报告Office PPT免费模板背景素材下载
- 大气简约时尚年终总结汇报Office PPT免费模板背景素材下载
- 喜庆春节风公司年终誓师表彰大会Office PPT免费模板背景素材下载
- 最新留言
-



